
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- Zadnja promjena 2025-06-01 05:08.
Pretraživanje unaprijed je metoda za progresivno traženje za i filtriranje kroz tekst.
Implementacija typeahead. js
- Otvorite predložak koji sadrži vaše traži kutija.
- Zamotajte polje za unos u spremnik s id=”remote”
- Dajte polju za unos ukucaj naprijed razreda.
- Dodajte sljedeću skriptu u predložak:
Štoviše, kako funkcionira pretraživanje unaprijed?
Tip - naprijed radi i za obje strane - tip - naprijed odmah ponovno predlaže Marbury v. Madison nakon što je utipkao samo "madi". Tip - naprijed čini pretraživanje citata lakim. Počnite upisivati citat i odmah ćete dobiti prijedloge.
Netko se također može pitati, kako se automatski dovršava? Ovdje samodovršavanje obično se vrši pritiskom na tipku Tab ↹ nakon upisa prvih nekoliko slova riječi. Na primjer, ako je jedina datoteka u trenutnom direktoriju koja počinje s x xLongFileName, korisnik može radije upisati x i samodovršavanje na puno ime.
Imajući to na umu, što je funkcija upisa unaprijed?
Upišite naprijed je značajka računala i softvera (i nekih pisaćih strojeva) koji korisnicima omogućuju nastavak tipkanja bez obzira na program ili rad računala - korisnik može tip bilo kojom brzinom koju želite, a ako je softver za primanje zauzet u to vrijeme, bit će pozvan da to riješi kasnije.
Što je Typeahead jQuery?
jQuery Typeahead . Toma Bertranda. jQuery dodatak koji pruža Upišite naprijed ( samodovršavanje ) Pretražujte pregled iz Json objekata putem Ajax zahtjeva iste domene ili Jsonp-a na više domena i nudi kompresiju podataka unutar lokalne pohrane. Dodatak je izgrađen s puno opcija i povratnih poziva kako bi se omogućila prilagodba.
Preporučeni:
Je li linearno pretraživanje isto što i sekvencijalno pretraživanje?

Klasa: Algoritam pretraživanja
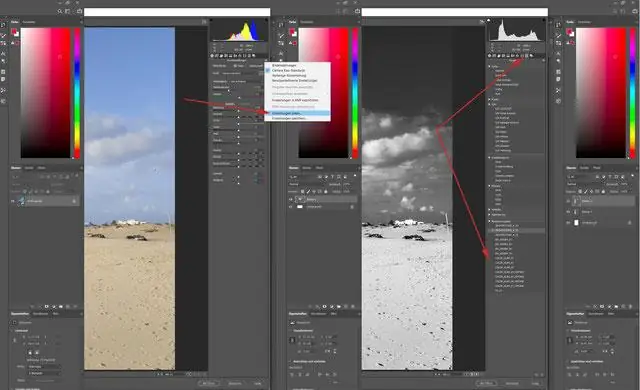
Kako dodati unaprijed postavljene postavke u ACR?

Instaliranje unaprijed postavljenih postavki u ACR je jednostavno! Kako instalirati unaprijed postavljene postavke u Adobe Camera Raw (ACR) Idite na sljedeću lokaciju na vašem računalu: C:Users[UserName]AppDataRoamingAdobeCameraRawSettings. Ostavite taj prozor otvorenim i idite na mjesto gdje ste raspakirali zip datoteku unaprijed i otvorite mapu xmp
Kako unaprijed popunjavate polje obrasca?

Da biste unaprijed popunili polje na svom obrascu: Prijavite se i idite na Obrasci. Kliknite Uredi pored obrasca. Kliknite polje da biste otvorili njegove postavke polja. Za otvorena polja: U tekstni okvir Unaprijed definirana vrijednost upišite vrijednost koju želite unaprijed popuniti. Kliknite Spremi obrazac
Što je pretraživanje prvo u širinu i prvo pretraživanje u dubinu?

BFS je skraćenica od Breadth First Search. DFS je skraćenica od Depth First Search. 2. BFS (Breadth First Search) koristi strukturu podataka Queue za pronalaženje najkraćeg puta. BFS se može koristiti za pronalaženje najkraćeg puta jednog izvora u neponderiranom grafu, jer u BFS-u dolazimo do vrha s minimalnim brojem bridova iz izvornog vrha
Kako mogu instalirati Camera Raw unaprijed postavljene postavke u Photoshopu?

Kako instalirati unaprijed postavljene postavke u Adobe Camera Raw (ACR) Idite na sljedeću lokaciju na vašem računalu: C:Users[UserName]AppDataRoamingAdobeCameraRawSettings. Ostavite taj prozor otvorenim i idite na mjesto gdje ste raspakirali zip datoteku unaprijed i otvorite mapu xmp
