
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- Zadnja promjena 2025-01-22 17:25.
Može se koristiti u situacijama kada vas potreba do proslijediti podatke iz roditeljske komponente do jednog ili više podređenih komponenti koje možda nisu izravni potomci roditelja.
Prema tome, za što se VUEX koristi?
Vuex je obrazac upravljanja stanjem + knjižnica za Vue. js aplikacije. Služi kao centralizirana pohrana za sve komponente u aplikaciji, s pravilima koja osiguravaju da se stanje može mijenjati samo na predvidljiv način.
Također znajte koja je razlika između VUE i VUEX? Dok Vue instanca ima svojstvo podataka, the Vuex trgovina ima državu. Oba su reaktivna. I dok instanca ima izračunata svojstva, the Vuex store ima Getters, koji nam omogućuje pristup filtriranom, izvedenom ili izračunatom stanju. The razlika sa Vuex trgovina je da također ima Mutacije.
Isto tako, kako da koristim VUEX?
Dakle, nakon razumijevanja projekta, ako određeno stanje konzumira više komponenti, tada morate koristiti Vuex
- Korak 1: Konfigurirajte VueJS aplikaciju.
- Korak 2: Napravite indeks.
- Korak 3: Napravite Vuex Store.
- Korak 4: Napravite dvije komponente: Dodajte i uklonite brojač.
- Korak 5: Stvorite mutacije i radnje.
Što je VUEX stanje?
država je jednostavno objekt koji sadrži svojstva koja se trebaju dijeliti unutar aplikacije: This država objekt ima samo niz brojeva. Mutacije su funkcije odgovorne za izravno mutirajuće skladište država . U Vuex , mutacije uvijek imaju pristup država kao prvi argument. Radnje postoje za pozivanje mutacija.
Preporučeni:
Kada trebate napraviti pregled koda?

9 odgovora. Ja to radim prvo testiranje jedinice razvojnog programera, zatim pregled koda, a zatim QA testiranje. Ponekad se pregled koda događa prije testiranja jedinice, ali obično samo kada je recenzent koda stvarno zatrpan i to je jedini put kada on ili ona to mogu učiniti. Naš je standard napraviti pregled koda prije nego što proizvod ode u QA
Kada trebate napraviti sažetak razreda?

6 odgovora. Općenito, klasa bi trebala biti apstraktna kada nemate apsolutno nikakvog razloga za stvaranje instance te klase. Na primjer, pretpostavimo da imate klasu Shape koja je nadklasa trokuta, kvadrata, kruga itd
Koju funkciju Oracle trebate koristiti za vraćanje trenutačnog datuma?

SYSDATE vraća trenutni datum i vrijeme postavljeno za operativni sustav na kojem se nalazi baza podataka. Tip podataka vraćene vrijednosti je DATE, a vraćeni format ovisi o vrijednosti inicijalizacijskog parametra NLS_DATE_FORMAT. Funkcija ne zahtijeva argumente
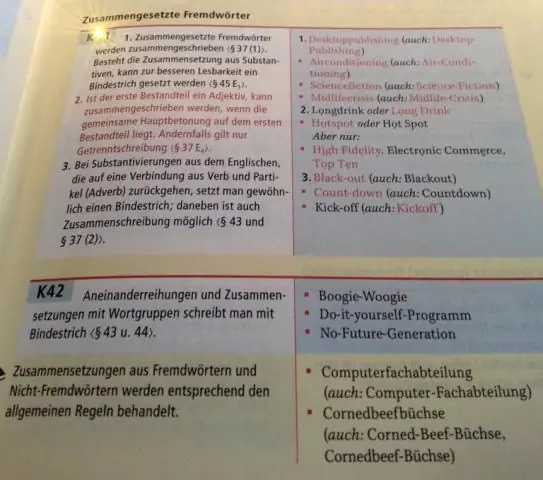
Kada trebate staviti crticu složeni modifikator?

Pravilo 1. Općenito, precrtajte dvije ili više riječi kada dođu ispred imenice koju mijenjaju i djeluju kao jedna ideja. To se zove složeni pridjev. Kada složeni pridjev slijedi imenicu, crtica obično nije potrebna
Kada trebate koristiti agile?

Kada koristiti Agile model: Kada je potrebno implementirati nove promjene. Da bi implementirali novu značajku, programeri trebaju izgubiti samo nekoliko dana, ili čak samo sati, da bi se vratili i implementirali. Za razliku od modela vodopada u agilnom modelu potrebno je vrlo ograničeno planiranje za početak projekta
