
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Zadnja promjena 2025-01-22 17:25.
< postotak > CSS tip podataka predstavlja a postotak vrijednost. Često se koristi za definiranje veličine u odnosu na roditeljski objekt elementa. Brojna svojstva mogu koristiti postotke, kao što su širina, visina, margina, padding i veličina fonta.
Na ovaj način, trebam li koristiti postotke u CSS-u?
Još jedna stvar koju treba uzeti u obzir su pikseli i postotke za fontove. Ovdje je moje pravilo: ako razvijate web stranicu s postotke , koristiti postotke za font, radi održavanja točnih proporcija. Ako razvijate web stranicu s pikselima, koristiti piksela za font.
Također, koja izjava najbolje opisuje postotke vrijednosti u CSS-u? To je dio vrijednost koji je došao prije toga. To je najmanji element kojim se može kontrolirati na ekranu. Uvijek je širina uvlake.
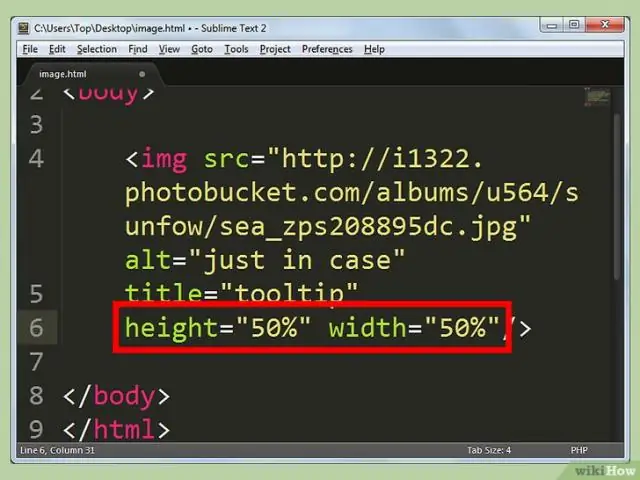
Osim gore navedenog, možemo li dati visinu u postocima u CSS-u?
The visina svojstvo postavlja visina elementa. The visina elementa ne uključuje padding, rubove ili margine! Ako visina je skupa na brojčanu vrijednost (poput piksela, (r)em, postotke ) onda ako se sadržaj ne uklapa u navedeno visina , to htjeti prelijevanje.
Koja je razlika između PX-a i postotka u CSS-u?
Pikseli ( px ): Pikseli su jedinice fiksne veličine koje se koriste u zaslonskim medijima (tj. za čitanje na zaslonu računala). Bodovi su vrlo slični piksela , jer su jedinice fiksne veličine i ne mogu se mjeriti u veličini. postotak (%): The posto Jedinica je vrlo slična "em" jedinici, osim nekoliko osnovnih Razlike.
Preporučeni:
Koliki je postotak modela photoshopiran?

“Naš je posao kao glumaca i/ili modela biti u formi. Imamo pristup teretanama i trenerima te zdravoj hrani. I povrh toga, 99,9 posto vremena slike su fotošopirane
Koliki postotak svijeta ima društvene mreže?

U 2018. godini, procjenjuje se da je 2,65 milijardi ljudi koristilo društvene medije diljem svijeta, a predviđa se da će se broj povećati na gotovo 3,1 milijardu u 2021. Prodor društvenih mreža stalno raste u cijelom svijetu i od siječnja 2019. iznosio je 45 posto
Koliki postotak web stranica koristi HTML?

HTML koristi 83,5% svih web stranica
Koliki postotak javnih škola u SAD-u ima pristup internetu?

Pristup školi U jesen 2001. 99 posto javnih škola u Sjedinjenim Državama imalo je pristup internetu. Kada je NCES prvi put počeo procjenjivati pristup internetu u školama 1994. godine, 35 posto javnih škola imalo je pristup (tablica 1)
Što postotak znači u C++?

Program za izračun postotka u C. Oglasi. Postotak znači postotak (stotine), tj. omjer dijelova od 100. Simbol postotka je %. Uglavnom računamo postotak dobivenih ocjena, povrat ulaganja itd
