
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- Zadnja promjena 2025-01-22 17:25.
Detekcija uređaja je tehnologija koja identificira koju vrstu Mobilni uredaji pristupaju organizaciji web stranica . Pomoću detekcija uređaja , te tvrtke mogu isporučiti poboljšane mobilni web korisničko iskustvo krajnjim korisnicima, ciljano oglašavanje, poboljšati analitiku podataka o pristupu webu i ubrzati vrijeme učitavanja slika.
Posljedično, kako Web stranica poznaje mobilni uređaj?
1 odgovor. Općenito, preglednik će imati ono što se zove korisnički agent koji će reći web stranica koji preglednik trenutno pristupa web mjestu. A web stranica zatim može poslužiti različite stranice ili učiniti da se skočni prozori pojavljuju kada preglednik koji pristupa web stranica identificira se kao a mobilni uređaj.
Isto tako, koji je najbolji način za otkrivanje mobilnog uređaja u jqueryju? Odgovor: Koristite JS matchMedia() Metoda Možete jednostavno koristiti JavaScript prozor. matchMedia() metoda otkrivanja mobilnog uređaja na temelju CSS medijskog upita. Ovo je najbolje i najpouzdaniji put detektirati Mobilni uredaji.
Osim toga, može li web-mjesto identificirati moj telefon?
Gostujući web stranice s uključenim pametnim telefonom mobilni podaci limenka otkrij svoje puno ime, telefon broj, adresu, pa čak i lokaciju. Sa samo svoj mobilni IP adresa, a web stranica može saznati sve vašeg podatke o naplati, pa čak i vašu točnu lokaciju.
Je li mobilni preglednik?
A mobilni preglednik je web preglednik dizajniran za korištenje na a mobilni uređaj kao što je a mobilni telefon ili PDA. Mobilni preglednici optimizirani su tako da najučinkovitije prikazuju web sadržaj za male zaslone na prijenosnim uređajima. Oni mogu automatski stvoriti " mobilni " verzija svake stranice, na primjer web stranice Wikipedije.
Preporučeni:
Koja je razlika između objekta stranice i tvornice stranice?

Koja je razlika između Page Object Model (POM) i Page Factory: Page Object je klasa koja predstavlja web stranicu i sadrži funkcionalnost i članove. Page Factory je način inicijalizacije web-elemenata s kojima želite komunicirati unutar objekta stranice kada kreirate njegovu instancu
Kako mogu primijeniti glavne stranice na sve stranice u InDesignu?

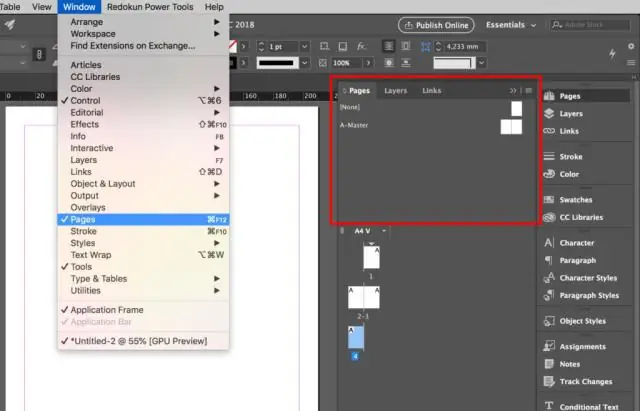
Primjena glavne stranice na stranicu dokumenta Da biste primijenili matricu na više stranica, odaberite stranice u području stranice dokumenta, a zatim Alt (Win) ili Option (Mac) glavnu stranicu koju želite primijeniti. Također možete kliknuti gumb Opcije, kliknuti Primijeni master na stranice, navesti opcije koje želite, a zatim kliknite U redu
Kako mogu spojiti uređaje na svoj Raspberry Pi?

Povežite se s vašim Raspberry Pi sa svojim mobilnim/tabletom Prvo instalirajte tightvncserver na svoj Raspberry Pi. Provjerite jeste li povezani na istu WiFi mrežu kao i vaš mobilni uređaj s Raspberry Pi. Pronađite IP adresu vašeg Raspberry Pi koristeći ifconfig. Sada pokrenite VNC poslužitelj na Raspberry Pi vncserveru:1
Kako mogu zaštititi svoje IoT uređaje kod kuće?

12 savjeta kako svoj pametni dom učiniti sigurnijim Dajte svom usmjerivaču ime. Koristite jaku metodu šifriranja za Wi-Fi. Postavite mrežu za goste. Promijenite zadana korisnička imena i lozinke. Koristite jake, jedinstvene lozinke za Wi-Fi mreže i račune uređaja. Provjerite postavke za svoje uređaje. Onemogućite značajke koje vam možda nisu potrebne
Koliko košta da web stranica bude prilagodljiva za mobilne uređaje?

S druge strane, oni mogu potrošiti 15.000 do 25.000 USD minimalno za razvoj prilagođenih mobilnih aplikacija, ili mogu potrošiti oko 5.000 USD za potpuno responzivnu web stranicu s osnovnom generiranjem potencijalnih kupaca ili više od 25.000 USD za prilagođeno dizajnirano responzivno web mjesto s mogućnostima e-trgovine.
