
Sadržaj:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- Zadnja promjena 2025-01-22 17:25.
Kako dodati "Pročitajte više" Jump se probija HTML
- Otvorite verziju koju je moguće uređivati HTML kod ili stranica u koju želite umetnuti " Čitaj više " veza .
- Upišite sljedeći kod na mjesto koje želite da vaš čitatelj klikne na " Čitaj više " veza : Zamijenite "afterthejump" bilo kojom ključnom riječi koju želite.
Osim toga, kako napraviti sliku kao poveznicu u HTML-u?
HTML kod veze za sliku
- je oznaka veze.
- href atribut postavlja URL za povezivanje.
- je početna oznaka slike.
- src atribut postavlja slikovnu datoteku.
- title atribut postavlja tekst opisa slike.
- alt je atribut alt teksta oznake slike.
- atribut style postavlja s css-om širinu i visinu slike.
Nadalje, kako mogu dodati oznaku Read More u WordPress? Postavite pokazivač na mjesto u objavi gdje želite Više oznaka da se pojavi. Na alatnoj traci vašeg vizualnog uređivača kliknite na the " Umetnite oznaku Read More "dugme. Možete pronaći Više oznaka gumb u prvom redu: Nakon što ga kliknete, vidjet ćete da se podjela pojavljuje u vašem postu.
Na ovaj način, kako napraviti vezu u HTML-u?
Za umetanje a veza , koristite oznaku s atributom thehref za označavanje adrese ciljne stranice. Primjer:. Možeš napraviti a veza na drugu stranicu na vašoj web stranici jednostavnim pisanjem naziva datoteke: <a href="page2. html ">. Linkovi može se koristiti i za skok na druga mjesta na istoj stranici.
Kako dodati pročitajte više na Tumblr mobile?
Prilikom korištenja Tumblr zadani uređivač bogatog teksta, dodajući a " Čitaj više "prekid vašeg posta je lak -- umetnuti prazan redak, kliknite ikonu Plus koja se pojavi, a zatim kliknite sivu traku s tri točke.
Preporučeni:
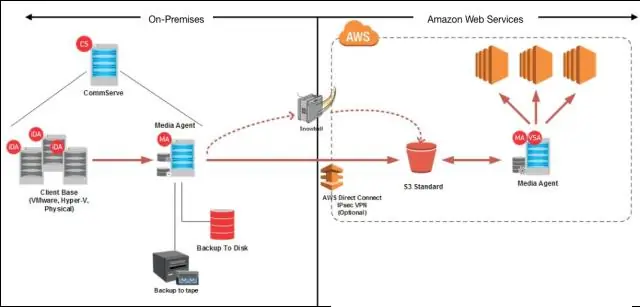
Možemo li napraviti replikaciju više regija u Amazonu s3 bez omogućavanja verzija na bucket-u?

Morate imati na umu da ne možete izvesti bucket replikaciju unutar jedne regije. Da biste koristili replikaciju među regijama, morat ćete omogućiti S3 verziju za izvorne i odredišne segmente
Kako mogu promijeniti Adobe datoteku iz samo za čitanje?

Kliknite gumb "Odaberi datoteku" koji se nalazi ispod naslova Traži datoteku za pretvorbu. Potražite mjesto na računalu gdje je vaša datoteka trenutačno spremljena. Dvaput kliknite na datoteku. Kliknite okvir s oznakom "Ukloni sva prava" kako biste konvertiranu PDF datoteku postavili kao samo za čitanje
Kako mogu napraviti više stupaca pod jednim stupcem u Google tablicama?

Kombinirajte više stupaca u Google tablicama u jedan stupac U ćeliju D2 umetnite formulu: =CONCATENATE(B2,' ',C2) Pritisnite enter i povucite formulu dolje do ostalih ćelija u stupcu klikom i povlačenjem malog "+" ikona u donjem desnom kutu ćelije
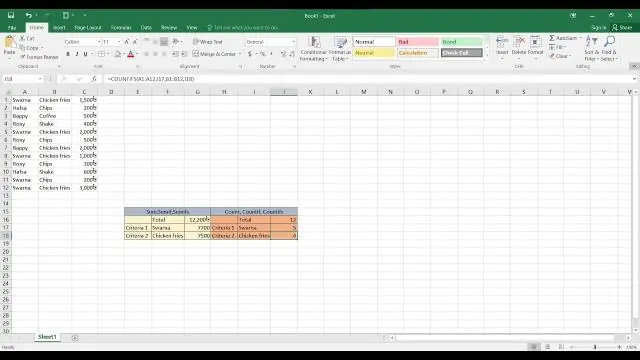
Kako mogu napraviti Sumif s više kriterija u Excelu?

=SUMIFS(D2:D11,A2:A11,”Jug”, “Jug”, na kraju unosite argumente za svoj drugi uvjet – raspon ćelija (C2:C11) koji sadrži riječ “meso” plus samu riječ (okružen navodnike) tako da ga Excel može podudarati. Završite formulu završnom zagradom), a zatim pritisnite Enter. Rezultat je, opet, 14.719
Kako napraviti replike za čitanje Aurore?

Prijavite se na AWS Management Console i otvorite Amazon RDS konzolu na https://console.aws.amazon.com/rds/. U navigacijskom oknu odaberite Baze podataka. Odaberite MySQL DB instancu koju želite koristiti kao izvor za svoju repliku čitanja Aurora. Za radnje odaberite Stvori repliku čitanja Aurore
