
Sadržaj:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- Zadnja promjena 2025-01-22 17:25.
Desni klik na bilo koji element ti želiš xpath i kliknite na "Inspect Element ", a zatim ponovno unutar Inspektora, kliknite desnom tipkom miša element i kliknite na "Kopiraj Xpath ".
Iz Chromea:
- Desnom tipkom miša kliknite "inspect" na stavku koju pokušavate pronaći xpath .
- Desni klik na označeno područje na konzoli.
- Idite na Kopiraj xpath .
Isto tako, ljudi se pitaju, kako mogu pretraživati elemente u Chromeu?
Za pristup DevTools, na bilo kojoj web stranici ili aplikaciji u GoogleChromeu možete koristiti jednu od ovih opcija:
- Otvorite izbornik Chrome u gornjem desnom kutu prozora preglednika, a zatim odaberite Alati > Alati za razvojne programere.
- Desnom tipkom miša kliknite bilo koji element stranice i odaberite InspectElement.
Nadalje, kako mogu koristiti ChroPath u Chromeu? Desnom tipkom miša kliknite web stranicu, a zatim kliknite Inspect. 3. Na desnoj strani kartice Elementi kliknite na ChroPath tab. Napomena- Ako ChroPath nije vidljiv, a zatim kliknite na ikonu sa strelicom kao što je prikazano na snimci zaslona.
U skladu s tim, kako mogu koristiti Xpath pomoćnik u Chromeu?
- Otvorite novu karticu i idite na bilo koju web stranicu.
- Pritisnite Ctrl-Shift-X (ili Command-Shift-X na OS X) ili kliknite gumb XPath Helper na alatnoj traci da biste otvorili konzolu XPath Helper.
- Držite Shift dok mišem prelazite preko elemenata na stranici.
- Ako želite, uredite XPath upit izravno u konzoli.
Kako mogu urediti web stranicu?
Kako uređivati web stranice
- Otvorite bilo koju web-stranicu unutar Chromea i odaberite tekst na web-stranici koju želite urediti.
- Desnom tipkom miša kliknite odabrani tekst i odaberite Inspect Element u kontekstualnom izborniku.
- Alati za razvojne programere otvorit će se u donjoj polovici vašeg preglednika i bit će odabran odgovarajući DOM element.
Preporučeni:
Kako mogu pronaći ikonu francuskog ključa u Google Chromeu?

Više ne postoji ikona francuskog ključa u GoogleChromeu. U gornjem desnom kutu prozora preglednika Chrome nalazi se ikona 'proljeće' (3 vodoravne crte koje polu izgledaju poput opruge). Opruga je novi ključ
Kako mogu isključiti provjeru opoziva certifikata u Chromeu?

Isključite sigurnosno upozorenje (ne preporučuje se) Najprije otvorite Internet Properties kao što je metoda 6. Idite na karticu Napredno. Sada poništite opciju Provjeri opoziv certifikata izdavača i Provjerite opoziv certifikata poslužitelja
Kako mogu omogućiti http2 u Chromeu?

Da biste omogućili podršku za H2, u adresnu traku upišite chrome://flags/#enable-spdy4, kliknite vezu "omogući" i ponovno pokrenite Chrome
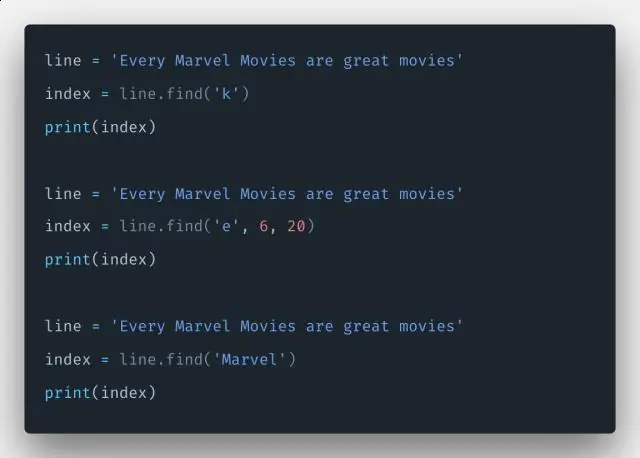
Kako pronaći indeks elementa niza u Pythonu?

Python ima metodu za traženje elementa u nizu, poznatu kao index(). Ako biste pokrenuli x. index('p') dobili biste nulu kao izlaz (prvi indeks)
Kako mogu preuzeti XPath u Chromeu?

Desnom tipkom miša kliknite bilo koji element za koji želite xpath i kliknite na 'Inspect Element', a zatim ponovno unutar Inspectora, desnim klikom na element i kliknite na 'Copy Xpath'. Iz Chromea: desnom tipkom miša kliknite 'inspect' na stavku za koju pokušavate pronaći xpath. Desni klik na označeno područje na konzoli. Idite na Kopiraj xpath
