
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- Zadnja promjena 2025-01-22 17:25.
Ovo pravilo se primjenjuje kada je React sintetički događaj koristi se unutar asinkrone funkcije povratnog poziva bez pozivanja događaj . ustrajati (). React koristi SyntheticEvent objekte za omotavanje native događaji . Zbog izvedbe, sintetički događaji skupljaju se i ponovno koriste u više nativnih događaji.
Također je upitan, što je SyntheticEvent?
Prema službenim dokumentima, SyntheticEvent je omotač za više preglednika oko izvornog događaja preglednika. Ima isto sučelje kao i izvorni događaj preglednika, uključujući stopPropagation() i preventDefault(), osim što događaji rade identično u svim preglednicima.
Također znajte, što je event preventDefault () u reakciji? Reagirati koristi sintetičku događaji rukovati događaji od elemenata gumba, unosa i obrasca. Pokazuje kako dodati stavku na popis korištenjem elementa obrasca s elementima unosa i gumba. U ovom slučaju, a spriječiZadano se zove na događaj prilikom slanja obrasca kako biste spriječili ponovno učitavanje/osvježavanje preglednika.
Isto tako, kako se React događaji razlikuju od uobičajenih nativnih DOM događaja?
Korištenje Reagirajte događaj Rukovatelji Važno je Razlike između Reagirajte događaj rukovaoci i izvorni DOM događaj rukovatelji su imena s velikim slovom umjesto malim slovima, prosljeđujete funkcije umjesto nizova i morate eksplicitno pozvati stopPropagation umjesto vraćanja false.
Kako mogu zaustaviti bubrenje događaja u reakciji?
Zaustavite bujanje događaja : Ako želiš Stop the bujanje događaja , to se može postići korištenjem događaj . stopPropagacija () metoda. Ako želiš Stop the događaj teći iz događaj ciljati na gornji element u DOM-u, događaj . stopPropagacija () metoda zaustavlja događaj putovati od dna prema vrhu.
Preporučeni:
Što je obrađivač događaja u Visual Basicu?

Upravljač događajem je kod koji pišete da odgovorite na događaj. Rukovalac događaja u Visual Basicu je podprocedura. Umjesto toga, identifikujete proceduru kao rukovatelja za događaj. To možete učiniti ili s klauzulom Handles i varijablom WithEvents ili s naredbom AddHandler
Što je izvor događaja?

Sučelje EventSource sučelje je web sadržaja za događaje koje šalje poslužitelj. Za razliku od WebSockets-a, događaji koje šalje poslužitelj su jednosmjerni; odnosno, podatkovne poruke se isporučuju u jednom smjeru, od poslužitelja do klijenta (kao što je korisnikov web preglednik)
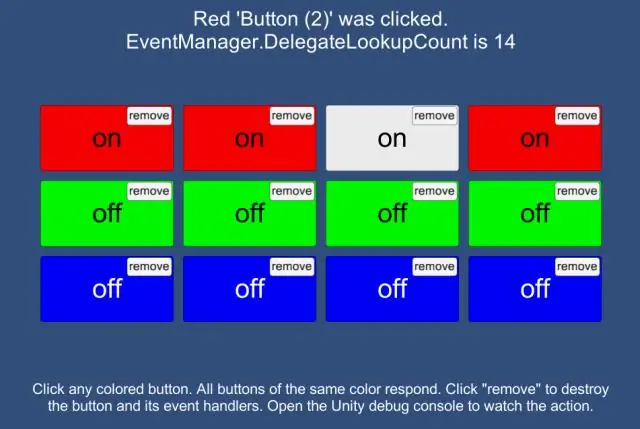
Što je jedinstvo sustava događaja?

Sustav događaja je način slanja događaja objektima u aplikaciji na temelju unosa, bilo da se radi o tipkovnici, mišu, dodiru ili prilagođenom unosu. Sustav događaja sastoji se od nekoliko komponenti koje rade zajedno za slanje događaja. Kada dodate komponentu sustava događaja u GameObject
Što je cilj događaja u JavaScriptu?

Definicija i upotreba. Svojstvo ciljnog događaja vraća element koji je pokrenuo događaj. Ciljno svojstvo dobiva element na kojem se događaj izvorno dogodio, za razliku od svojstva currentTarget, koje se uvijek odnosi na element čiji je slušatelj događaja pokrenuo događaj
Što je nastavak u C#?

Naredba nastavljanja u C programiranju djeluje donekle kao naredba break. Umjesto prisilnog prekida, prisiljava sljedeću iteraciju petlje da se dogodi, preskačući bilo koji kod između. Za petlje while i do while, naredba continue uzrokuje da programska kontrola prijeđe na uvjetne testove
