
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- Zadnja promjena 2025-01-22 17:25.
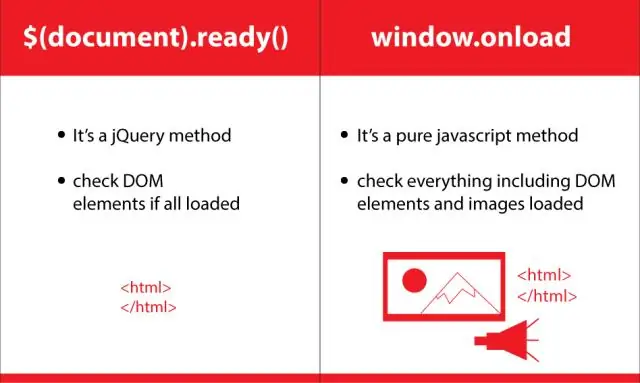
The spreman () metoda se koristi da bi funkcija bila dostupna nakon dokument je učitano. Koji god kod upisali unutar $( dokument ). spreman () metoda će se pokrenuti nakon što je stranica DOM spreman izvršiti JavaScript kodirati.
Što znači dokument spreman?
The dokument spreman događaj signalizira da je DOM stranice je sada spreman , tako da možete njime manipulirati bez brige da dijelovi DOM-a još nisu stvoreni. The dokument spreman događaj se pokreće prije učitavanja svih slika itd., ali nakon samog DOM-a je spreman.
Osim gore navedenog, zašto nam treba $(dokument spreman ()? Postoji nekoliko razloga zašto biste koristili $(dokument ). spreman() u vašim skriptama: Vi potreba kako biste bili sigurni da je stranica u potpunosti učitana prije nego što se skripta izvrši. Nemate kontrolu nad time gdje se vaša skripta učitava.
S obzirom na to, kako funkcionira spreman dokument?
jQuery dokument spreman funkcija se izvršava kada DOM ( Dokument Objektni model) je u potpunosti učitan u preglednik. jQuery dokument spreman koristi se za inicijalizaciju jQuery/JavaScript koda nakon što je DOM spreman , a koristi se najčešće kada radeći s jQueryjem. Javascript/jQuery kod unutar $( dokument ).
Možemo li koristiti funkciju spremanja za više dokumenata?
Da, možete koristiti više dokumenata spremnih rukovatelj, nema posebne prednosti iako možeš koristiti jQuery kod na nekoliko mjesta. Možeš ne koristiti varijabla unutar jedne u drugoj budući da su one u različitom opsegu.
Preporučeni:
Što je globalna varijabla u JavaScriptu?

Globalne JavaScript varijable Varijabla deklarirana izvan funkcije postaje GLOBALNA. Globalna varijabla ima globalni opseg: sve skripte i funkcije na web stranici mogu joj pristupiti
Što je keyCode u JavaScriptu?

JavaScript KeyCode Događaj skidanja tipke događa se kada se pritisne tipka na tipkovnici, a odmah nakon njega slijedi izvođenje događaja pritiska na tipku. Događaj keyup se generira kada se ključ otpusti
Što je host u JavaScriptu?

Definicija i upotreba Svojstvo hosta postavlja ili vraća naziv hosta i port URL-a. Napomena: Ako broj priključka nije naveden u URL-u (ili ako je to zadani priključak sheme - na primjer 80 ili 443), neki preglednici neće prikazati broj porta
Kako mogu znati da je moj CPU spreman?

Idite na Upravljačka ploča > Sustav i sigurnost > Sustav da biste ga otvorili. Također možete pritisnuti Windows+Pauza na tipkovnici da biste odmah otvorili ovaj prozor. Model i brzina procesora vašeg računala prikazani su desno od “Procesor” pod naslovom Sustav
Što je strukturirani, a što nestrukturirani dokument?

Sav sadržaj kreiran izravno unutar SharePointa (npr.: stavke popisa i popisi područja) je strukturiran. Dok, pojam nestrukturirane informacije opisuje binarne dokumente (npr.:. pdf i. docx dokumente) dodane korištenjem vlasničkih aplikacija kao što su Acrobat iliWord
