
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- Zadnja promjena 2025-01-22 17:25.
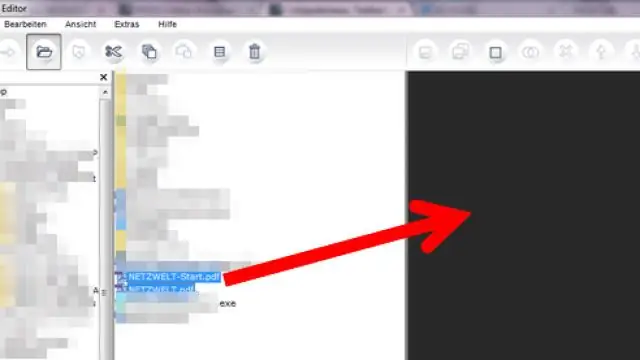
Da, moguće je pad a datoteka s Selen putem injekcije skripte. Skripta treba stvoriti web element za primanje datoteka poslao SendKeys. Zatim simulirajte dragenter, dragover i pad događaja na ciljanom elementu s datoteka postavljeno u objektu DataTransfer.
Samo tako, kako da povučem i ispustim selen?
Povucite i ispustite pomoću klase radnji:
- WebElement sourceLocator = upravljački program. findElement(Po. xpath("xpath"));
- WebElement targetLocator = upravljački program. findElement(Po. xpath("xpath"));
- Akcije akcija = nove Akcije(driver);
- akcijski. dragAndDrop(sourceLocator, targetLocator). izgraditi(). izvodi();
Slično, kako povući i ispustiti u Appiumu? Uzmimo vrlo jednostavan primjer izvršiti povlačenje i ispuštanje operacija na android primjena koristeći appium.
Pokrenite gornji test koristeći testng i promatrajte Drag And Drop na svom mobilnom uređaju.
- Pokrenut će aplikaciju Drag-Sort Demos.
- Dodirnite tekst "Igralište za osnovno korištenje" i.
- Izvršite povlačenje i ispuštanje kao što je prikazano na gornjim slikama.
Slično, možete pitati, kako ćete koristiti selen za učitavanje datoteke?
Prijenos datoteka u WebDriver se radi jednostavno korištenjem metoda sendKeys() na datoteka -odaberite polje za unos za unos putanje do datoteka biti učitano.
Korištenje WebDriver i Wget
- Uvezite "java.
- Koristite getAttribute() da biste dobili "href" vrijednost veze za preuzimanje i spremili je kao varijablu String.
Kako unosite selen?
Klizna traka i radnja slajdova pomoću Webdrivera
- Otvorite URL putem selenskog koda.
- Prijeđite na okvir spremnika da biste došli do web-elementa klizača i klizne trake.
- Odaberite traku i dohvatite širinu.
- Sada moramo pomaknuti slajd na 50% (231px) ili 100px.
- Nabavite web element za klizač na traci.
- Sada želimo pomaknuti klizač na desnoj strani vodoravno znači prema Y osi.
Preporučeni:
Kako mogu ispustiti sve tablice u MySQL shemi?

Kako ispustiti sve tablice u MySQL? SET FOREIGN_KEY_CHECKS = 0; SELECT table_name FROM information_schema.tables WHEREtable_schema = db_name; ISPUSTI TABLICU AKO POSTOJI tablica1; ISPUSTI TABLICA AKO POSTOJIStabilna2; ISPUSTI TABLE AKO POSTOJI tablica3; SET FOREIGN_KEY_CHECKS = 1; echo 'POSTAVI FOREIGN_KEY_CHECKS = 0;' >./temp.sql
Kako mogu povući određeno ulaganje?

Idite ili na git dnevnik ili na GitHub korisničko sučelje i zgrabite jedinstvene hasheve urezivanja za svako urezivanje koje želite, a zatim pokrenite ovu naredbu: git cherry-pick super-long-hash-here. To će povući samo ovaj urez u vašu trenutnu granu. Gurnite ovu granu kao normalno
Kako povući i ispustiti na Androidu?

Proces povlačenja/ispuštanja Sustav najprije reagira povratnim pozivom vašoj aplikaciji kako bi dobio sjenu za povlačenje. Zatim prikazuje sjenu povlačenja na uređaju. Zatim, sustav šalje događaj povlačenja s vrstom akcije ACTION_DRAG_STARTED registriranim slušateljima događaja povlačenja za sve objekte View u trenutnom izgledu
Kako mogu povući IIS zapise?

Gdje mogu pronaći svoje IIS datoteke dnevnika? Idite na Start -> Upravljačka ploča -> Administrativni alati. Pokrenite Internet Information Services (IIS). Pronađite svoju web stranicu ispod stabla s lijeve strane. Ako je vaš poslužitelj IIS7. Ako je vaš poslužitelj IIS 6. Na dnu kartice Opća svojstva vidjet ćete okvir koji sadrži direktorij datoteke dnevnika i naziv datoteke dnevnika
Kako mogu povući i ispustiti na Android tabletu?

Povlačenje jednim prstom: na tabletu se gesta dodirivanja i povlačenja jednim prstom može koristiti za odabir teksta ili za povlačenje trake za pomicanje. Na telefonu, dodirivanje i povlačenje jednim prstom može se koristiti za premještanje datoteka povlačenjem i ispuštanjem željenih datoteka; ili za upravljanje trakama za pomicanje
