
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- Zadnja promjena 2025-06-01 05:08.
Najbrži način da otvorite React Devtools je da desnom tipkom miša kliknete svoju stranicu i odaberete pregledati. Ako ste koristili Chrome ili Firefox razvojni alati , ovaj pogled bi vam trebao izgledati malo poznato.
Također se postavlja pitanje kako reagiraju Devtools?
Reagirati razvojni alati ( React DevTools ) je proširenje preglednika dostupno za Chrome, Firefox i kao samostalna aplikacija koja vam omogućuje da pregledate Reagirati hijerarhiju komponenti u Chromeu razvojni alati . Pruža dodatni set Reagirati -specifični widgeti za inspekciju koji će vam pomoći u razvoju.
Također, da li Google Use reagira ili angular? Google AdWords, jedan od najvažnijih projekata u Google , koristi Angular - dakle Kutni vjerojatno će postojati neko vrijeme. Reagirati je JavaScript biblioteka koju je razvio i održava Facebook.
Samo tako, što je react Devtools?
Reagirati Alati za razvojne programere je Chrome DevTools proširenje za open-source Reagirati JavaScript knjižnica. Omogućuje vam da pregledate Reagirati hijerarhije komponenti u alatima za razvojne programere Chrome. Dobit ćete dvije nove kartice u Chromeu DevTools : "⚛? Komponente" i "⚛? Profiler".
Kako mogu otkloniti pogreške u odgovoru preglednika?
pritisnite F12 ili Ctrl+Shift+I ili desnom tipkom miša provjerite možete dobiti prozor za pregled elementa. Međutim, u inspectu su dostupna tri alata za razvojne programere otklanjanje pogrešaka . "Konzola", "Mreža" i " Reagirati razvojni alati". Prije nego što prijeđemo na konzolu, pogledajmo mrežu i reagirati razvoj alata.
Preporučeni:
Kako mogu instalirati Firebase alate na Windows?

Da biste instalirali Firebase alate, otvorite terminal naredbenog retka sustava Windows (Cmd) i upišite naredbu ispod. Napomena: Da biste instalirali Firebase alate, prvo morate instalirati npm
Kako mogu koristiti Sparkline alate u Excelu?

Analizirajte trendove u podacima pomoću iskričanih linija Odaberite praznu ćeliju u blizini podataka koje želite prikazati u svjetlucavoj liniji. Na kartici Umetanje, u grupi Sparklines, kliknite Linija, Stupac ili Pobjeda/Gubitak. U okvir Raspon podataka unesite raspon ćelija koje sadrže podatke koje želite prikazati u iskričavoj liniji. Kliknite OK
Kako mogu spojiti firebase za reakciju native?

Idite na https://firebase.google.com i kliknite "Idi na konzolu" u gornjem desnom kutu. Provjerite koristite li najnoviju verziju Firebasea, a ne https://www.firebaseio.com. Zatim idite na karticu "Auth" > karticu "Način prijave" i omogućite "E-pošta/lozinka" kao svog davatelja usluge prijave. i to je to
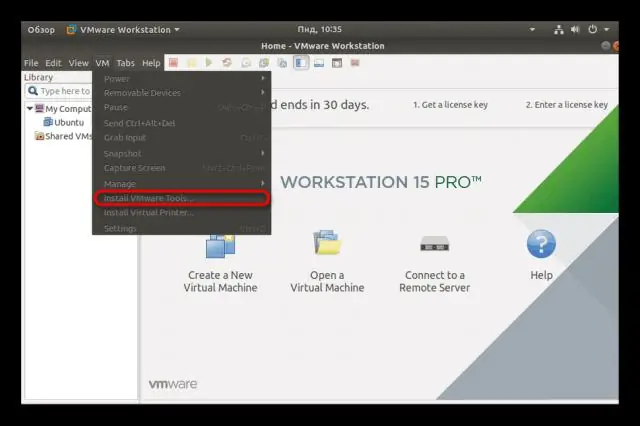
Kako mogu pokrenuti VMware alate u Ubuntuu?

Da biste instalirali VMware alate u Ubuntu: Otvorite prozor terminala. U terminalu pokrenite ovu naredbu za navigaciju do mape thevmware-tools-distrib: Pokrenite ovu naredbu za instalaciju VMware alata: Unesite svoju Ubuntu lozinku. Ponovno pokrenite Ubuntu virtualni stroj nakon dovršetka instalacije VMware alata
Kako mogu instalirati Windows alate za otklanjanje pogrešaka?

Za Windows SDK verziju 8.1 Pokrenite izvršnu datoteku da biste otvorili stranicu Licencnog ugovora. Kliknite Prihvati za nastavak. Provjerite mjesto instalacije i izvršite potrebne promjene prema potrebi. Označite potvrdni okvir Alati za otklanjanje pogrešaka za Windows, a zatim kliknite Instaliraj za početak instalacije. Kliknite Zatvori da biste dovršili instalaciju
