
Sadržaj:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- Zadnja promjena 2025-01-22 17:26.
A flex kontejner proširuje stavke kako bi popunio raspoloživi slobodni prostor ili ih skuplja kako bi spriječio prelijevanje. Ono što je najvažnije, flexbox raspored je neovisan o smjeru za razliku od regularnih izgleda (blok koji je okomito baziran i inline koji je horizontalno temeljen).
S obzirom na to, kako koristite Flexbox?
Sažetak
- Koristite zaslon: flex; za stvaranje flex kontejnera.
- Koristite justify-content za definiranje horizontalnog poravnanja stavki.
- Koristite align-items za definiranje okomitog poravnanja stavki.
- Koristite flex-direction ako trebate stupce umjesto redaka.
- Upotrijebite vrijednosti obrnutog reda ili obrnutog stupca da biste promijenili redoslijed stavki.
kako napraviti Flex kontejner? Prije nego što možete koristiti bilo koji flexbox svojstvo, trebate definirati a flex kontejner u svom rasporedu. Vas stvoriti flex kontejner postavljanjem svojstva prikaza elementa na jedno od flexbox vrijednosti izgleda: savijati ili inline- savijati . Prema zadanim postavkama, savijati stavke su položene vodoravno na glavnu os slijeva na desno.
Za što se koristi Flexbox na ovaj način?
Flexbox je model izgleda koji elementima omogućuje poravnavanje i distribuciju prostora unutar spremnika. Koristeći fleksibilne širine i visine, elementi se mogu poravnati kako bi ispunili prostor ili rasporedili prostor između elemenata, što ga čini odličnim alatom za koristiti za sustavi responzivnog dizajna.
Koja je zadana orijentacija unutar Flex spremnika?
The zadano raspored nakon primjene prikaza: savijati je za stavke koje treba poredati duž glavne osi s lijeva na desno. Animacija u nastavku pokazuje što se događa kada savijati - smjer : stupac se dodaje u kontejner element. Također možete postaviti flex - smjer na red-obrnuti i stupac-obrnuti.
Preporučeni:
Što je platformski kontejner?

Platformski kontejneri. Platformski kontejneri su bez stranica, krajeva i krova. Koriste se za teret neparne veličine koji ne stane na ili u bilo koju drugu vrstu kontejnera
Što je zapravo docker kontejner?

Docker kontejner je platforma za razvoj softvera otvorenog koda. Njegova glavna prednost je pakiranje aplikacija u kontejnere, omogućujući im da budu prenosivi na bilo koji sustav koji koristi Linux ili Windows operativni sustav (OS). Windows stroj može pokrenuti Linux spremnike pomoću virtualnog stroja (VM)
Što je Alpha kontejner za bijeg iz tarkova?

Sigurni kontejner Alpha (Alpha Container) je siguran kontejner u Escape from Tarkov
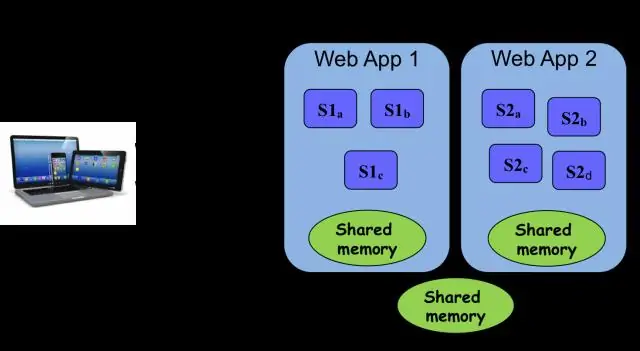
Što radi kontejner servleta?

Web-spremnik (također poznat kao servlet kontejner; usporedite 'webcontainer') komponenta je web-poslužitelja koja komunicira s Java servletima. Web-spremnik stvara instance servleta, učitava i iskrcava servlete, stvara i upravlja objektima zahtjeva i odgovora te izvodi druge zadatke upravljanja servletima
Što je kontejner u softveru?

Spremnik je standardna jedinica softvera koja pakira kod i sve njegove ovisnosti tako da aplikacija radi brzo i pouzdano iz jednog računalnog okruženja u drugo. Dostupan i za aplikacije temeljene na Linuxu i Windowsima, kontejnerski softver uvijek će raditi isto, bez obzira na infrastrukturu
