
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- Zadnja promjena 2025-01-22 17:26.
Stvari za koje vjerojatno niste znali da možete učiniti s Chromeovom Developer Consoleom
- Odaberite DOM elementi.
- Pretvorite svoj preglednik u uređivač.
- Pronađite događaje povezane s elementom u DOM-u.
- Nadgledanje događaja.
- Pronađite vrijeme izvršenja kodnog bloka.
- Rasporedite vrijednosti varijable u tablicu.
- Pregledajte element u DOM-u.
Nakon toga se također može zapitati za što se koriste razvojni alati?
mreža razvojni alati dopustiti programeri za rad s raznim web tehnologijama, uključujući HTML, CSS, DOM, JavaScript i druge komponente kojima rukuje web preglednik. Zbog sve veće potražnje web-preglednika da učine više, popularni web-preglednici uključili su više značajki namijenjenih programeri.
što možete učiniti s alatima za razvojne programere Chromea? Chrome DevTools je skup weba razvojni alati ugrađen izravno u Google Krom preglednik.
Započnite
- Pregledajte i promijenite DOM.
- Prikaz i promjena stilova stranice (CSS)
- Otklanjanje pogrešaka u JavaScriptu.
- Pregledajte poruke i pokrenite JavaScript na konzoli.
- Optimizirajte brzinu web stranice.
- Pregledajte mrežnu aktivnost.
Također se postavlja pitanje za što je koristan alat za razvojne programere preglednika?
Omogućuje vam pokretanje reda JavaScripta na stranici koja je trenutno učitana u preglednik , i izvješćuje o naiđenim pogreškama kao preglednik pokušava izvršiti vaš kod. Za pristup konzoli u bilo kojem preglednik : Ako je razvojni alati su već otvoreni, kliknite ili pritisnite karticu Konzola.
Kako mogu koristiti f12 Developer Tools?
Za pristup IE Razvojni alati , pokrenete Internet Explorer i pritisnete F12 na tipkovnici ili odaberite " F12 Alati za razvojne programere ” na “ Alati " Jelovnik. Ovo otvara razvojni alati unutar kartice preglednika.
Preporučeni:
Kako da onemogućim alate za razvojne programere?

Da biste onemogućili pristup alatima za razvojne programere Chromea: Na Google Admin konzoli idite na Upravljanje uređajima > Upravljanje Chromeom > Korisničke postavke. Za opciju Alati za razvojne programere odaberite Nikad ne dopuštaj korištenje ugrađenih alata za razvojne programere
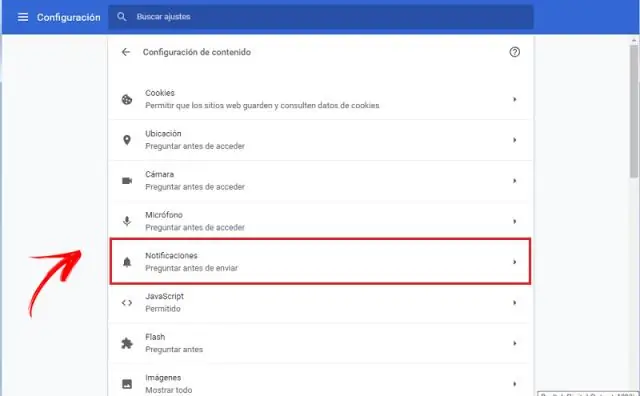
Kako mogu onemogućiti način rada za razvojne programere u Chromeu?

Onemogućite upozorenje proširenja načina razvojnog programera u Chromeu Otvorite uređivač grupnih pravila u sustavu Windows: dodirnite tipku Windows, upišite gpedit. Idite na Korisnička konfiguracija > Administrativni predlošci > Administrativni predlošci > Google Chrome > Proširenja. Dvaput kliknite na pravilo 'Configure extension installationwhitelist'
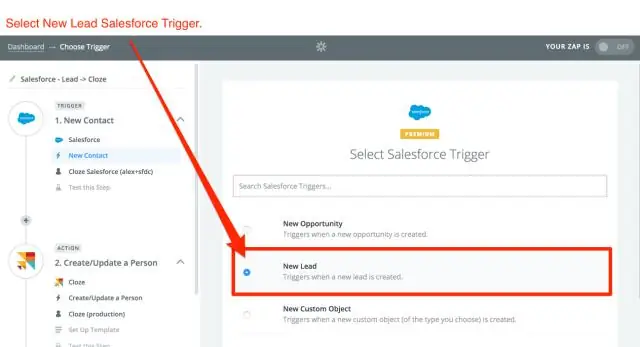
Kako mogu koristiti konzolu za razvojne programere u Salesforceu?

Pristup DeveloperConsole Nakon što se prijavite u svoju organizaciju, kliknite DeveloperConsole ispod izbornika za brzi pristup () ili svoje ime. Kada prvi put otvorite Developer Console, vidjet ćete nešto poput ovoga. Glavno okno (1) je uređivač izvornog koda, gdje možete pisati, pregledavati i mijenjati svoj kod
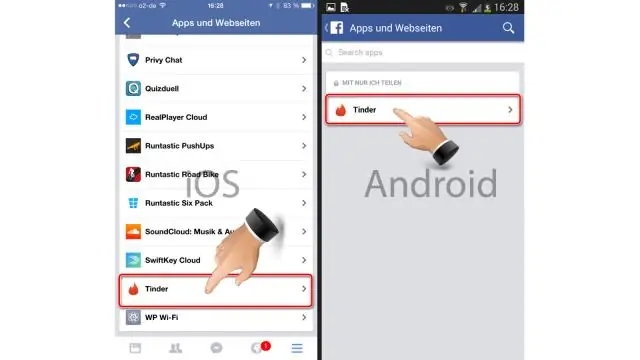
Kako mogu ukloniti Facebook aplikaciju iz načina za razvojne programere?

1 Odgovor Unesite svoje facebook korisničko ime i lozinku. Idite na padajući izbornik Moje aplikacije da biste pronašli Developersettings. Na stranici kartice Kontakt Pomaknite se do dna da biste vidjeli ploču DeleteDeveloper Account. Kliknite gumb Izbriši račun. Na kraju kliknite gumb Spremi promjene
Što je portal za razvojne programere?

Portal za razvojne programere sučelje je između skupa API-ja i njihovih različitih dionika. Portal može imati nekoliko uloga za postizanje poslovnih ciljeva organizacije. Mnogi API timovi objavljuju svoju 'Swagger' dokumentaciju i nazivaju je portalom za razvojne programere. Nadzorna ploča za vaše API proizvode
