
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- Zadnja promjena 2025-01-22 17:26.
A uslužni radnik je skripta koja je vaša preglednik radi u pozadini, odvojeno od web stranice, otvarajući vrata značajkama koje ne zahtijevaju web stranicu ili interakciju korisnika. Prije uslužni radnik , postojao je još jedan API koji je korisnicima omogućio izvanmrežno iskustvo na webu pod nazivom AppCache.
Što je u tom smislu uslužni radnik?
A uslužni radnik je vrsta weba radnik . To je u biti JavaScript datoteka koja radi odvojeno od glavne niti preglednika, presreće mrežne zahtjeve, predmemorira ili dohvaća resurse iz predmemorije i isporučuje push poruke.
Netko se također može pitati, što je Safari service worker? Uslužni radnici dopustiti programerima da izgrade fleksibilne web aplikacije koje žive izvan granica preglednika. Već dostupno na Android , neke su stranice počele iskorištavati prednosti uslužni radnici za pružanje push obavijesti temeljenih na pregledniku.
Posljedično, kako radi uslužni radnik?
Servisni radnik je skripta koja djela na pozadini preglednika bez neovisne interakcije korisnika. Također, podsjeća na proxy koji djela na strani korisnika. Pomoću ove skripte možete pratiti mrežni promet stranice, upravljati push obavijestima i razvijati "prvo izvanmrežne" web aplikacije s Cache API-jem.
Kako implementirati uslužnog radnika?
Dodavanje servisera i izvanmrežnog rada u vašu web-aplikaciju
- Sadržaj.
- Uzmite uzorak koda.
- Pokrenite primjer aplikacije.
- Testirajte aplikaciju.
- Izradite početnu aplikaciju.
- Registrirajte uslužnog radnika na stranici.
- Instalirajte sredstva stranice.
- Presretnite zahtjeve web stranice.
Preporučeni:
Kako mogu otvoriti preglednik u IntelliJ-u?

Web preglednici? Pritisnite Alt+F2. Desnom tipkom miša kliknite datoteku i odaberite Otvori u pregledniku. Na glavnom izborniku odaberite Prikaz | Otvori u pretraživaču. Koristite skočni prozor preglednika u gornjem desnom dijelu prozora uređivača. Kliknite gumb preglednika da biste otvorili URL datoteke web poslužitelja ili Shift+Kliknite da biste otvorili URL lokalne datoteke
Koji je najbolji preglednik za Cricut dizajn prostor?

Rad s bilo kojim online softverom može imati poteškoća i Cricut Design Space nije iznimka. Najbolji preglednici za korištenje su Mozilla Firefox, Google Chrome, Edge i Safari
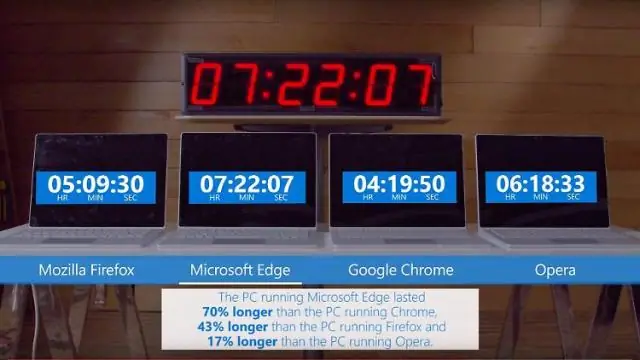
Koji Android preglednik troši najmanje baterije?

Koji preglednik troši najmanje baterije i najbrži je za Android? Firefox. Kiwi preglednik. Preglednik dupina. Fokus za Firefox. Opera. Ostalo
Što je Prefork i worker u Apacheu?

Prefork i worker su dvije vrste MPM-a koje apache pruža. I jedno i drugo ima svoje zasluge i mane. Prema zadanim postavkama mpm je prefork koji je siguran za niti. Prefork MPM koristi više podređenih procesa sa po jednom niti i svaki proces obrađuje jednu po jednu vezu. Worker MPM koristi više podređenih procesa s mnogo niti svaki
Što je Blockstack preglednik?

Blockstack Browser je sam po sebi, jednostavan DApp. Omogućuje vam: stvaranje jednog ili više identiteta. slati i primati bitcoin. upravljati pohranom podataka vašeg profila i aplikacije
