
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- Zadnja promjena 2025-01-22 17:26.
The naslijeđene imovine Pravilo
Nasljedstvo dopušta podređenom elementu da naslijediti stilova iz nadređenog elementa. Kad trebamo nadjačati naslijeđeno stilova, to se lako može učiniti ciljanjem podređenog elementa u našem CSS . U prethodnom primjeru vidjeli smo kako je izvorni redoslijed odredio boju pozadine za element blok citata
Nadalje, kako mogu naslijediti CSS klasu drugoj?
Nažalost, CSS ne pruža ' nasljedstvo ' na način na koji to rade programski jezici poput C++, C# ili Java. Ne možete proglasiti a CSS klasa a zatim ga produžite sa drugu CSS klasu.
Osim gore navedenog, kako izbjeći važno u CSS-u? Do izbjegavati korištenje ! važno , sve što trebate učiniti je povećati specifičnost. U vašem slučaju, oba vaša selektora imaju identičnu specifičnost. Problem je najvjerojatnije uzrokovan time što je vaš medijski upit postavljen ispred vašeg Normalno CSS “, i time biva poništen.
Na taj način, koja se svojstva CSS-a nasljeđuju?
Popis CSS svojstava koja su naslijeđena
- granica-urušavanje.
- granični razmak.
- na strani natpisa.
- boja.
- kursor.
- smjer.
- prazne ćelije.
- obitelj fontova.
Koja je upotreba nasljeđivanja u CSS-u?
The naslijediti CSS ključna riječ uzrokuje da element za koji je specificiran preuzme izračunatu vrijednost svojstva od svog nadređenog elementa. Može se primijeniti na bilo koji CSS imovine, uključujući CSS stenografija sve. Za naslijeđeno svojstva, to pojačava zadano ponašanje i potrebno je samo za nadjačavanje drugog pravila.
Preporučeni:
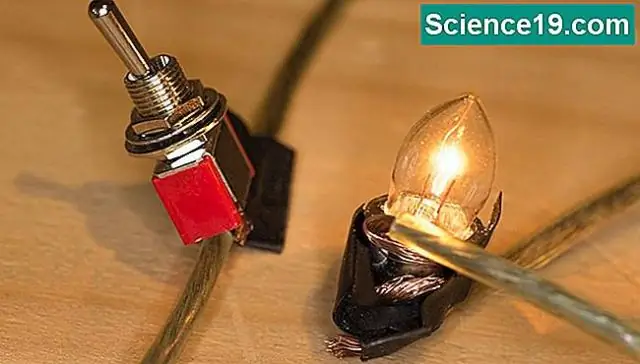
Kako funkcioniraju lampe koje dodirnete da biste upalili?

To znači da ako bi krug pokušao napuniti svjetiljku elektronima, bio bi potreban određeni broj da je 'napuni'. Kada dodirnete lampu, vaše tijelo povećava njen kapacitet. Potrebno je više elektrona da napune vas i lampu, a krug detektira tu razliku
Što je svojstvo Caption u pristupu i kada biste ga mogli upotrijebiti?

Svojstvo Caption možete koristiti za dodjelu pristupnog ključa oznaci ili naredbenom gumbu. U naslov uključite znak ampersand (&) neposredno ispred znaka koji želite koristiti kao pristupnu tipku. Lik će biti podvučen
Koje je svojstvo kontrole DataGrid?

Možete koristiti DataGrid kontrolu za prikaz tabličnih podataka. Također pruža mogućnost umetanja, ažuriranja, sortiranja i pomicanja podataka. Korištenje i uvezivanje podatkovne mreže je mogućnost umetanja, ažuriranja, sortiranja i pomicanja podataka
Nasljeđuje li izvedena klasa konstruktora?

U nasljeđivanju, izvedena klasa nasljeđuje sve članove (polja, metode) osnovne klase, ali izvedena klasa ne može naslijediti konstruktor osnovne klase jer konstruktori nisu članovi klase
Koje svojstvo opisuje put na koji želite preusmjeriti korisnika?

Svojstvo redirectTo opisuje put na koji želimo preusmjeriti ovog korisnika ako dođe do ovog URL-a
