
Sadržaj:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- Zadnja promjena 2025-01-22 17:26.
Postavljanje TypeScript-a
- Instalirajte TypeScript prevodilac. Do početak isključeno, TypeScript prevodilac će morati biti instaliran da bi se pretvorio TypeScript datoteke u JavaScript datoteke.
- Provjerite je li vaš uređivač postavljen za podršku TypeScript .
- Izradite datoteku tsconfig.json.
- Transpile TypeScript na JavaScript.
Ljudi također pitaju, kako da pokrenem TypeScript?
Prvih šest koraka su isti u sva tri pristupa, pa krenimo
- Korak 1: Instalirajte Node. js/npm.
- Korak 2: Instalirajte Visual Studio Code ili drugi uređivač.
- Korak 3: Postavite paket.
- Korak 4: Instalirajte Typescript.
- Korak 5: Instalirajte React ili Preact.
- Korak 6: Napišite neki React kod.
Također, trebam li instalirati TypeScript? Vas trebat će instalirati the TypeScript kompajler globalno ili u vašem radnom prostoru za transpilaciju TypeScript izvorni kod u JavaScript ( tsc Pozdrav svijete. ts). Vas limenka testiraj svoje instalirati provjerom verzije.
Što se toga tiče, koliko je vremena potrebno za učenje TypeScript-a?
To je strogi sintaktički nadskup JavaScripta i jeziku dodaje neobavezno statičko tipkanje, maksimalno vrijeme razdoblje od učenje strojopisa je 40 do 50 dana Naučite TypeScript u jednostavnim i lakim koracima počevši od osnovnih do naprednih koncepata kroz online resurse.
Trebam li naučiti JavaScript ili TypeScript?
Da ti treba naučiti JavaScript prije nego što počne doživljavati u Tipkopis . Važno je uočiti razliku između oboje od samog početka, TypeScript kao statički tipizirani nadskup od JS.
Preporučeni:
Kako mogu znati koja je verzija TypeScript-a instalirana?

Idite na: C:Program Files (x86)Microsoft SDKsTypeScript, tamo vidite direktorije tipa 0.9, 1.0 1.1. Unesite najveći broj koji imate (u ovom slučaju 1.1) Kopirajte direktorij i pokrenite u CMD naredbu tsc -v, dobit ćete verziju
Moram li koristiti TypeScript za angular 2?

TypeScript nije potreban za korištenje Angular2. Nije čak ni zadano. Uz to, TypeScript bi vam bio od koristi da naučite je li vaš posao isključivo zahtijevao front-end razvoj posebno s Angular2.0. Čak i službeni članak za brzi početak od 5 minuta počinje s jednostavnim starim JavaScriptom
Mogu li koristiti angular bez TypeScript-a?

Odgovor je jednostavno NE. Budući da Angular aplikaciju generira uz pomoć Angular CLI. Kôd koji je napisan za izradu angular aplikacije napisan je samo u Typescriptu. U vrijeme prevođenja CLI pretvara Typescript kod u pakete JAVASCRIPT koda
Kako početi s kutnim materijalima?

Početak rada s Angular Materialom Korak 1: Instalirajte Angular CLI. Korak 2: Napravite radni prostor i početnu aplikaciju. Korak 3: Instalirajte kutni materijal. Korak 4: Uvezite module komponenti Angular Material. Korak 5: Početne komponente kutnog materijala. Korak 6: Poslužite aplikaciju
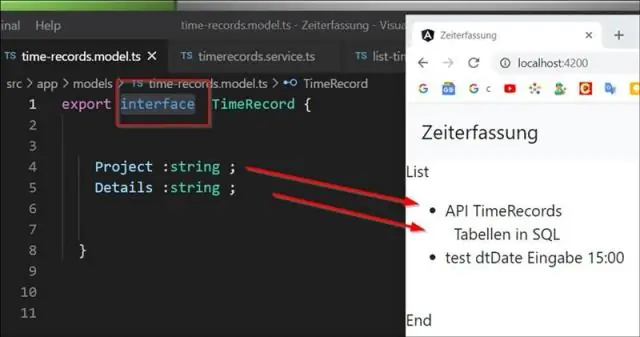
Kako mogu koristiti TypeScript u Visual Studiju?

Prođimo kroz transpiliranje jednostavnog programa TypeScript Hello World. Korak 1: Napravite jednostavnu TS datoteku. Otvorite VS Code na praznoj mapi i stvorite helloworld. Korak 2: Pokrenite verziju TypeScript. Korak 3: Postavite TypeScript Build kao zadanu. Korak 4: Pregled problema izrade
