
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Zadnja promjena 2025-01-22 17:26.
Projekcija sadržaja omogućuje vam da umetnete sjenčani DOM u vašu komponentu. Jednostavno rečeno, ako želite umetnuti HTML elemente ili druge komponente u komponentu, onda to činite koristeći koncept projekcija sadržaja . U Kutni , postižete projekcija sadržaja koristeći < ng- sadržaj >< /ng- sadržaj >.
Samo tako, što je projekcija sadržaja?
Projekcija sadržaja (također poznat kao transkluzija) način je uvoza HTML-a sadržaj . izvan komponente i umetnite to sadržaj u predložak komponente. na određenom mjestu. Stoga, korištenjem sadržaj - projekcija možete dobiti rezultat prikazan na. sljedeća slika.
Također, što je kutna transkluzija? Transkluzija je vrlo moćna i korisna značajka AngularJS direktive. Omogućuje direktivi da koristi predložak dok još uvijek ima mogućnost kloniranja izvornog sadržaja i dodavanja u DOM. Transkluzija dopušta direktivama da generiraju dinamične, podacima vođene DOM strukture koje stvaraju uvjerljivo korisničko iskustvo.
Također znate, što je sadržaj Ng u angularu?
Koristite < ng - sadržaj ></ ng - sadržaj > označite kao rezervirano mjesto za tu dinamiku sadržaj , zatim kada se predložak analizira Kutni zamijenit će tu oznaku rezerviranog mjesta vašom sadržaj.
Što je Shadow DOM u angularu?
Shadow DOM je kao paralela DOM stablo smješteno unutar komponente (HTML element, ne smije se brkati s Kutni komponente), skrivene podalje od glavnog DOM stablo. To je provedba Sjena DOM standard koji omogućuje enkapsulaciju pogleda, stila i ponašanja.
Preporučeni:
Što je isporuka sadržaja u AWS-u?

Amazon CloudFront je usluga mreže za brzu isporuku sadržaja (CDN) koja sigurno isporučuje podatke, videozapise, aplikacije i API-je korisnicima diljem svijeta uz malu latenciju, velike brzine prijenosa, sve u okruženju prilagođenom razvojnim programerima
Što je dohvaćanje sadržaja BranchCachea?

Kako bi optimizirao propusnost WAN-a kada korisnici pristupaju sadržaju na udaljenim poslužiteljima, BranchCache dohvaća sadržaj iz vašeg glavnog ureda ili hostiranih poslužitelja sadržaja u oblaku i sprema sadržaj na lokacijama podružnica, omogućujući klijentskim računalima u poslovnicama da pristupe sadržaju lokalno, a ne preko WAN-a
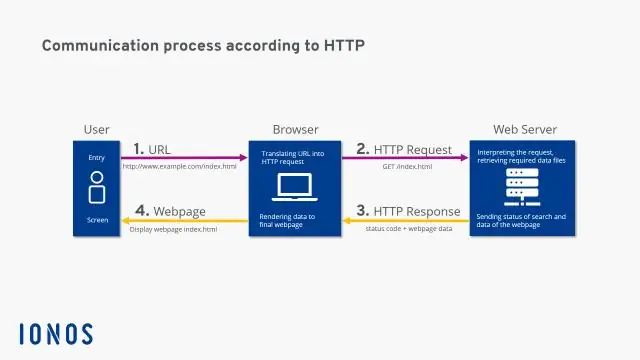
Što je vrsta HTTP sadržaja?

Zaglavlje Content-Type koristi se za označavanje vrste medija resursa. Vrsta medija je niz koji se šalje zajedno s datotekom koji označava format datoteke. Na primjer, za slikovnu datoteku njezin tip medija bit će poput image/png ili image/jpg, itd. Kao odgovor, klijentu govori o vrsti vraćenog sadržaja
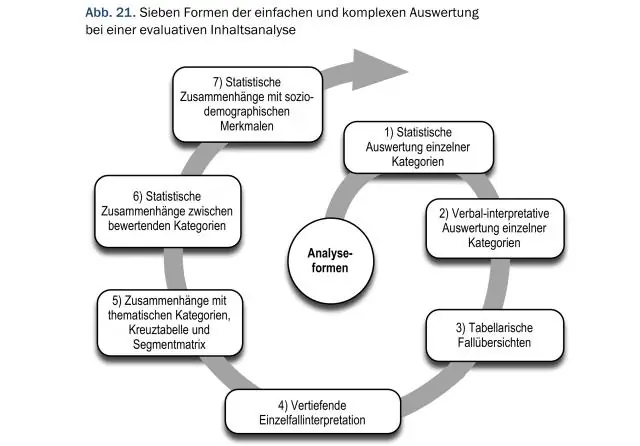
Što je kodiranje u analizi sadržaja?

Kodiranje sadržaja. Kodiranje u analizi sadržaja isto je kao i kodiranje odgovora u anketi: sažimanje odgovora u grupe, smanjenje broja različitih odgovora radi lakšeg uspoređivanja. Stoga morate biti u mogućnosti razvrstati pojmove u grupe, tako da u svakoj grupi koncepti budu oba
Što je korisnik Salesforce CRM sadržaja?

Organizirajte, dijelite, pretražujte i upravljajte sadržajem unutar svoje organizacije i na ključnim područjima Salesforcea uz Salesforce CRM sadržaj. Sadržaj uključuje sve vrste datoteka, od tradicionalnih poslovnih dokumenata kao što su Microsoft® PowerPoint prezentacije do audio datoteka, video datoteka, web stranica i Google® dokumenata
