
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- Zadnja promjena 2025-01-22 17:26.
Postoji više načina za skrivanje element u CSS . Možeš sakriti postavljajući neprozirnost na 0, vidljivost na skriven , prikaz na ništa ili postavljanjem ekstremnih vrijednosti za apsolutno pozicioniranje.
Također znate, kako sakriti element klase u CSS-u?
Postoji više načina za skrivanje an element u CSS-u . Možeš sakriti postavljajući neprozirnost na 0, vidljivost na skriven , prikaz na ništa ili postavljanjem ekstremnih vrijednosti za apsolutno pozicioniranje.
Osim toga, kako mogu sakriti sadržaj u HTML-u? Tekst će ostati u HTML kodu, ali ne i u prozoru preglednika korisnika.
- Pokrenite svoj HTML uređivač.
- Pronađite tekst unutar HTML dokumenta koji želite sakriti.
- Upišite "<" nakon čega slijedi "!
- Upišite "---" nakon čega slijedi ">" (bez navodnika i razmaka) na kraju bloka teksta koji želite sakriti.
- Spremite svoj HTML dokument.
Također Znajte, kako sakriti tekst u CSS-u?
Evo nekoliko metoda za korištenje CSS-a za skrivanje teksta:
- Navedite atribut display:none.
- Navedite atribut vidljivosti: skriveno.
- Koristite naredbu z-index za postavljanje teksta na sloj ispod trenutno vidljivog sloja.
- Zamjena slike Fahrner.
- Koristite CSS za postavljanje teksta izvan zaslona.
Kako učiniti div nevidljivim i vidljivim u HTML-u?
4 odgovora. Izrada to nevidljiv s vidljivost još uvijek troši prostor. Radije pokušajte postaviti prikaz na nijedan napraviti to nevidljiv , a zatim postavite zaslon na blokiranje napraviti to vidljivo . Onda razd neće vidljivo i neće biti nikakvog bijelog prostora.
Preporučeni:
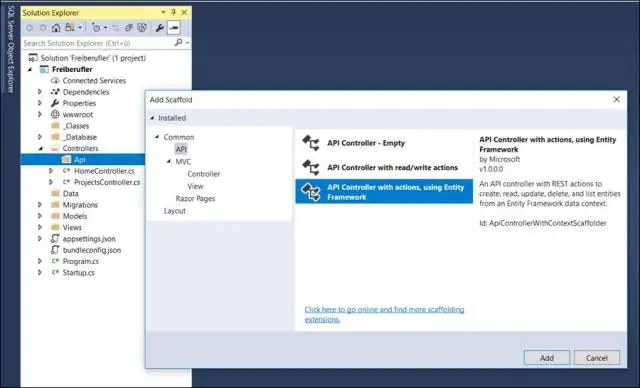
Kako mogu dodati klasu Web API kontroleru?

Dodavanje Controller Web API kontroleri su slični MVC kontrolerima, ali nasljeđuju klasu ApiController umjesto klase Controller. U Solution Exploreru desnom tipkom miša kliknite mapu Controllers. Odaberite Dodaj, a zatim odaberite Kontroler. U dijaloškom okviru Dodaj skelu odaberite Web API kontroler - prazno
Kako mogu stvoriti testnu klasu u IntelliJ-u?

Možete kreirati testne klase za podržane okvire testiranja pomoću akcije namjere. Otvorite potrebnu klasu u uređivaču i postavite pokazivač na naziv klase. Pritisnite Alt+Enter da biste pozvali popis dostupnih radnji namjere. Odaberite Stvori test. U dijaloškom okviru Kreiraj test konfigurirajte potrebne postavke
Kako mogu izbrisati proizvodnu klasu u Salesforceu?

Ne možete izravno izbrisati klasu u produkciji. Morat ćete izbrisati klasu iz svog sandboxa, a zatim implementirati brisanja u svoju produkcijsku organizaciju. Kada implementirate iz pješčanog okruženja u produkciju, klase koje nedostaju pojavit će se crveno i možete odabrati implementaciju ovih brisanja u produkciju
Kako učitati klasu u Javi?

Java ClassLoader je dio Java Runtime Environmenta koji dinamički učitava Java klase u Java Virtual Machine. Sustav vremena izvršavanja Java ne mora znati o datotekama i datotečnim sustavima zbog učitavača klasa. Java klase se ne učitavaju u memoriju odjednom, već kada to zahtijeva aplikacija
Kako možemo učiniti klasu nepromjenjivom u Javi s poljem datuma?

Shvatit ćemo što ove smjernice zapravo znače stvaranjem nepromjenjive klase s promjenjivim objektom s poljem Datum. Nemojte davati metode “setter” - metode koje mijenjaju polja ili objekte na koje se odnose polja. Neka sva polja budu konačna i privatna. Ne dopustite podklasama da nadjačaju metode
