
Sadržaj:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- Zadnja promjena 2025-01-22 17:26.
Otvorite Visual Studio 2017, pritisnite Ctrl+Shift+N i odaberite ASP. NET Core web aplikaciju (. NET Core) projekt upišite iz predložaka. Kada kliknete U redu, dobit ćete sljedeći upit. Odaberite ASP. NET Core 2.2 i odaberite Reagirati predložak.
Osim ovoga, kako da otvorim projekt u react JS-u?
Pregled izazova
- Korak 1: - Postavljanje okruženja. Instalirajte Node.
- Korak 2: Napravite datoteku projekta.
- Korak 3: Konfigurirajte webpack i babel.
- Korak 4: Ažurirajte package.json.
- Korak 5: Stvorite datoteku Index.html.
- Korak 6: Napravite komponentu React s JSX-om.
- Korak 7: Pokrenite svoju (Hello World) aplikaciju.
Slično, što je NPX vs NPM? npx uglavnom se koristi za pokretanje skripti koje se nalaze u./node_modules/. bin, ali ima nekoliko drugih namjena, uključujući pokretanje naredbi iz određene verzije paketa, dok npm je za instaliranje samih paketa. Ako koristite linux ili mac, upišite man npx i vidjet ćete dokumentaciju o njegovoj upotrebi.
Netko se također može pitati, kako mogu pokrenuti React Project u Visual Studiju?
Otvorena Vizualni studio 2017, pritisnite Ctrl+Shift+N i odaberite ASP. NET Core web aplikaciju (. NET Core) projekt upišite iz predložaka. Kada kliknete U redu, dobit ćete sljedeći upit. Odaberite ASP. NET Core 2.2 i odaberite Reagirati predložak.
Je li JQuery mrtav?
Ne, nije. Vrlo je živ jer još uvijek ovisi o mnogim web stranicama i dodacima. Ali trend je u opadanju. Nadalje, u 2019. JQuery nije nužno jer je podrška Javascript pregledniku dosljednija nego ikad.
Preporučeni:
Kako mogu otvoriti RAR datoteku u Android Studiju?

Kako otvoriti RAR datoteke na Androidu Preuzmite i instalirajte RAR aplikaciju za Android. Otvorite aplikaciju RAR. Dođite do mape koja sadrži datoteku koju želite otvoriti. Dodirnite RAR datoteku i unesite lozinku, ako se od vas zatraži, za pregled sadržaja. Dodirnite pojedinačne datoteke da ih otvorite
Kako otvoriti RR datoteku u R studiju?

Možete otvoriti R skriptu u RStudiu tako da odete na Datoteka > Nova datoteka > R skripta na traci izbornika. RStudio će zatim otvoriti novu skriptu iznad vašeg konzolnog okna, kao što je prikazano na slici 1-7
Kako mogu otvoriti Git projekt u Visual Studiju?

Otvorite projekt iz GitHub repo-a. Otvorite Visual Studio 2017. Na gornjoj traci izbornika odaberite File > Open > Open from Source Control. U odjeljku Lokalna Git repozitorija odaberite Kloniraj. U okvir koji kaže Unesite URL Git repo za kloniranje, upišite ili zalijepite URL za svoj repo, a zatim pritisnite Enter
Kako mogu otvoriti IIS u Visual Studiju?

Omogućite IIS U sustavu Windows idite na Upravljačka ploča > Programi > Programi i značajke > Uključite ili isključite značajke sustava Windows (lijeva strana zaslona). Odaberite potvrdni okvir Internet Information Services. Odaberite OK
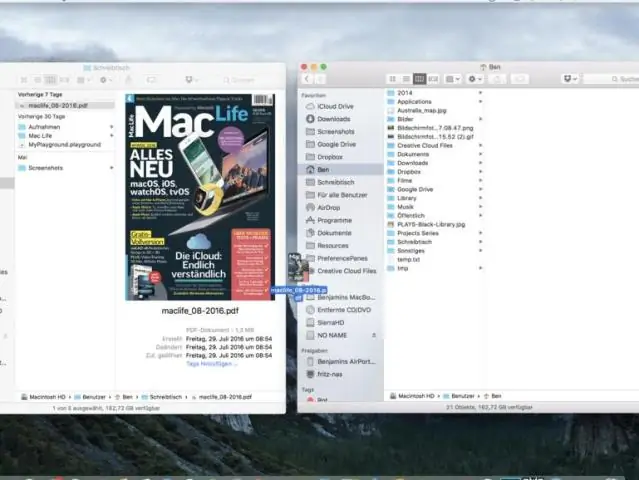
Kako otvoriti datoteke jednu do druge u Visual Studiju?

Za uporedni prikaz istog dokumenta Otvorite dokument koji želite vidjeti jedan pored drugog. Odaberite nedavno dodanu naredbu Novi prozor (možda je u Window > New Window) Desnom tipkom miša kliknite novu karticu i odaberite Nova vertikalna grupa kartica ili odaberite tu naredbu iz izbornika Prozor
