
Sadržaj:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- Zadnja promjena 2025-01-22 17:26.
JQuery je JavaScript biblioteka. To je korisno i olakšava rukovanje HTML DOM-om (Document Object Model), događajima i animacijom te Ajax funkcionalnostima. JQuery smanjiti kod u usporedbi s JavaScriptom. Uglavnom koristimo JQuery ili JavaScript za aktivnosti na strani klijenta i uputite poziv Ajaxu ASP . NETO Web obrazac/mvc, web usluga i WCF.
Štoviše, za što se koristi jQuery?
jQuery je lagana JavaScript biblioteka "piši manje, učini više". Svrha jQuery je da bi bilo mnogo lakše koristiti JavaScript na vašoj web stranici. jQuery uzima puno uobičajenih zadataka koji zahtijevaju mnogo redaka JavaScript koda za postizanje i umotava ih u metode koje možete pozvati jednom linijom koda.
Isto tako, čemu služi Ajax u asp net-u? AJAX = Asinkroni JavaScript i XML. AJAX je tehnika za izradu brzih i dinamičnih web stranica. AJAX omogućuje asinkrono ažuriranje web stranica razmjenom malih količina podataka s poslužiteljem iza scene. To znači da je moguće ažurirati dijelove web stranice, bez ponovnog učitavanja cijele stranice.
Također znate, kako koristiti jQuery sadržajnu stranicu u asp net-u?
Korištenje jQueryja s ASP. NET glavnom stranicom
- Korak 1: Napravite glavnu stranicu (MasterPage. master) i dodajte referencu na jQuery knjižnicu.
- Korak 2: Sada stvorite stranicu sa sadržajem pod nazivom "Zadano. aspx' i dodajte dvije TextBox kontrole na ovu stranicu kao što je prikazano u nastavku:
- Korak 3: Sada u mapi 'Skripte' stvorite klon teksta. js datoteku i u nju dodajte sljedeći kod.
KAKO uključiti jQuery u ASP NET MVC?
Tri koraka za korištenje jQuery korisničkog sučelja u ASP. NET MVC 5
- Korak 1: Dodajte referencu korisničkog sučelja jQuery. Dodajte referencu korisničkog sučelja jQuery u projekt pomoću upravitelja NuGet.
- Korak 2: Skupite potrebne datoteke. Otvorite BundleConfig.
- Korak 3: Pogledajte pakete. Nakon što su paketi za jQuery UI stvoreni, morate ih dodati u datoteku izgleda.
Preporučeni:
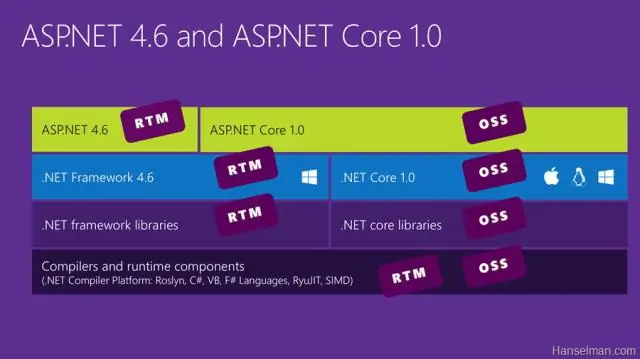
Je li ASP NET jezgra brža od asp net-a?

3 odgovora. ASP.Net Core 2.0 je gotovo 2x brži od ASP.net 4.6 i također od ASP.Net 4.7 frameworka. Izvedba Net Core, ASP.Net Core pobjeđuje ali. Net Framework također ima neke prednosti jer neke unaprijed izgrađene značajke rade s asp.net frameworkom
Jesu li ASP i ASP NET isto?

Osnovna razlika između ASP-a i ASP.NET-a je u tome što se ASP.NET kompilira, dok se ASP interpretira. S druge strane, ASP.NET koristi .NET jezike, kao što su C# i VB.NET, koji su prevedeni u Microsoftov srednji jezik (MSIL)
Koji znak jQuery koristi kao prečac za jquery?

Standardni prečac za jQuery funkciju koju pruža jQuery biblioteka je $ Na primjer: $('p'). css('boja','crvena'); Odabrao bi svaki odlomak na stranici i promijenio boju fonta u crvenu. Ovaj redak je potpuno isti kao: jQuery('p')
Zašto pišemo Runat server u asp net?

Oznaka runat='server' u ASP.NET-u dopušta mogućnost pretvaranja/tretiranja većine bilo kojeg HTML elementa kao kontrole na strani poslužitelja kojom možete manipulirati putem koda u vrijeme generiranja. Neke kontrole imaju eksplicitne implementacije, druge se jednostavno vraćaju na generičku implementaciju kontrole
Koja je razlika između ASP NET-a i ASP NET MVC-a?

ASP.NET, na svojoj najosnovnijoj razini, pruža sredstvo za pružanje općenite HTML oznake u kombinaciji s 'kontrolama' na strani poslužitelja unutar modela programiranja vođenog događajima koji se može iskoristiti s VB, C# i tako dalje. ASP.NET MVC je aplikacijski okvir temeljen na arhitektonskom obrascu Model-View-Controller
