
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- Zadnja promjena 2025-01-22 17:26.
Napraviti a oblik horizontalan , dodaj klasu=" oblik - horizontalno ” u < oblik > element. Ako koristite element onda morate koristiti class=”control-label”. Također, zapamtite da možete koristiti Bootstrapovi unaprijed definirane mrežne klase za poravnavanje oznaka i grupa oblik kontrole u a horizontalno raspored.
Također je postavljeno pitanje, kako mogu stvoriti horizontalni oblik u bootstrapu?
Da biste stvorili vodoravni obrazac u Bootstrapu, slijedite korake u nastavku:
- Dodajte klasu. form-horizontalno prema roditeljskom elementu.
- Omotajte oznake i kontrole u s klasom. form-grupa.
- Dodajte klasu. kontrolna oznaka na naljepnice.
Također Znajte, kako da centriram obrazac u bootstrapu 4? Da bismo uskladili naš div, slijedit ćemo 3 jednostavna koraka:
- Prvo dodajemo klasu “d-flex” našem “div-wrapper”.
- Zatim dodajemo klasu “justify-content-center” našem “div-wrapper” kako bismo vodoravno, u sredini, poravnali njegov podređeni div (s klasom “div-to-align”), onaj koji želimo poravnati.
U nastavku, kako mogu stvoriti obrazac za pokretanje?
Standardna pravila za sva tri oblik rasporedi: Zamotajte naljepnice i oblik kontrole u <div class=" oblik -group"> (potrebno za optimalni razmak) Dodaj klasu. oblik -kontrola svih tekstualnih,, i elemenata.
Izgledi obrasca za pokretanje
- Vertikalni oblik (ovo je zadano)
- Horizontalni oblik.
- Inline obrazac.
Što čini oblik inline?
Inline obrasci Koristiti. oblik - u redu razred za prikaz niza oznaka, oblik kontrole i gumbi u jednom vodoravnom redu. Oblik kontrole unutar inline forme neznatno se razlikuju od zadanih stanja.
Preporučeni:
Kako napraviti horizontalni gradijent u InDesignu?

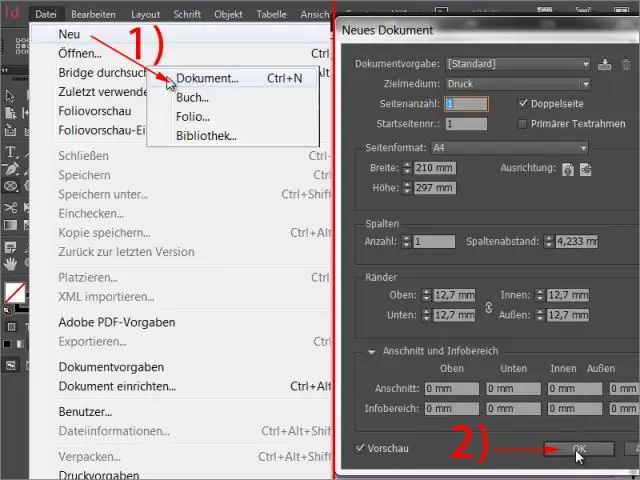
Odaberite objekt ili objekte koje želite promijeniti. Kliknite okvir Ispuna ili Stroke na ploči Swatches ili Toolbox. (Ako okvir Gradient Fill nije vidljiv, odaberite Prikaži opcije u izborniku ploče Gradijent.) Da biste otvorili ploču Gradijent, odaberite Prozor > Boja > Gradijent ili dvaput kliknite na alat Gradient u okviru s alatima
Kako mogu stvoriti oblik slobodnog oblika u PowerPointu?

Nacrtajte oblik slobodnog oblika Na kartici Umetanje, u grupi Ilustracije kliknite Oblici. U odjeljku Linije učinite jedno od sljedećeg: Da biste nacrtali oblik koji ima i zakrivljene i ravne segmente, kliknite Slobodni oblik. Kliknite bilo gdje u dokumentu, a zatim povucite za crtanje. Da biste završili crtanje oblika, učinite jedno od sljedećeg:
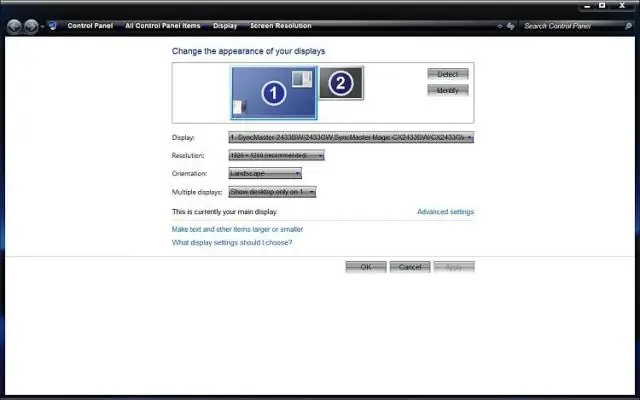
Kako mogu promijeniti svoj zaslon iz okomitog u horizontalni Windows 7?

Držite pritisnute tipke 'Ctrl' i 'Alt' i pritisnite tipku 'Strelica lijevo'. Ovo će rotirati prikaz zaslona vašeg prijenosnog računala. Vratite se na standardnu orijentaciju zaslona tako da zajedno držite tipke "Ctrl" i "Alt" i pritisnete tipku "strelica gore". Ako niste mogli rotirati zaslon pomoću 'Ctrl + Alt + lijevo', idite na 2. korak
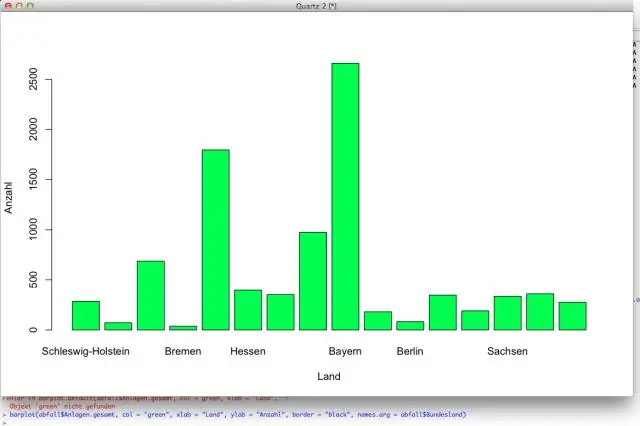
Kako napraviti horizontalni grafikon?

Koraci za izradu trakastog grafikona Označite podatke koje želite koristiti za trakasti grafikon. Odaberite karticu Umetanje na alatnoj traci pri vrhu zaslona. Sada ćete vidjeti trakasti grafikon koji se pojavljuje u vašoj proračunskoj tablici s vodoravnim trakama koje predstavljaju i rok trajanja i vrijeme obnavljanja zaliha za svaki proizvod
Kako mogu umetnuti oblik u Adobe Acrobat Pro?

Da biste koristili pravokutnik i ovalne oblike, slijedite ove korake: Odaberite alat pravokutnik ili ovalni oblik na alatnoj traci za komentare i oznake. Kliknite i povucite dokument da biste nacrtali oblik. Dok je odabran alat za crtanje koji ste odabrali, kliknite oblik koji ste stvorili i povucite kutne točke da biste promijenili veličinu, ako je potrebno
