
Sadržaj:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- Zadnja promjena 2025-01-22 17:26.
Do napraviti tekst podebljano u HTML , koristite < b >… </ b > označiti ili … oznaka . Obje oznake imaju isto funkcioniranje, ali označiti dodaje semantički snažnu važnost tekstu.
Ljudi također pitaju, kako da podebljam u HTML-u?
HTML nema < podebljano > oznaku, umjesto toga morali biste koristiti . Međutim, imajte na umu da se korištenje CSS-a već neko vrijeme ne preporučuje. Bilo bi bolje koristiti CSS da to postignete. Oznaka je semantički element za snažan naglasak koji je zadano podebljan.
Također Znajte, kako podebljate i kurziv u HTML-u? Otvorite frazu koju želite podebljano i kurzivom sa označiti . Otvorite frazu koju želite podebljano i kurzivom sa označiti . Upišite tekst koji želite podebljano i kurzivno. Upišite zatvaranje označiti za kurzivom ,.
Isto tako, što je podebljana oznaka u HTML-u?
Elementi oblikovanja HTML teksta
| Označiti | Opis |
|---|---|
| Definira podebljani tekst | |
| Definira naglašeni tekst | |
| Definira kurziv tekst | |
| Definira manji tekst |
Kako podebljati tekst?
Podebljajte tekst
- Pomaknite pokazivač na Mini alatnu traku iznad vašeg odabira i kliknite Podebljano.
- Kliknite Podebljano u grupi Font na kartici Početna.
- Upišite tipkovnički prečac: CTRL+B.
Preporučeni:
Kako mogu prikazati vremensku oznaku u SQL Developeru?

Možete odlučiti kako će SQL-Developer prikazati stupce datuma i vremenske oznake. Idite na izbornik "Alati" i otvorite "Postavke…" U stablu s lijeve strane otvorite granu "Baza podataka" i odaberite "NLS" Sada promijenite unose "Format datuma", "Format vremenske oznake" i "Format vremenske oznake TZ" kao ti želiš
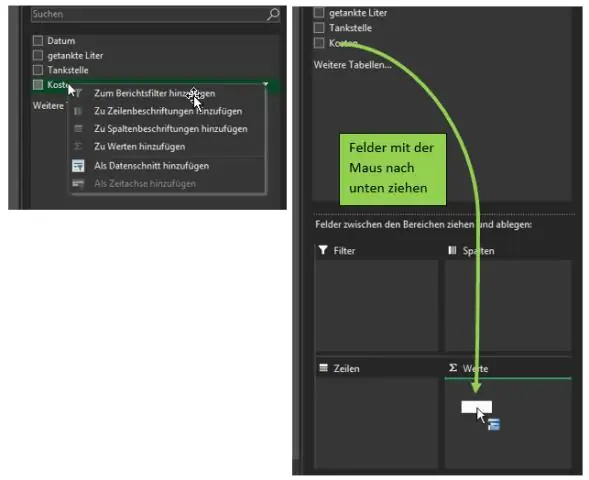
Kako mogu dodati oznaku zaokretnoj tablici?

Dodavanje polja u zaokretnu tablicu Označite potvrdni okvir pored naziva svakog polja u odjeljku polja. Desnom tipkom miša kliknite naziv polja, a zatim odaberite odgovarajuću naredbu - Dodaj u filtar izvješća, Dodaj u oznaku stupca, Dodaj u oznaku retka ili Dodaj u vrijednosti - da biste polje postavili u određeno područje odjeljka izgleda
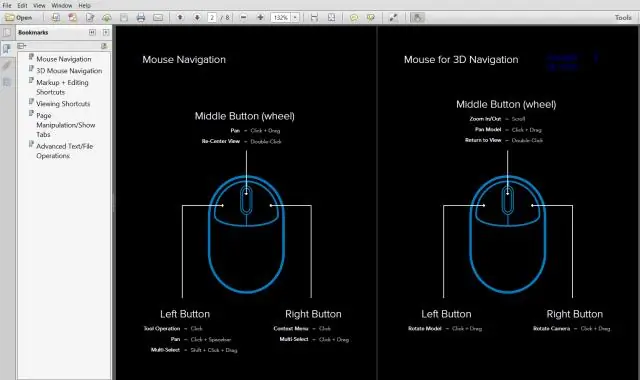
Kako mogu dodati oznaku u Bluebeam Revu?

Za automatsko stvaranje oznaka: Idite na Prikaz > Kartice > Oznake ili pritisnite ALT+B da otvorite karticu Oznake. Kliknite Stvori oznake. Pojavljuje se dijaloški okvir Stvaranje oznaka. Odaberite jednu od sljedećih opcija za generiranje oznaka: Da biste odabrali raspon stranica, kliknite izbornik Stranice i odaberite između sljedećeg: Kliknite U redu
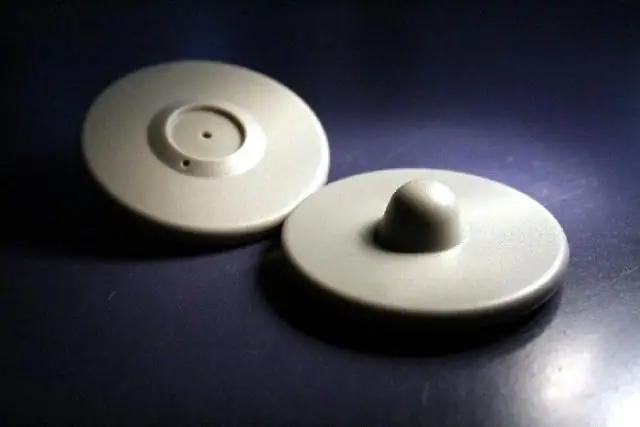
Kako skinuti sigurnosnu oznaku?

Da biste ih uklonili kod kuće, koristite magnet velike snage, kao što je magnet za tvrdi disk. Postavite magnet na ravnu površinu i položite oznaku na njega tako da kupola s tintom ili uložak budu okrenuti prema dolje. Trebali biste čuti klik koji vas obavještava da je oznaka deaktivirana. Pomičite igle na oznaci gore-dolje kako biste ih oslobodili
Kako mogu napraviti prilagođenu oznaku?

Poštom ili osobno. Također možete nazvati 311 ili (202) 737-4404 i zatražiti da vam se pošalje obrazac za prijavu. Kada se prijavite za personaliziranu oznaku online, poštom ili osobno, morat ćete platiti primjenjivu naknadu za oznaku
