
Sadržaj:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- Zadnja promjena 2025-06-01 05:08.
Napišite Dockerfile
- IZ čvor :7. Redak 2: Postavite radni direktorij u kontejner za / app .
- RADNI DIR / app . Redak 3-5: Kopija primjena za / app ovisnosti o direktoriju i instalaciji.
- KOPIRAJ paket.json / app POKRENI npm install COPY. / app .
- CMD čvor indeks. js . Redak 7: Izložite port 8081 prema van jednom kontejner je pokrenuo:
Slično, postavlja se pitanje kako zapakirati aplikaciju čvora?
Možete isprobati sljedeće postavke:
- Nabavite izvorni kod svoje aplikacije.
- npm instalira sve ovisnosti (putem paketa. json) u lokalni direktorij node_modules.
- Kopirajte čvor. js binary - node.exe na Windowsima, (vjerojatno) /usr/local/bin/node na OS X/Linuxu u korijensku mapu vašeg projekta.
kako dockerizirati reakcijsku aplikaciju? Vodič pomoću 'create-react-app'
- Korak 1: Instalirajte create-react-app. yarn global add create-react-app.
- Korak 2: Napravite novi projekt.
- Korak 4: Dodajte proces izgradnje u Dockerfile.
- Korak 5: Dodajte proizvodno okruženje ISTOJ Dockerfile.
- Korak 6: Izgradite sliku!
- Korak 7: Pokrenite ga lokalno da testirate da radi!
Imajući to u vidu, što je Docker čvor?
Radnik čvorovi također su primjeri Lučki radnik Motor čija je jedina namjena izvođenje kontejnera. Radnik čvorovi ne sudjelujte u distribuiranom stanju Rafta, ne donosite odluke o rasporedu ili služite HTTP API za roj način rada.
Kako mogu dobiti ID kontejnera unutar kontejnera?
Da bi bilo jednostavno, ID spremnika je vaše ime domaćina unutar dockera.
Dakle, mogli biste:
- instalirajte paket docker-io u svoj spremnik s istom verzijom kao i host.
- započnite s --volume /var/run/docker. sock:/var/run/docker. čarapa --privilegiran.
- konačno, pokrenite: docker inspect $(hostname) unutar spremnika.
Preporučeni:
Kako mogu stvoriti novi JS projekt čvora u kodu Visual Studio?

Napravite novi čvor. js projekt Otvorite Visual Studio. Napravite novi projekt. Pritisnite Esc da zatvorite početni prozor. Otvorite npm čvor i provjerite jesu li prisutni svi potrebni npm paketi. Ako neki paketi nedostaju (ikona uskličnika), možete desnom tipkom miša kliknuti npm čvor i odabrati Instaliraj nedostajuće npm pakete
Kako se mogu povezati s bazom podataka čvora js?

Da biste preuzeli i instalirali modul 'mysql', otvorite naredbeni terminal i izvršite sljedeće: C:KorisniciVaše ime>npm install mysql. var mysql = zahtijevaju('mysql'); Pokrenite 'demo_db_connection.js' C:UsersYour Name>node demo_db_connection.js. Povezano! kon. connect(function(err) {if (err) throw err; console
Kako mogu pokrenuti js datoteku čvora u terminalu?

Svoju JavaScript datoteku možete pokrenuti sa svog terminala samo ako ste instalirali NodeJs runtime. Ako ste ga instalirali, jednostavno otvorite terminal i upišite "Node FileName. Koraci: Otvorite terminal ili naredbeni redak. Postavite put do mjesta na kojem se datoteka nalazi (pomoću cd-a). Upišite "node New. js” i kliknite Enter
Kako mogu pokrenuti js upit čvora u mysqlu?

Evo kako koristiti MySQL u Nodeu u pet jednostavnih koraka: Napravite novi projekt: mkdir mysql-test && cd mysql-test. Napravite paket. json datoteka: npm init -y. Instalirajte mysql modul: npm install mysql. Izradite aplikaciju. js datoteku i kopirajte u isječak ispod (uređivanje rezerviranih mjesta prema potrebi). Pokrenite datoteku: node app
Kako mogu implementirati JS aplikaciju čvora?

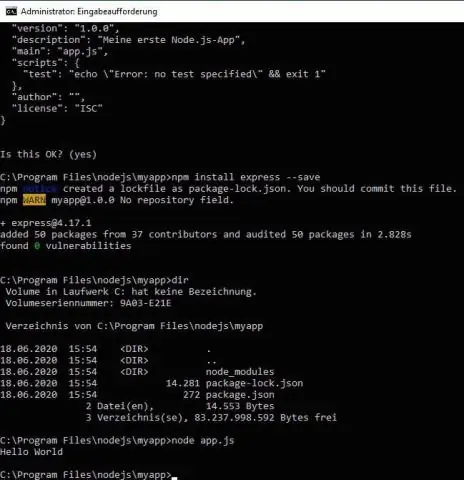
Postavljanje aplikacija čvorova KORAK 1: Napravite datoteku “package.json” koristeći sljedeću naredbu npm init. KORAK 2: Napravite datoteku pod nazivom “app.js” unutar mape projekta. KORAK 3: Napravite html datoteku “head.html” KORAK 4: Napravite drugu html datoteku “tail.html” KORAK 5: Otvorite datoteku “app.js” kreiranu u koraku 2 i kopirajte i zalijepite sljedeći kod u nju
