
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- Zadnja promjena 2025-01-22 17:26.
Uključiti an vanjska JavaScript datoteka , možemo koristiti skripta oznaku s atributom src . Već ste koristili src atribut pri korištenju slika. Vrijednost za src atribut bi trebao biti put do vašeg JavaScript datoteku . Ovaj skripta oznaka treba biti uključena između oznaka u vašem HTML dokumentu.
Osim toga, gdje je pravo mjesto za umetanje vanjske datoteke JavaScript skripte?
JavaScript u ili Možete mjesto bilo koji broj skripte u HTML-u dokument . Skripte može se postaviti u, ili u odjeljak HTML stranice, ili u oboje.
Također, kako mogu dodati vanjsku js datoteku u Angular JS 7? Kako koristiti vanjske JS datoteke i JavaScript kod u Angularu 6/7
- Ako želite uključiti bilo koju js biblioteku u svoju angular aplikaciju kao što je jquery, bootstrap itd.
- Nakon instalacije ove biblioteke dodajte ih u niz stilova i skripti u kutu.
- src/assets/js/custom.js.
- I dodajte ovu JavaScript datoteku u niz skripti u kutu.
- Cijeli kod angular.json.
Slično se može pitati, kako dodati js datoteku u HTML?
Postoje dva načina uključivanja JavaScript datoteke u HTML datoteku:
- Stavite oznaku skripte u html glavu s atributom scr na mjesto JS datoteke. npr
- Stavite oznaku skripte u html glavu s JS kodom. npr.
Gdje da stavim JavaScript?
Možeš dodajte JavaScript koda u HTML dokumentu korištenjem namjenske HTML oznake koja se obavija JavaScript kodirati. Oznaka se može postaviti u odjeljak vašeg HTML-a, u odjeljak ili iza završne oznake, ovisno o tome kada želite JavaScript Učitati.
Preporučeni:
Kako mogu dodati datoteku na svoju Facebook stranicu?

Da biste to učinili, idite na stranicu, kliknite O na lijevoj strani, idite na područje Više informacija, kliknite Dodaj izbornik i odaberite PDF svog izbornika. Također možete podijeliti PDF datoteku s drugim osobama u Facebook grupi. Da biste to učinili, idite na stranicu Grupe, kliknite gumb Više, odaberite Dodaj datoteku i odaberite PDF dokument za prijenos
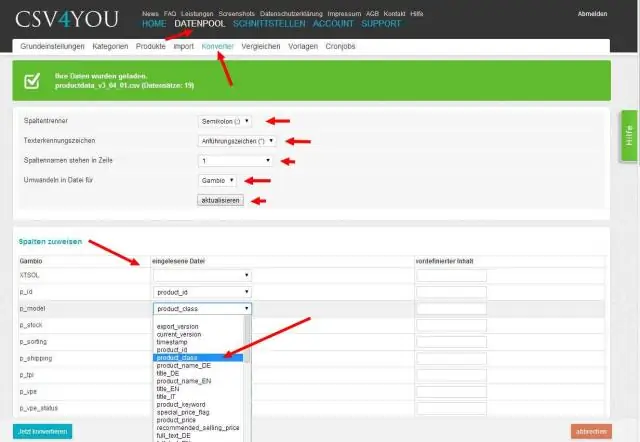
Kako mogu pretvoriti datoteku s tabulatorom u csv datoteku?

Idite na izbornik Datoteka, odaberite 'OpenCSVTab-Delimited File' (ili jednostavno pritisnite Ctrl+O), a zatim u otvorenom dijaloškom okviru odaberite datoteku razdvojenu tabulatorima za otvaranje. Niz razdvojen tabulatorima možete kopirati u međuspremnik, a zatim upotrijebiti opciju "Otvori tekst u međuspremniku" (Ctrl+F7)
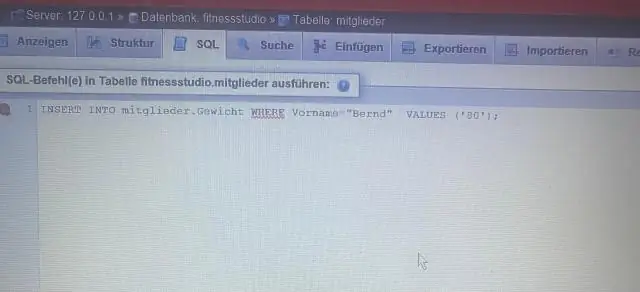
Kako mogu dodati drugu datoteku dnevnika na SQL Server?

U Object Exploreru povežite se s instancom SQL Server Database Engine, a zatim proširite tu instancu. Proširite Baze podataka, desnom tipkom miša kliknite bazu podataka iz koje želite dodati datoteke, a zatim kliknite Svojstva. U dijaloškom okviru Svojstva baze podataka odaberite stranicu Datoteke. Da biste dodali datoteku zapisnika podataka ili transakcija, kliknite Dodaj
Kako mogu promijeniti .TXT datoteku u a.bat datoteku?

Možete otvoriti bilo u uređivaču teksta kao što je bilježnica, ali a. bat datoteku možda ćete morati kliknuti desnom tipkom miša, a zatim odabrati opciju Uredi umjesto Otvori (Otvori znači izvršiti kod u bat datoteci). Možete "Spremi kao" u uređivaču teksta kao što je bilježnica, u bilo kojem formatu, eksplicitnim navođenjem ekstenzije
Kako mogu promijeniti JPEG datoteku u JPG datoteku?

Pretvorite JPEG u JPG pomoću boje. Otvorite JPEG sliku u boji. Idite na opciju Spremi kao u izborniku datoteka. Sada odaberite opciju JPEG slike i preimenujte svoju slikovnu datoteku i dodajte. jpg na kraju naziva datoteke. Kliknite Spremi, sada ste uspješno pretvorili svoju JPEG sliku u JPG
