
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:48.
- Zadnja promjena 2025-06-01 05:08.
Prema prvom definicija u dictionary.com, hijerarhija definira se kao "bilo koji sustav osoba ili stvari rangiranih jedna iznad druge". Na temelju toga definicija , vizualna hijerarhija bi onda jednostavno budi vizualni sustav rangiranih elemenata, jedan iznad drugog - ili kako vizualni elementi rangirani i međusobno povezani.
Što se toga tiče, što znači vizualna hijerarhija?
Vizualna hijerarhija odnosi se na raspored ili prezentaciju elemenata na način koji implicira važnost. Drugim riječima, vizualna hijerarhija utječe na red kojim ljudsko oko percipira ono što vidi. Ovu narudžbu kreira vizualni kontrast između oblika u polju percepcije.
Slično, što je vizualna hijerarhija u web dizajnu? Vizualna hijerarhija je redoslijed kojim korisnik obrađuje informacije na stranici; njegova funkcija u korisničkom sučelju (UI) oblikovati je omogućiti korisnicima da lako razumiju informacije.
Što u tom smislu znači hijerarhija u sastavu?
Hijerarhija je koreografija sadržaja u a sastav komunicirati informacije i prenijeti značenje . Međutim, razumijevanje vizualnog hijerarhija je temelji se na teoriji koja se odnosi na dvodimenzionalnu vizualnu percepciju. Web i interaktivni dizajn omogućuje složenije potencijalne odnose između elemenata.
Što ljudsko oko prvo pogleda na stranici?
Istraživanje Eyetrack III također citira: “Dominantni naslovi najčešće privlače prvo oko pri ulasku u stranica -- posebno kada se nalaze u gornjem lijevom kutu, a najčešće (ali ne uvijek) u gornjem desnom kutu.”
Preporučeni:
Što je vizualna istaknutost?

Vizualna istaknutost (ili vizualna istaknutost) je izrazita subjektivna perceptivna kvaliteta zbog koje se neke stvari u svijetu izdvajaju od svojih susjeda i odmah privlače našu pozornost
Što znači ako je netko opisan kao samodidakt na temu?

Autodidact se može odnositi na nekoga s vještinama u predmetu, ali bez formalnog obrazovanja za određeni predmet, ali i na nekoga tko je 'obrazovan' bez formalnog školovanja
Što znači UN kao prefiks?

Prefiks koji znači "ne", slobodno se koristi kao engleski oblikovnik, dajući negativnu ili suprotnu snagu u pridjevima i njihovim izvedenim prilozima i imenicama (nepošteno; nepravedno; nepravednost; neosjećaj; neviđeno; neprikladno; neformirano; nečuveno; un-get- at-able), a manje slobodno korištene u nekim drugim imenicama (nemiri; nezaposlenost)
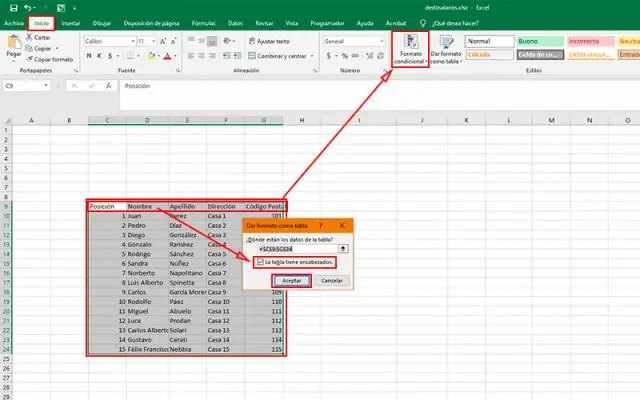
Što u Excelu znači Formatiraj kao tablicu?

Kada koristite Format kao tablicu, Excel automatski pretvara vaš raspon podataka u tablicu. Ako ne želite raditi sa svojim podacima u tablici, možete pretvoriti tablicu natrag u redoviti raspon uz zadržavanje oblikovanja stila tablice koje ste primijenili. Više informacija potražite u odjeljku Pretvaranje Excel tablice u raspon podataka
Što je vizualna analiza sadržaja?

Definicija. Analiza vizualnog sadržaja je proces izvođenja smislenih deskriptora za slike i video podatke. Ovi deskriptori su osnova za pretraživanje velikih kolekcija slika i video zapisa
