
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- Zadnja promjena 2025-01-22 17:26.
vue datoteke su pre- sastavio u JavaScript u vrijeme izrade. Vi zapravo ne znate potreba prevodilac u konačnom paketu, i limenka stoga koristite gradnju samo za vrijeme izvođenja.
Isto tako, ljudi pitaju, je li Vue sastavljen?
vue je sastavio u datoteku paketa nazvanu example. js. Kada upravljate svojim kodom putem Gita, preporučujemo da dodate mapu app/bundle u svoj.
zahtijeva li Vue JS čvor? 6 odgovora. VueJS aplikacija nije NodeJS app. VueJS aplikaciju tumači preglednik. Vi samo trebate izgraditi svoju aplikaciju na računalu i hostirati datoteke kao bilo koje statičko web mjesto, tako da svaki poslužitelj može posluživati html i datoteke.
Štoviše, kako kompajlirati Vue projekt?
Projekt: Izradite aplikaciju Hello World Vue pomoću komponenti s jednom datotekom
- Korak 1: Izradite strukturu projekta.
- Korak 2: Instalirajte ovisnosti.
- Korak 3: Stvorite datoteke (osim naše konfiguracijske datoteke Webpack).
- Korak 4: Upute Webpacku što treba učiniti.
- Korak 5: Postavljanje našeg paketa.
- Korak 7: Izgradnja našeg projekta.
Kako mogu pokrenuti Vue js datoteku?
U nastavku idemo na Vue -cli za postavljanje novog projekta i instalirati the Vue . js 2 knjižnica.
js u vašem web projektu:
- Koristite CDN uključivanjem oznake u HTML datoteku.
- Instalirajte pomoću Node Package Managera (NPM)
- Instalirajte pomoću Bowera.
- Koristite Vue-cli za postavljanje vašeg projekta.
Preporučeni:
Kako kompajlirati Javu?

Kako pokrenuti java program Otvorite prozor naredbenog retka i idite na direktorij u koji ste spremili java program (MyFirstJavaProgram. java). Upišite 'javac MyFirstJavaProgram. java' i pritisnite enter za kompajliranje koda. Sada upišite ' java MyFirstJavaProgram ' da biste pokrenuli svoj program. Moći ćete vidjeti rezultat ispisan na prozoru
Kako kompajlirati OpenSSL?

Korak po korak Preuzmite i pripremite. Preuzmite i raspakirajte NDK paket u direktorij: https://developer.android.com/ndk/downloads/index.html. Pronađite lanac alata za svoj stroj za izradu. Konfigurirajte OpenSSL okruženje. Napravite datoteku make. Izgraditi. Kopirajte izlaze
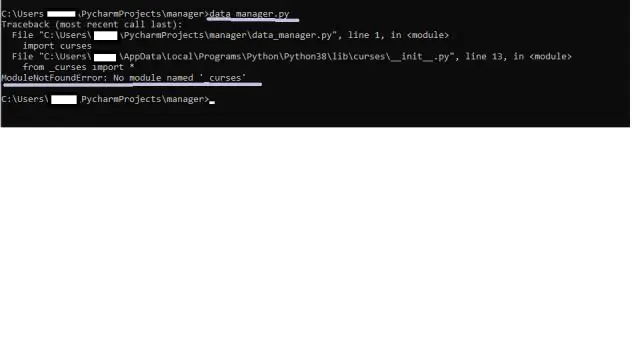
Kako kompajlirati python skriptu?

Python je interpretirani jezik, tako da ne morate kompajlirati svoje skripte da bi se pokrenule. Najlakši način da pokrenete jedan je da odete do njegove mape u terminalu i izvršite 'python somefile.py
Kako kompajlirati program u eclipseu?

Koraci Započnite stvaranjem novog Java projekta. Postoji nekoliko različitih načina da se to postigne. Unesite naziv projekta. Pokrenite novu Java klasu. Unesite naziv svog razreda. Unesite svoj Java kod. Pazite na greške u kodu. Provjerite je li cijeli vaš program bez pogrešaka. Sastavite svoj program
Kako kompajlirati TypeScript u Visual Studio?

Prođimo kroz transpiliranje jednostavnog programa TypeScript Hello World. Korak 1: Napravite jednostavnu TS datoteku. Otvorite VS Code na praznoj mapi i stvorite helloworld. Korak 2: Pokrenite verziju TypeScript. Korak 3: Postavite TypeScript Build kao zadanu. Korak 4: Pregled problema izrade
