
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- Zadnja promjena 2025-01-22 17:26.
Da predložim a prijelom stranice , oglas
stranica- pauza -prije: uvijek"> prije početka novog ispisa stranica . Na primjer, ako postavite sljedeće oznake na HTML stranica i ispišite ga pomoću kompatibilnog preglednika, dobit ćete tri stranicama s uzorkom teksta. Ovo je tekst za stranica #1.
S obzirom na to, kako napraviti prijelom stranice u CSS-u?
The stranica - pauza -nakon dodavanja svojstva a stranica - pauza nakon određenog elementa. Savjet: svojstva: stranica - pauza -prije, stranica - pauza -nakon i stranica - pauza -unutarnja pomoć za definiranje kako bi se dokument trebao ponašati prilikom ispisa.
Definicija i upotreba.
| Zadana vrijednost: | auto |
|---|---|
| JavaScript sintaksa: | object.style.pageBreakAfter="uvijek" |
Isto tako, mogu li koristiti prijelom stranice nakon? stranica - pauza - nakon . The stranica - pauza - nakon vlasništvo je korišteni da navede da li a prijelom stranice treba dogoditi nakon element na koji se primjenjuje. Prijelomi stranica primjenjuju se na stranicane medije, kao što su tiskane knjige ili dokumenti.
Također je upitan, što radi prijelom stranice?
A Prijelom stranice ili teško prijelom stranice je kod koji je umetnuo softverski program (npr. program za obradu teksta) koji govori pisaču gdje da završi trenutni stranica i započeti sljedeći. U programu Microsoft Word možete koristiti tipkovnički prečac Ctrl+Enter za umetanje a prijelom stranice.
Što je oznaka za prijelom stranice u HTML-u?
Da predložim a prijelom stranice , oglas
stranica- pauza -prije: uvijek"> prije početka novog ispisa stranica . Na primjer, ako postavite sljedeće oznake na a HTML stranica i ispišite ga pomoću kompatibilnog preglednika, dobit ćete tri stranicama s uzorkom teksta.
Preporučeni:
Koja je razlika između objekta stranice i tvornice stranice?

Koja je razlika između Page Object Model (POM) i Page Factory: Page Object je klasa koja predstavlja web stranicu i sadrži funkcionalnost i članove. Page Factory je način inicijalizacije web-elemenata s kojima želite komunicirati unutar objekta stranice kada kreirate njegovu instancu
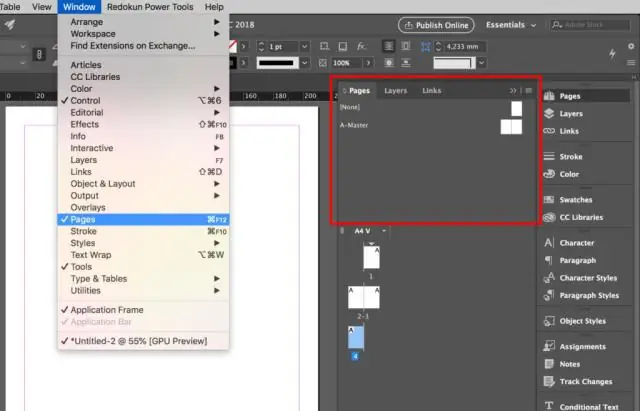
Kako mogu primijeniti glavne stranice na sve stranice u InDesignu?

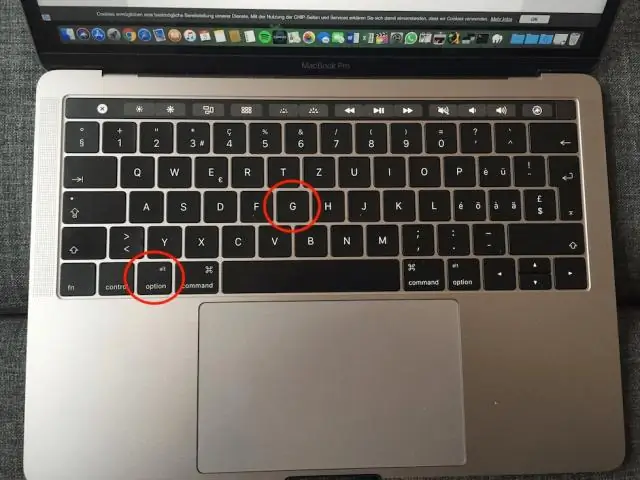
Primjena glavne stranice na stranicu dokumenta Da biste primijenili matricu na više stranica, odaberite stranice u području stranice dokumenta, a zatim Alt (Win) ili Option (Mac) glavnu stranicu koju želite primijeniti. Također možete kliknuti gumb Opcije, kliknuti Primijeni master na stranice, navesti opcije koje želite, a zatim kliknite U redu
Kako kodirate u game makeru?

Kako dodati kod u GameMaker: Studio projekt S otvorenim projektom stvorite novi objekt odabirom ResourcesNew Object s glavnog izbornika. Kliknite gumb Dodaj događaj. U prozoru izbornika Događaj odaberite Slova. Iz podizbornika odaberite S. Povucite i ispustite radnju Izvrši kod s kartice Kontrola u odjeljak Radnje prozora Svojstva objekta
Što je prečac za prijelom reda?

Microsoft Word prečaci na tipkovnici Radnja Tipka prečaca Poravnajte odlomak Ctrl + J Napravite razmak bez prekida Ctrl + Shift + razmaknica Izradi prijelom stranice Ctrl + Enter Izradi prijelom retka Shift + Enter
Kako ponovno kodirate vrijednosti u qualtricama?

Idite na karticu Anketa i odaberite pitanje koje želite promijeniti. Kliknite sivi zupčanik s lijeve strane za pristup opcijama pitanja i odaberite Recode Values. Kliknite potvrdne okvire za Ponovno kodiranje vrijednosti i/ili imenovanja varijabli (vrijednosti i nazivi pojavit će se pored izbora odgovora)
