
Sadržaj:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- Zadnja promjena 2025-01-22 17:26.
Moduli su male jedinice neovisnog, višekratno upotrebljivog koda koji se želi koristiti kao građevni blok u stvaranju netrivijalnog Javascript primjena. Moduli neka programer definirati privatni i javni članovi odvojeno, što ga čini jednim od poželjnijih dizajnerskih obrazaca u JavaScript paradigma.
Ljudi također pitaju, kako da koristim JavaScript module?
Sažetak
- Modul je datoteka. Da bi uvoz/izvoz funkcionirao, preglednici trebaju.
- Moduli imaju svoj vlastiti, lokalni opseg najviše razine i funkcionalnost razmjene putem uvoza/izvoza.
- Moduli uvijek koriste strict.
- Kod modula se izvršava samo jednom. Izvozi se kreiraju jednom i dijele između uvoznika.
Slično tome, kako moduli rade? Moduli koriste se za organiziranje sadržaja tečaja po tjednima, jedinicama ili različitoj organizacijskoj strukturi. Moduli u biti stvaraju jednosmjerni linearni tok onoga što učenici trebao učiniti na tečaju. Svaki modul može sadržavati datoteke, rasprave, zadatke, kvizove i druge materijale za učenje.
Također se može pitati, mogu li koristiti JS module?
Sada samo trebamo primijeniti glavni. js modul na našu HTML stranicu. Vas limenka samo koristiti uvozne i izvozne izjave unutar modula ; ne obične skripte. Napomena: Vi limenka također uvoz modula u interne skripte, sve dok uključite, na primjer //include script here.
Kako funkcionira JavaScript uvoz?
Javascript uvoz koristi se izjava uvoziti uvezi koji su izvezen drugim modulom. Ako imate vrlo složenu aplikaciju i imate do pomičite se kroz stotine ili tisuće redaka koda, zatim a posao otklanjanje pogrešaka ili samo razumijevanje aplikacije postaje mnogo teže.
Preporučeni:
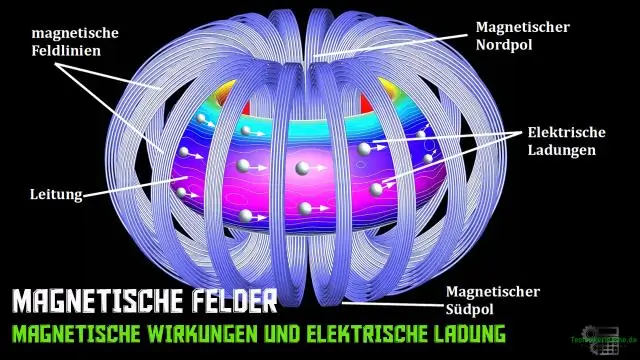
Kako rade magnetne sigurnosne trake?

Traka je obložena magnetskim materijalom umjerene magnetske 'tvrdoće'. Detekcija se događa pri otkrivanju harmonika i signala generiranih magnetskim odgovorom materijala pod niskofrekventnim magnetskim poljima. Kada je feromagnetski materijal magnetiziran, on tjera amorfnu metalnu traku u zasićenje
Kako rade Windows domene?

Windows domena je oblik računalne mreže u kojoj su svi korisnički računi, računala, pisači i drugi sigurnosni principi registrirani u središnjoj bazi podataka koja se nalazi na jednom ili više klastera središnjih računala poznatih kao kontroleri domene. Autentifikacija se odvija na kontrolerima domene
Kako Vive trackeri rade?

Vive Tracker je mali izmjenjivi dodatak za praćenje pokreta koji se može pričvrstiti na bilo koji predmet u stvarnom životu, a radi s HTC Vive VR slušalicama. Traker stvara bežičnu vezu između objekta i slušalica i omogućuje igraču da koristi objekt u virtualnom svijetu, što je prilično fenomenalno
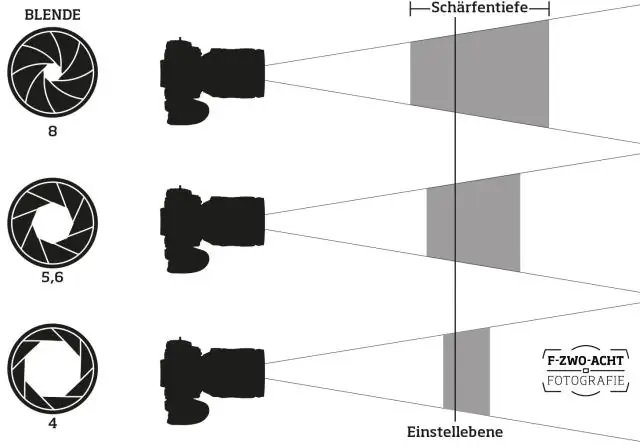
Kako otvor blende i brzina zatvarača rade zajedno?

Male brzine zatvarača dopuštaju više svjetla u senzor fotoaparata i koriste se za fotografiranje pri slabom osvjetljenju i noću, dok velike brzine zatvarača pomažu u zamrzavanju pokreta. Otvor blende – otvor unutar objektiva, kroz koji svjetlost putuje u tijelo fotoaparata. Što je rupa veća, to više svjetlosti prolazi do senzora kamere
Kako objekti rade u JavaScriptu?

Rad s objektima. JavaScript je dizajniran na jednostavnoj objektnoj paradigmi. Objekt je zbirka svojstava, a svojstvo je asocijacija između imena (ili ključa) i vrijednosti. Vrijednost svojstva može biti funkcija, u kojem slučaju je svojstvo poznato kao metoda
