
Sadržaj:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- Zadnja promjena 2025-01-22 17:26.
< stil > element mora biti uključen unutar dokumenta. Općenito, to je bolje staviti svoje stilova u vanjskim stilovima i primijeniti ih pomoću elemenata.
Ljudi također pitaju, gdje ide oznaka stila u HTML-u?
The HTML < stil > označiti koristi se za deklariranje stil listova unutar vašeg HTML dokument. Svaki HTML dokument može sadržavati više < stil > oznake . Svaki < stil > označiti mora se nalaziti između oznake (ili a element to je dijete a element ).
Nadalje, gdje treba postaviti vanjske stilove? Svaka HTML stranica mora sadržavati referencu na vanjsku datoteku stilskog lista unutar elementa, unutar odjeljka zaglavlja.
- Vanjski stilovi definirani su unutar elementa, unutar odjeljka HTML stranice:
- Interni stilovi definirani su unutar elementa, unutar odjeljka HTML stranice:
Osim toga, kako primijeniti stil u HTML-u?
Sažetak poglavlja
- Koristite atribut stila HTML za umetnuto oblikovanje.
- Koristite HTML element za definiranje internog CSS-a.
- Koristite HTML element za upućivanje na vanjsku CSS datoteku.
- Koristite HTML element za pohranu i elemente.
- Koristite svojstvo CSS boja za boje teksta.
Što je umetnuti stil u HTML-u?
Inline stil listovi vam omogućuju dodavanje stilova izravno na an HTML element. Inline stil listovi je pojam koji se odnosi na stil informacije o listu koje se primjenjuju na trenutni element. Zapravo, to zapravo i nije a stil list kao takav, pa bi točniji izraz bio umetnuti stilovi.
Preporučeni:
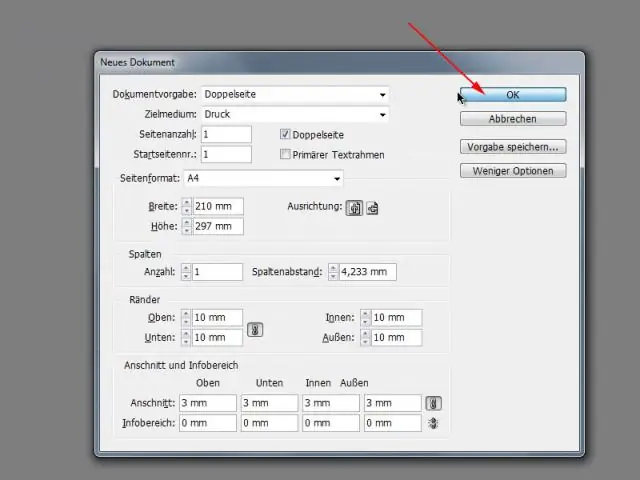
Kako mogu stvoriti novi stil u Photoshopu?

Izrada novog unaprijed postavljenog stila Kliknite na prazno područje ploče Stilovi. Kliknite gumb Stvori novi stil na dnu ploče Stilovi. Odaberite Novi stil na izborniku ploče Stilovi. Odaberite Sloj > Stil sloja > Opcije miješanja i kliknite Novi stil u dijaloškom okviru Stil sloja
Kako mogu umetnuti stil tablice u InDesign?

Izradite InDesign CS5 stilove tablice Neka stol izgleda onako kako želite. Odaberite tablicu. Odaberite Prozor→Vrsta i tablice→Stilovi tablice. Držite pritisnutu tipku Alt (Windows) ili Option (Mac) i kliknite gumb Kreiraj novi stil na dnu ploče Stilovi tablice. Imenujte stil i kliknite U redu
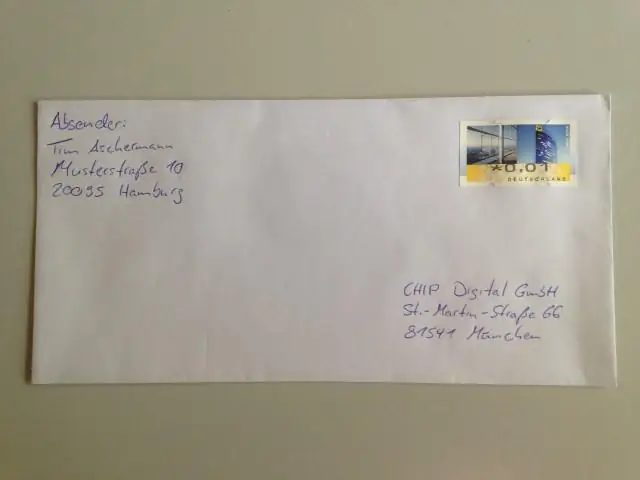
Prilikom slanja pisma gdje ide moja adresa?

Evo nekoliko savjeta: Stavite adresu u središte. Ime osobe kojoj šaljete pismo ide u prvi redak. Njihova adresa ide u drugi red. Grad ili mjesto, država i poštanski broj idu u treći redak. Obavezno ispišite jasno. Stavite svoje ime i adresu u gornji lijevi kut
Gdje ne u VS gdje ne postoji?

Najvažnija stvar koju treba primijetiti o NOT EXISTS i NOT IN je da, za razliku od EXISTS i IN, oni nisu jednaki u svim slučajevima. Točnije, kada su uključeni NULL-ovi, vratit će različite rezultate. Da budemo potpuno konkretni, kada potupit vrati čak i jednu null, NOT IN neće odgovarati nijednom retku
Što znači stil u HTML-u?

Definicija i upotreba Oznaka se koristi za definiranje informacija o stilu za HTML dokument. Unutar elementa određujete kako se HTML elementi trebaju prikazati u pregledniku. Svaki HTML dokument može sadržavati više oznaka
