
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- Zadnja promjena 2025-01-22 17:26.
Dodavanje okvira s popisom u HTML obrazac
- Idite na Umetanje > Stavke obrasca > Okvir s popisom . Ovo otvara Insert Okvir s popisom prozor.
- Unesite naziv za okvir s popisom . To će se pojaviti u rezultatima vašeg obrasca.
- Unesite svoje popis stavke.
- Klik Dodati do dodati više parova stavka-vrijednost na vaš popis .
- Od ponuđenih opcija odaberite željeno poravnanje.
- Kliknite OK.
Na ovaj način, koja se oznaka koristi za stvaranje okvira s popisom u HTML-u?
HTML Kodirati. Do stvoriti okvir s popisom , the koristi se oznaka odabira . The odaberite oznaku sadrži 2 atributa, naziv i veličinu. Atribut name je bilo koje ime koje odlučite nazvati okvir s popisom.
Također Znajte, kako mogu dodati padajući gumb u HTML? Objašnjeni primjer Koristite bilo koji element za otvaranje padajući izbornik jelovnik, npr. a < dugme >, o
element. Upotrijebite element spremnika (like) za stvoriti the padajući izbornik jelovnik i dodati the padajući izbornik veze unutar njega. Omotajte element oko dugme i pozicionirati padajući izbornik izbornik ispravno s CSS-om.
Zatim, kako mogu stvoriti popisni okvir s više odabira u HTML-u?
Kako kodirati objekt za odabir višestrukog odabira
- Pozovite objekt za odabir selLanguage. Kao i obično, elementi obrasca trebaju atribut id tako da ga možete pročitati u JavaScriptu.
- Dodajte višestruki atribut svom objektu.
- Postavite veličinu na 10.
- Napravite gumb.
- Napravite izlazni div.
Što znači Dom?
Model objekta dokumenta ( DOM ) je programski API za HTML i XML dokumente. Definira logičku strukturu dokumenata i način na koji se dokumentu pristupa i manipulira. Ipak, XML te podatke predstavlja kao dokumente, a DOM može se koristiti za upravljanje ovim podacima.
Preporučeni:
Kako mogu dodati sliku u žičani okvir?

Postoji više načina za dodavanje slika i ikona vašim žičanim okvirima. Najlakši način je jednostavno povući i ispustiti slikovnu datoteku s računala na žičano platno. Čitajte dalje kako biste saznali više o dodavanju i korištenju slika, ikona i drugih sredstava u svoje projekte
Kako se DLL s dvostruko povezanim popisom može usporediti s jednostrukim povezanim popisom SLL)?

Uvod u dvopovezani popis: Dvostruko povezani popis (DLL) sadrži dodatni pokazivač, koji se obično naziva prethodnim pokazivačem, zajedno sa sljedećim pokazivačem i podacima koji se nalaze na jednostruko povezanom popisu. SLL ima čvorove samo s podatkovnim poljem i poljem sljedeće veze. DLL zauzima više memorije od SLL jer ima 3 polja
Kako mogu napraviti potvrdni okvir u HTML-u?

Potvrdni okvir je element obrasca koji korisniku omogućuje odabir više opcija iz niza opcija. Potvrdni okviri izrađuju se s HTML oznakom. Potvrdni okviri mogu biti ugniježđeni unutar elementa ili mogu stajati sami. Također se mogu povezati s obrascem putem atributa forme oznake
Kako mogu dodati novu tablicu u postojeći okvir entiteta?

2 Odgovora Desni klik na prazno područje Dizajnera modela podataka entiteta. Kliknite na opciju Ažuriraj model iz baze podataka. Sada ste otišli s Čarobnjakom za ažuriranje, koji ima 3 opcije za dodavanje, osvježavanje i brisanje tablica. kliknite na opciju Dodaj. Odaberite ciljne tablice klikom na potvrdne okvire koji pokazuju ispred naziva tablice
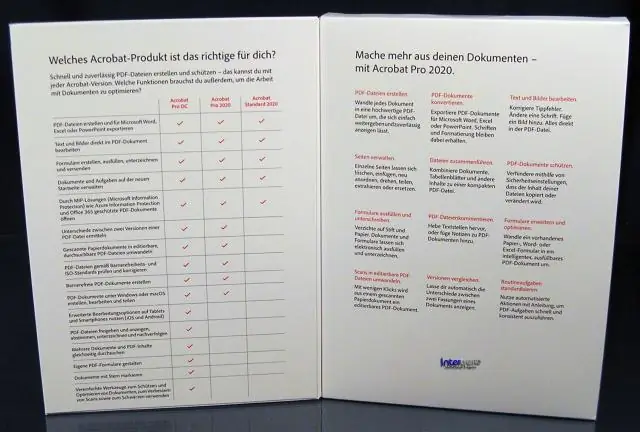
Kako mogu dodati okvir u Adobe Acrobat Pro DC?

Dodavanje tekstualnog okvira Odaberite alat Dodaj tekstni okvir na traci s alatima za komentare. Kliknite u PDF-u. Odaberite ikonu Svojstva teksta na alatnoj traci za komentare, a zatim odaberite boju, poravnanje i atribute fonta za tekst. Upišite tekst. (Neobavezno) Da biste unijeli daljnje izmjene u tekstualni okvir:
