
Sadržaj:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- Zadnja promjena 2025-01-22 17:26.
Postupak
- Pokrenite NativeScript Sidekick klijent.
- Klikni na Stvoriti ili odaberite Datoteka → Stvoriti .
- Odaberite kategoriju predloška.
- Odaberite vrstu projekta.
- Odaberite predložak.
- U App Tekstni okvir imena, upišite naziv za svoj app .
- U mapi projekta kliknite Pregledaj da biste postavili mjesto pohrane za svoje app .
Slično tome, kako mogu napraviti NativeScript aplikaciju?
Za otvaranje izgraditi prikaz, odaberite Pokreni, a zatim Izgraditi . Odaberi Android za ciljnu platformu, odaberite a Izgraditi Upišite i ostavite Konfiguraciju za Otklanjanje pogrešaka. Klikni na Izgraditi gumb za početak zgrada the app . Inicijal izgraditi može potrajati dulje da se dovrši jer app prolazi kroz potpunu izgraditi.
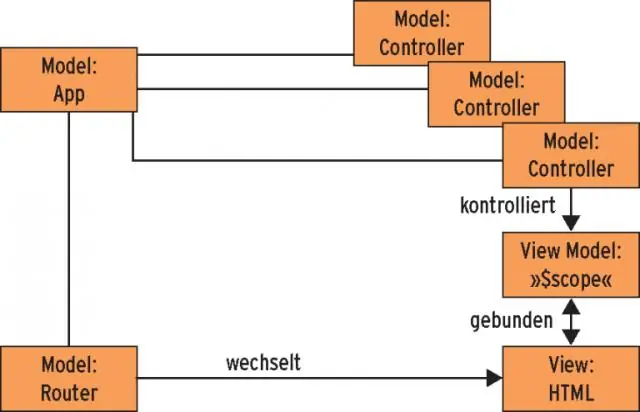
Također se može zapitati, možemo li izraditi mobilnu aplikaciju koristeći angular? S NativeScript i Kutni , jedna baza koda (i skup vještina) limenka naviknut na stvoriti mreža aplikacije i domaći mobilne aplikacije sa 100% izvorne performanse i snaga. Glatke animacije, izravan pristup 100% API-ja izvorne platforme, prilično je nevjerojatno. Tri platforme: iOS, Android , i Web.
Slično, postavlja se pitanje, kako da napravim komponentu u NativeScript-u?
Da biste stvorili komponentu unutar modula, pokrenite:
- tns generiraju komponentu
- tns g c
Kako napraviti mobilnu aplikaciju?
Idemo
- 1. korak: definirajte svoje ciljeve pomoću mobilne aplikacije.
- 2. korak: odredite funkcionalnost i značajke aplikacije.
- Korak 3: Istražite svoje konkurente u aplikaciji.
- 4. korak: uokvirite svoju aplikaciju i izradite slučajeve upotrebe aplikacije.
- Korak 5: Testirajte Wireframes svoje aplikacije.
- 6. korak: revidirajte svoju aplikaciju na temelju povratnih informacija.
- Korak 7: Odaberite put razvoja aplikacije.
Preporučeni:
Kako mogu stvoriti aplikaciju za udaljenu radnu površinu?

Da biste omogućili udaljene veze na računalu koje se želite spojiti na Otvori sustav tako da kliknete gumb Start, desnom tipkom miša kliknete Računalo, a zatim kliknete Svojstva. Kliknite Udaljene postavke. Kliknite Odaberi korisnike. U dijaloškom okviru Korisnici udaljene radne površine kliknite Dodaj. U dijaloškom okviru Odabir korisnika ili grupa učinite sljedeće:
Kako mogu stvoriti lambda aplikaciju?

Izrada aplikacije za implementaciju AWS Lambda funkcije (konzola) U navigacijskom oknu proširite Deploy i odaberite Početak. Na stranici Stvaranje aplikacije odaberite Koristi CodeDeploy. Unesite naziv svoje aplikacije u Naziv aplikacije. Na platformi Compute odaberite AWS Lambda. Odaberite Kreiraj aplikaciju
Kako mogu stvoriti dinamičku web aplikaciju?

Da biste stvorili novi dinamički web projekt, izvršite sljedeće korake: Otvorite Java EE perspektivu. U Project Exploreru desnom tipkom miša kliknite Dinamički web projekti i odaberite Novo > Dinamički web projekt iz kontekstnog izbornika. Pokreće se čarobnjak za novi dinamički web projekt. Slijedite upute čarobnjaka projekta
Kako mogu stvoriti Go aplikaciju?

Da biste postavili datoteku main.go: U mapi go-app/ stvorite datoteku main.go. Dodajte glavni naredbu paketa kako biste svoj kod tretirali kao izvršni program: package main. Uvezite sljedeće pakete: appengine/go11x/helloworld/helloworld.go. Definirajte svoj HTTP rukovatelj: Registrirajte svoj HTTP rukovalac:
Kako mogu stvoriti aplikaciju u Visual Studiju?

Otvorite Visual Studio 2017 Na traci izbornika odaberite Datoteka > Novo > Projekt. Dijaloški okvir bi trebao izgledati slično sljedećoj snimci zaslona. Na lijevoj strani dijaloškog okvira Novi projekt odaberite Visual C# ili Visual Basic, a zatim odaberite Windows Desktop. Na popisu predložaka projekta odaberite aplikaciju Windows Forms (
