
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- Zadnja promjena 2025-01-22 17:26.
Kako stvoriti vanjski stilski list u Dreamweaveru
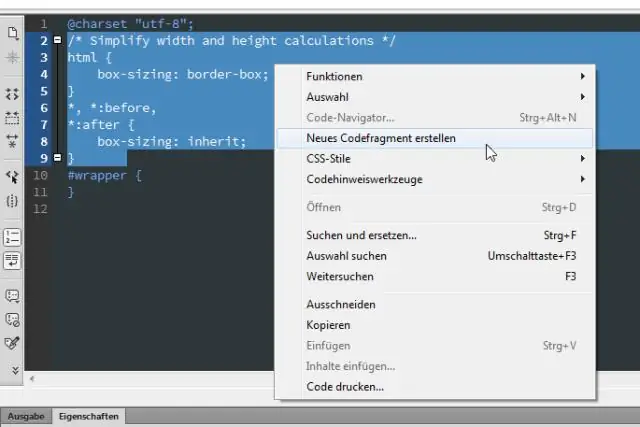
- Kliknite ikonu plus (+) na ploči Izvori na vrhu ploče CSS Designer.
- Odaberi Stvoriti opciju Nova CSS datoteka s padajućeg popisa.
- Unesite naziv za svoj novi stilski list datoteka.
- Odaberite opciju Link.
S obzirom na to, kako mogu stvoriti CSS StyleSheet u Dreamweaveru?
Dreamweaver tutorial 16: Kako napraviti CSS datoteku u Dreamweaver CC
- Otvorite HTML stranicu koju želite stilizirati (otvorite index.html za udžbenik u učionici)
- Provjerite je li vaša ploča CSS Designer otvorena (Prozor> CSS Designer)
- U odjeljku "Izvori" kliknite gumb + i odaberite Stvori novu CSS datoteku.
- Imenujte svoj CSS list.
- U redu.
Također Znajte, kako mogu stvoriti pravilo stila u CSS-u? U Novom CSS pravilo dijaloškom okviru, navedite vrstu birača za CSS pravilo želite stvoriti : Za stvoriti običaj stil koji se može primijeniti kao atribut klase na bilo koji HTML element, odaberite opciju Class iz skočnog izbornika Vrsta odabira, a zatim unesite naziv za stil u tekstualnom okviru Ime birača.
S obzirom na to, kako mogu povezati StyleSheet s HTML-om u Dreamweaveru?
Klikom na ikonu otvara se Pričvrstite Vanjski Stilska tablica dijaloški okvir. Ako ne vidite ploču CSS stilovi u Dreamweaver radni prostor, odaberite Window→CSS Styles da ga otvorite. U tekstualno polje Datoteka/URL upišite naziv CSS datoteke koju želite veza do ili kliknite gumb Pregledaj da biste pronašli i odabrali željenu CSS datoteku.
Kako napraviti vanjski stilski list?
Kako stvoriti CSS vanjski stilski list
- Počnite s HTML datotekom koja sadrži ugrađenu tablicu stilova, kao što je ova.
- Napravite novu datoteku i spremite je kao StyleSheet.
- Premjestite sva CSS pravila iz HTML datoteke u StyleSheet.
- Uklonite stilski blok iz HTML datoteke.
- U HTML datoteci dodajte oznaku veze nakon završne oznake naslova koja pokazuje na StyleSheet.
Preporučeni:
Kako promijeniti sliku u Dreamweaveru?

Promjena veličine slike pomoću Dreamweavera Kliknite sliku kojoj želite promijeniti veličinu. Kliknite na jednu od točaka oko ruba slike. Također, možete odabrati sliku i na traci svojstava na dnu zaslona vidjet ćete dva okvira s brojevima u i px koji slijede. Kliknite Izmijeni u gornjem izborniku i kliknite Slika
Kako mogu centrirati traku izbornika Spry u Dreamweaveru?

Kako centrirati horizontalnu traku izbornika Spry u Dreamweaveru Otvorite stranicu koja sadrži vašu horizontalnu traku izbornika u Dreamweaveru. Pomaknite miš preko trake izbornika dok ne vidite istaknuti plavi natpis "Spry Menu Bar MenuBar1". Proširite ploču CSS STILOVI na desnoj strani Dreamweavera
Kako mogu promijeniti podijeljeni prikaz u Dreamweaveru?

Evo kako promijeniti mjesto prikaza podijeljenog koda u Dreamweaveru: Odaberite Prikaz > Kod i dizajn. Za prikaz stranice na vrhu, odaberite Prikaz dizajna na vrhu iz izbornika Mogućnosti prikaza na alatnoj traci dokumenta. Da biste prilagodili veličinu okna u prozoru dokumenta, povucite razdjelnu traku na željeni položaj
Kako mogu prikazati brojeve redaka u Dreamweaveru?

Prema zadanim postavkama, Dreamweaver prikazuje brojeve redaka u stupcu s lijeve strane prikaza koda. Ako brojevi redaka nisu vidljivi ili ih želite isključiti, kliknite ikonu Brojevi redaka na alatnoj traci Kodiranje. Alternativno, odaberite Prikaz > Opcije prikaza koda > Brojevi redaka da biste ih uključili i isključili
Kako mogu promijeniti zadane postavke u Dreamweaveru?

Evo kako vidjeti ili promijeniti zadane postavke: Odaberite Uredi→ Postavke (Windows)/Dreamweaver→ Postavke (Mac). Kliknite kategoriju Novi dokument na lijevoj strani. Odaberite vrstu dokumenta u skočnom prozoru Zadani dokument
