
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- Zadnja promjena 2025-06-01 05:08.
Budući da ReactJS pomaže spriječiti ažuriranje DOM-a, to znači da će aplikacije biti brže i pružiti bolji UX. ReactJS je osmišljen kako bi pomogao poboljšati ukupan broj prikazanih stranica s poslužitelja web stranice. Osim toga, koristi čvorove za renderiranje na strani klijenta.
Isto tako, zašto je virtualni Dom brži reagirati?
Reagirati je brzo jer samo manipulira DOM koliko treba. Ažuriranje promjena je puno brže nego ponovna izgradnja cijelog DOM stablo od nule. To je u stanju učiniti jer čuva virtualni DOM prikaz od posljednjeg puta kada smo ažurirali ili prikazali našu komponentu u memoriji.
Isto tako, zašto je bolje reagirati? Evo nekoliko razloga zašto Reagirati je tako brzo postao popularan: Rad s DOM API-jem je težak. Reagirati u osnovi daje programerima mogućnost rada s virtualnim preglednikom koji je prijateljskiji od pravog preglednika. Reagirajte virtualni preglednik djeluje kao agent između programera i stvarnog preglednika.
Također, zašto je reakcija brža od angulara?
Veličina i izvedba aplikacije - Kutni ima malu prednost Zbog virtualnog DOM-a, ReactJS aplikacije rade brži od AngularJS-a aplikacije iste veličine. Također, Kutni ima manju veličinu aplikacije u usporedbi s Reagirati s Reduxom u istom istraživanju: Njegova veličina prijenosa je 129 KB, dok Reagirati + Redux je 193 KB.
Kako mogu svoju aplikaciju za reakciju učiniti bržom?
21 Tehnike optimizacije performansi za React aplikacije
- Korištenje nepromjenjivih struktura podataka.
- Funkcija/komponente bez stanja i React.
- Višestruke datoteke.
- Koristite React.
- Izbjegavajte umetnutu definiciju funkcije u funkciji renderiranja.
- Prigušivanje i odbijanje akcije događaja u JavaScriptu.
- Izbjegavajte korištenje Indeksa kao ključa za kartu.
- Izbjegavanje rekvizita u početnim državama.
Preporučeni:
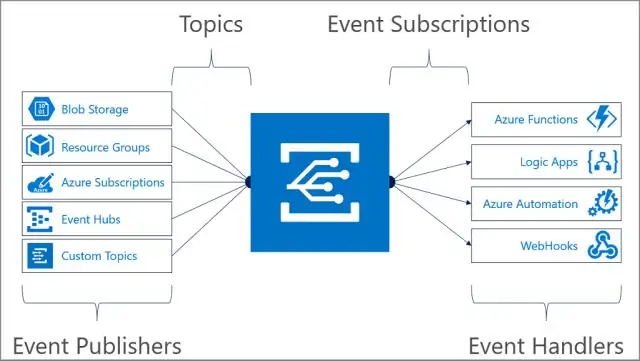
Koliko je brza pohrana azurnih blobova?

Jedan blob podržava do 500 zahtjeva u sekundi. Ako imate više klijenata koji trebaju čitati isti blob i možda premašite ovo ograničenje, razmislite o korištenju računa za pohranu blokova blobova. Račun za pohranu blokova blob-a pruža višu stopu zahtjeva ili I/O operacije u sekundi (IOPS)
Zašto je simetrična enkripcija brža od asimetrične enkripcije?

Za standardne funkcije šifriranja/dešifriranja, simetrični algoritmi općenito rade mnogo brže od svojih asimetričnih kolega. To je zbog činjenice da je asimetrična kriptografija izrazito neučinkovita. Simetrična kriptografija dizajnirana je upravo za učinkovitu obradu velikih količina podataka
Zašto je domaća reakcija tako spora?

Nepotrebna ponovna renderiranja je razlog broj 1 zašto je većina React Native aplikacija spora. Upotrijebite alate poput zašto ste ažurirali ili dodajte jednostavnu točku prekida ili brojač u render() da biste nadzirali svoje renderiranje i optimizirali ih
Što je brza snimka prestara pogreška?

ORA-01555 Poruka o pogrešci “Snimak prestar” Pogreška ORA-01555 sadrži poruku “Snimak prestar”. Ova se poruka pojavljuje kao rezultat Oracle mehanizma dosljednosti čitanja. Dok se vaš upit počinje izvoditi, drugi ljudi koji pristupaju podacima mogu istodobno mijenjati podatke
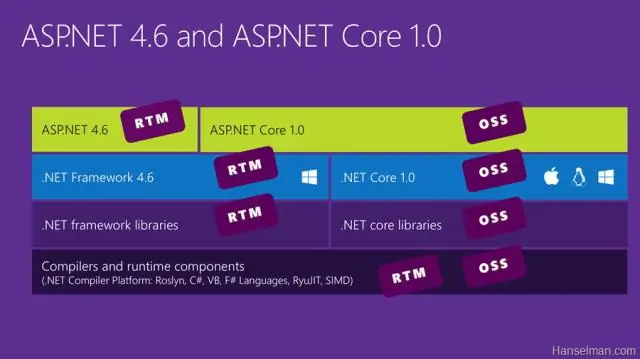
Je li ASP NET jezgra brža od asp net-a?

3 odgovora. ASP.Net Core 2.0 je gotovo 2x brži od ASP.net 4.6 i također od ASP.Net 4.7 frameworka. Izvedba Net Core, ASP.Net Core pobjeđuje ali. Net Framework također ima neke prednosti jer neke unaprijed izgrađene značajke rade s asp.net frameworkom
