
Sadržaj:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- Zadnja promjena 2025-01-22 17:26.
Kada web stranica je učitano, preglednik prvo čita TEKST HTML i iz njega konstruira DOM stablo. Zatim obrađuje CSS bez obzira da li je ugrađen, ugrađen ili vanjski CSS i iz njega konstruira CSSOM stablo. Nakon što su ova stabla izgrađena, tada se konstruira Renderirati -Stablo od toga.
Također se postavlja pitanje što je renderiranje web stranice?
Kada govorimo u terminima mreža poslužitelj, renderiranje znači generiranje HTML izlaza od strane vašeg mreža poslužitelju. Renderiranje pomoću preglednika. Kada govorimo u terminima mreža preglednik, renderiranje znači raščlanjivanje HTML-a i prikazivanje stranica na ekranu (UI).
Osim toga, kako preglednik analizira HTML? Kada spremite datoteku s. html proširenje, signalizirate preglednik mehanizam za tumačenje datoteke kao html dokument. Način na koji preglednik "tumači" ovu datoteku je prvi raščlanjivanje to. U raščlanjivanje proces, a posebno tijekom tokenizacije, svaki početak i kraj html oznake u datoteci se računaju.
Shodno tome, što se događa u pregledniku dok vaš preglednik učitava stranicu?
Učitavanje stranice počinje kada a korisnik odabere a hiperveza, podnosi a oblik ili vrste a URL u preglednik . Ovo se također naziva početni zahtjev ili početak navigacije. Radnja korisnika šalje a zahtjev preko mreže do mreža poslužitelj aplikacija. Zahtjev stiže u aplikaciju na obradu.
Kako renderiranje preglednika funkcionira iza kulisa?
Kako rade preglednici: iza kulisa
- Korisničko sučelje - ovo uključuje adresnu traku, gumb za povratak/naprijed, izbornik za označavanje itd.
- Mehanizam preglednika - raspoređuje radnje između korisničkog sučelja i motora za renderiranje.
- Rendering engine - odgovoran za prikaz traženog sadržaja.
- Umrežavanje - koristi se za mrežne pozive, poput HTTP zahtjeva.
Preporučeni:
Kako mogu otvoriti preglednik u IntelliJ-u?

Web preglednici? Pritisnite Alt+F2. Desnom tipkom miša kliknite datoteku i odaberite Otvori u pregledniku. Na glavnom izborniku odaberite Prikaz | Otvori u pretraživaču. Koristite skočni prozor preglednika u gornjem desnom dijelu prozora uređivača. Kliknite gumb preglednika da biste otvorili URL datoteke web poslužitelja ili Shift+Kliknite da biste otvorili URL lokalne datoteke
Kako da instaliram kolačiće na svoj preglednik?

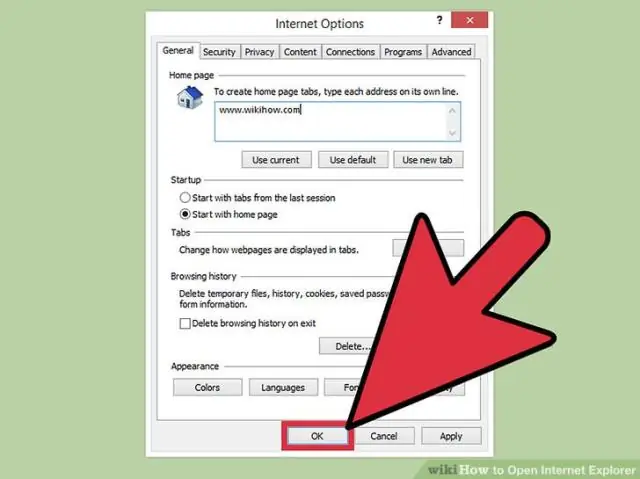
Omogućavanje kolačića u vašem pregledniku Kliknite 'Alati' (ikona zupčanika) na alatnoj traci preglednika. Odaberite Internetske mogućnosti. Kliknite karticu Privatnost, a zatim, u odjeljku Postavke, pomaknite klizač na vrh da biste blokirali sve kolačiće ili na dno da biste omogućili sve kolačiće, a zatim kliknite U redu
Kako mogu izbrisati preglednik?

Korištenje upravljačkih ploča (Windows 7, 8) Idite na upravljačku ploču. Kliknite Programi. Odaberite Prikaz po programima i značajkama ako već nije odabran. Kliknite Uključi ili isključi značajke sustava Windows. U skočnom prozoru koji se pojavi pronađite InternetExplorer. Poništite okvir pored njega i pritisnite Da. Pričekajte da se Internet Explorer deinstalira
Kako mogu smanjiti svoj preglednik?

Možete promijeniti veličinu prozora pomicanjem pokazivača miša preko bilo kojeg dijela okvira prozora, a ne samo donjeg kuta. Pritisnite Alt+Space da biste otvorili izbornik prozora, pritisnite S za odabir opcije Veličina, koristite tipke sa strelicama za promjenu veličine prozora i na kraju Enter za potvrdu
Kako mogu promijeniti preglednik na svom Galaxy s7?

Da biste uredili zadani preglednik, s izbornika Postavke prijeđite prstom do UREĐAJ, a zatim dodirnite Aplikacije. Dodirnite Zadane aplikacije. Dodirnite Aplikacija Preglednik. Dodirnite željeni preglednik
