
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- Zadnja promjena 2025-01-22 17:26.
Kako da ispravim greške u provjeri valjanosti W3C?
- Učitajte CSS na svaku stranicu. Prva opcija je uključiti sve CSS datoteke na sve svoje stranice.
- Uvjetno učitajte CSS. Druga opcija (ona koju koristi Meta Slider) je uključiti CSS samo kada se obradi kratki kod.
- Instalirajte dodatak za minimizaciju.
- Ručno uključite CSS u svoju temu.
Na taj način, koje su neke vrste pogrešaka koje vam validator neće pomoći pronaći?
- Uopće nema Doctype.
- Zaboravili ste zatvoriti element.
- Nedostaju / na samozatvarajućim elementima.
- Zaboravljam pretvoriti posebne znakove.
- Nekodirani znakovi u URL-ovima.
- Blokirajte elemente unutar inline elemenata.
- Slikama nije dodan ALT atribut.
- 7 Prednosti HTML validacije.
- Stranice prilagođene tražilicama - čist i jednostavan kod.
- Brže učitavanje - ako vaša web stranica sadrži html pogreške.
- Manje opterećenje na poslužiteljima - čist i jednostavan kod neće naplaćivati porez.
- Lakše ažurirati i održavati web stranicu - s br.
- Kompatibilnost preglednika - potvrđeni kod osigurava vašu web stranicu.
Nakon toga, postavlja se pitanje, čemu služi w3c validator? Oznaka Validator je besplatna usluga od strane W3C koji pomaže provjeriti valjanost web dokumenata. Većina web dokumenata napisana je korištenjem označnih jezika, kao npr HTML ili XHTML. Ti su jezici definirani tehničkim specifikacijama, koje obično uključuju strojno čitljivu formalnu gramatiku (i rječnik).
Osim toga, što su pogreške pri provjeravanju valjanosti?
Pogreške u validaciji su pogreške kada korisnici ne odgovaraju na obvezna pitanja. A pogreška validacije javlja kada imate validacija /provjera odgovora uključena je za jedno od pitanja i ispitanik ne uspijeva točno odgovoriti na pitanje (za numeričko oblikovanje, potreban odgovor).
Koje su neke prednosti validacije?
Preporučeni:
Kako mogu popraviti postolje na svom Acer monitoru?

Korak 1 Stanite. Položite monitor na ravnu površinu tako da stražnja strana bude okrenuta prema gore. Uhvatite poklopac šarke s obje ruke s obje strane postolja. Palcima i prstima stisnite prema unutra i podignite kako biste uklonili poklopac šarke. Uklonite četiri 12,1 mm Phillips #2 vijka koji drže postolje za monitor
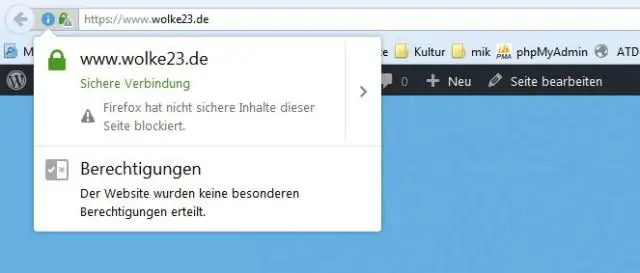
Kako mogu popraviti pogreške Google sigurnosnih certifikata?

Rješenje 2: Promjena postavki opoziva certifikata Pritisnite Windows + R, upišite “inetcpl. cpl” u dijaloškom okviru i pritisnite Enter. Kliknite karticu Napredno i poništite opcije "Provjeri opoziv certifikata izdavača" i "Provjeri opoziv certifikata poslužitelja"
Kako mogu popraviti pogrešku Certifikat nije pouzdan?

Da biste to učinili, slijedite ove korake: U Windows Internet Exploreru kliknite Nastavi na ovu web stranicu (ne preporučuje se). Kliknite gumb Certificate Error da otvorite prozor s informacijama. Kliknite Prikaži certifikate, a zatim kliknite Instaliraj certifikat. U poruci upozorenja koja se pojavi kliknite Da da biste instalirali certifikat
Kako mogu popraviti zaglavljeni razmaknicu na svom Macu?

Nisu navedeni dijelovi. Korak 1 Kako popraviti ljepljive tipke na tipkovnici na MacBooku. Umočite q-tip u izopropanol i obrišite svaki ljepljivi ključ. Upotrijebite čačkalicu da uklonite mrvice ili ostatke ispod ljepljivih tipki. Sada testirajte svoje ključeve. Upotrijebite spudger ili plastični alat za otvaranje kako biste izvukli ljepljive ključeve
Kako mogu otkloniti greške meteora?

Otklanjanje pogrešaka u procesu Meteor API čvora Idite na prikaz Debug, odaberite konfiguraciju 'Meteor: čvor', zatim pritisnite F5 ili kliknite zeleni gumb za reprodukciju. VS Code bi sada trebao pokušati pokrenuti vašu Meteor aplikaciju. Samo naprijed i postavite prijelomnu točku u imports/api/tasks. js na liniji 25 unutar zadataka. funkcija umetanja
