
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- Zadnja promjena 2025-01-22 17:26.
The prikaz CSS-a svojstvo postavlja hoće li se element tretirati kao a blok ili inline element i raspored korišteni za svoju djecu, kao što su raspored toka, grid ili flex.
Također znate, što znači prikaz inline bloka u CSS-u?
CSS Izgled - prikaz : u redu - blok U usporedbi sa prikaz : u redu , glavna razlika je da prikaz : u redu - blok omogućuje postavljanje širine i visine elementa. Također, sa prikaz : u redu - blok , gornja i donja margina/dodaci se poštuju, ali s prikaz : u redu nisu.
Osim toga, što znači prikaz u HTML-u? Definicija i Upotreba The prikaz svojstvo specificira prikaz ponašanje (vrsta okvira za renderiranje) elementa. U HTML , zadano prikaz vrijednost imovine je preuzeto iz HTML specifikacije ili iz zadane tablice stilova preglednika/korisnika. Zadana vrijednost u XML-u je inline, uključujući SVG elemente.
Na taj način, koje su vrste prikaza u CSS-u?
Prođimo kroz svaku od njih, a zatim pokrijmo neke druge manje uobičajene vrijednosti
- U redu. Zadana vrijednost za elemente.
- Inline blok. Element postavljen na inline-block vrlo je sličan inlineu po tome što će postaviti inline s prirodnim tijekom teksta (na "osnovnoj liniji").
- Blok.
- Uhodavanje.
- Flexbox.
- Flow-Root.
- Nijedan.
Koja je razlika između prikaza bez prikaza i bloka prikaza?
Prikaz : nijedan ; znači da element neće biti prikazano , i Prikaz : blok ; znači da je element prikazano kao blok -element razine (poput paragrafa i zaglavlja).
Preporučeni:
Koliko vrsta prikaza postoji u MVC-u?

Na temelju mehanizma prijenosa podataka ASP.NET MVC pogledi su kategorizirani u dvije vrste, dinamički pogled. Snažno ispisan pogled
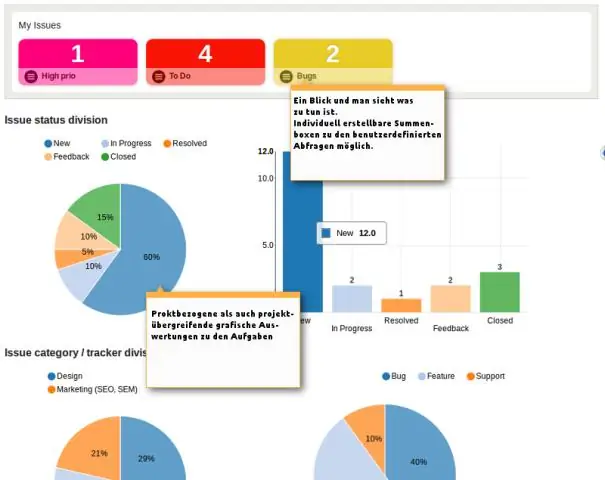
Koje su prednosti grafičkog prikaza podataka?

Neke od prednosti grafičkog prikaza su: Čini podatke lakše razumljivim. To štedi vrijeme. To čini usporedbu podataka učinkovitijom
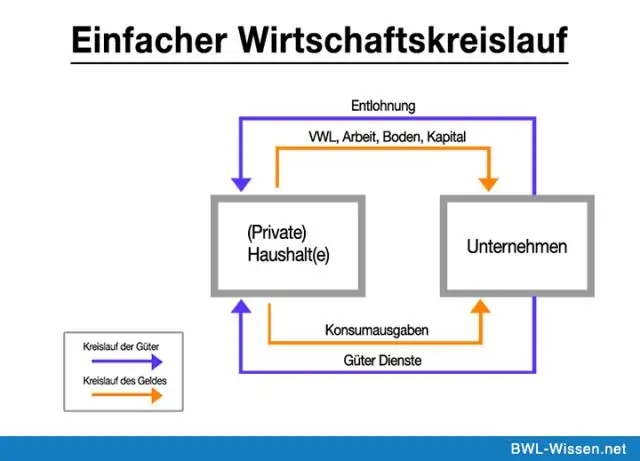
Koja je razlika između dijagramskog i grafičkog prikaza?

To znači da je dijagram samo podskup grafa. Graf je prikaz informacija pomoću linija na dvije ili tri osi kao što su x, y i z, dok je dijagram jednostavan slikovni prikaz kako stvar izgleda ili kako radi
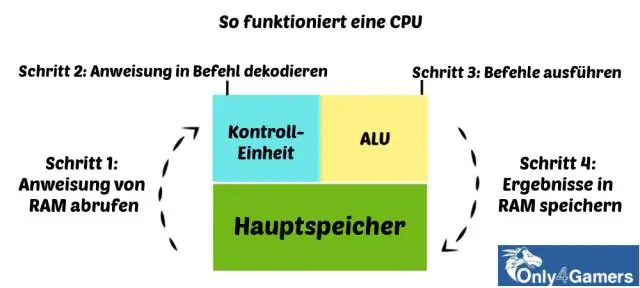
Koja je uloga kontrolnog bloka procesa?

Uloga ili rad kontrolnog bloka procesa (PCB) u upravljanju procesima je da mu može pristupiti ili modificirati većina uslužnih programa OS, uključujući one koji su uključeni u memoriju, raspoređivanje i pristup ulazno/izlaznim resursima. Može se reći da skup blokovi upravljanja procesom daju informaciju o trenutnom stanju
Koja je funkcija kontrolnog bloka procesa?

Uloga ili rad kontrolnog bloka procesa (PCB) u upravljanju procesima je da mu može pristupiti ili modificirati većina uslužnih programa OS, uključujući one koji su uključeni u memoriju, raspoređivanje i pristup ulazno/izlaznim resursima. Može se reći da skup blokovi upravljanja procesom daju informaciju o trenutnom stanju
