
Sadržaj:
- Autor Lynn Donovan [email protected].
- Public 2024-01-18 08:25.
- Zadnja promjena 2025-01-22 17:26.
pozadina-ponoviti
- ponoviti : pločica slika u oba smjera. Ovo je zadana vrijednost.
- ponoviti -x: pločica slika vodoravno.
- ponoviti -y: popločiti slika okomito.
- Ne- ponoviti : ne postavljaj pločice, samo pokaži slika jednom.
- prostor: pločica slika u oba smjera.
- okrugli: pločica slika u oba smjera.
Jednostavno, kako mogu učiniti da se moja pozadinska slika ponavlja?
Svojstvo CSS background-repeat
- ponoviti: Zadano.
- bez ponavljanja: pozadinska slika prikazuje se samo jednom.
- repeat-x: Ponovite na x osi.
- repeat-y: Ponovite na okomitoj osi.
- prostor: Slika se ponavlja što je više moguće uz izbjegavanje izrezivanja.
- okrugli: slike će se rastegnuti ili lagano skupiti kako bi se izbjeglo izrezivanje i ne bi došlo do praznina.
Također, što je ponavljanje u pozadini? # pozadini - ponoviti . Definira kako se pozadini slika ponavlja sebe preko elementa pozadini , počevši od pozadini položaj. zadano pozadini - ponoviti : ponoviti ; The pozadini slika će ponoviti sebe i horizontalno i okomito. The pozadini slika će samo ponoviti sebe horizontalno.
Ljudi također pitaju, kako ponoviti sliku u HTML-u?
Možete napraviti svoju pozadinu ponavljanje slike preko stranice (ili bilo koje druge HTML element) pomoću CSS pozadine- ponoviti imovine. Također možete koristiti svojstvo pozadine za postavljanje svih svojstava povezanih s pozadinom odjednom. Možete napraviti svoju pozadinu ponavljanje slike vodoravno, okomito ili oboje.
Koja vrijednost nije važeća za svojstvo ponavljanja u pozadini?
Savjet: The pozadinska slika postavlja se prema pozadini - svojstvo položaja . Ako bez pozadine - položaj je naveden, slika se uvijek postavlja u gornji lijevi kut elementa.
Definicija i upotreba.
| Zadana vrijednost: | ponoviti |
|---|---|
| Naslijeđeno: | Ne |
| animirano: | Ne. Pročitajte o animiranim |
| Verzija: | CSS1 |
Preporučeni:
Kako ponoviti radnju u Illustratoru?

U Illustratoru postoji vrlo kul prečac: pritisnete Command/CTRL + d i Illustrator će ponoviti posljednju radnju za vas
Kako mogu ukloniti pozadinsku buku iz zvuka?

Uklanjanje šuma nakon snimanja Odaberite "tihi" dio vašeg zvuka, gdje je to samo šum. Idite na izbornik Efekti i kliknite Uklanjanje šuma. Kliknite Get Noise Profile. Odaberite sav zvuk iz kojeg želite ukloniti pozadinsku buku. Idite na izbornik Efekti i kliknite Uklanjanje šuma
Kako da centriram pozadinsku sliku u div?

Stilska tablica: CSS
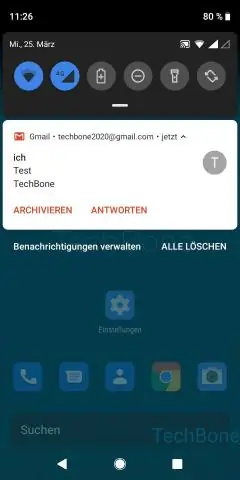
Kako mogu ponoviti obavijesti na Androidu?

Da biste omogućili ponovljena upozorenja u mobilnoj aplikaciji za Android: Dodirnite Postavke obavijesti. Dodirnite Ponavljajuća upozorenja. Dodirnite prekidač da biste omogućili značajku. Dodirnite Ponovi da biste postavili koliko puta će se obavijest ponoviti nakon što se pojavi izvorno upozorenje (jedan, dva, tri, pet ili deset puta)
Kako staviti pozadinsku sliku u CSS?

Prema zadanim postavkama, pozadinska slika postavlja se u gornji lijevi kut elementa i ponavlja se i okomito i vodoravno. Savjet: Pozadina elementa je ukupna veličina elementa, uključujući padding i obrub (ali ne i marginu). Savjet: Uvijek postavite boju pozadine koja će se koristiti ako slika nije dostupna
