
Sadržaj:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- Zadnja promjena 2025-01-22 17:26.
Dodavanje Bootstrapa u Reagirati Korištenje NPM-a
Nakon instaliranje the bootstrap paket, morat ćete uvoz to u vašem Aplikacija React ulazna datoteka. Zatim idite na src/index. js datoteku i dodati sljedeći uvoz: uvoz $ iz 'jquery'; uvoz Popper iz 'poppera.
S obzirom na ovo, mogu li koristiti reakciju s bootstrapom?
Vas može koristiti Bootstrap izravno na elemente i komponente u vašem Reagirati aplikaciju primjenom ugrađenih klasa kao i svaka druga klasa. Napravimo jednostavan preklopnik tema Reagirati komponenta za demonstriranje pomoću Bootstrapa klase i komponente.
Dodatno, kako mogu integrirati predložak u ReactJS? Integrirajte Admin Template u ReactJS
- Korak 1: Konfigurirajte jednu reactjs aplikaciju. Prema izvornoj dokumentaciji, moramo globalno instalirati create-react-app globalno.
- Korak 2: Uključite sve css i js datoteke.
- Korak 3: Napravite komponentu zaglavlja za predložak administratora.
- Korak 4: Napravite jednu komponentu bočne trake.
- Korak 5: Napravite jednu komponentu sadržaja.
S obzirom na to, kako da instaliram Reactstrap?
Dodavanje Bootstrapa
- import 'bootstrap/dist/css/bootstrap. css';
- import { Button } iz 'reactstrap'; Sada ste spremni koristiti uvezene komponente reactstrapa unutar vaše hijerarhije komponenti definirane u metodi renderiranja.
- npm instalirati.
- npm start.
- npm test.
- npm run test-watch.
- ./scripts/release
- ./scripts/publish.
Kako napraviti reakcijsku aplikaciju?
Početak: Početak rada Reagirati je jednostavan. Nakon što se instalira, možete samo pokrenuti stvoriti - reagirati - app u naredbenom retku, nakon čega slijedi naziv app želite stvoriti . Ovo stvara aplikacija za reakciju , sa svim potrebnim funkcionalnostima, već ugrađenim u app.
Preporučeni:
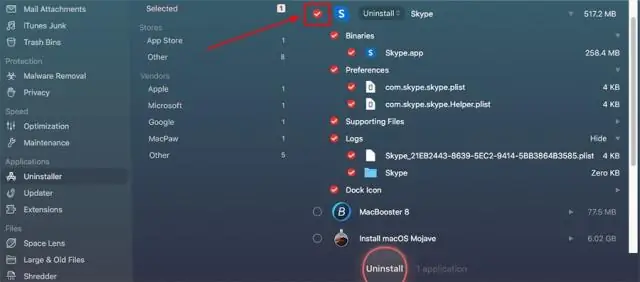
Kako mogu deinstalirati MDM aplikaciju?

Koraci Na upravljanom mobilnom uređaju idite na Postavke. Idite na Sigurnost. Odaberite Administrator uređaja i onemogućite ga. U odjeljku Postavke idite na Aplikacije. Odaberite ManageEngine Mobile Device Manager Plus i deinstalirajte aplikaciju ME MDM
Kako ubiti aplikaciju pređe?

Žanr softvera: naredba (računalstvo)
Kako mogu pokrenuti AVD aplikaciju?

Pokreni na emulatoru U Android Studiju stvorite Android virtualni uređaj (AVD) koji emulator može koristiti za instalaciju i pokretanje vaše aplikacije. Na alatnoj traci odaberite svoju aplikaciju s padajućeg izbornika Konfiguracije pokretanja/otklanjanja pogrešaka. Na padajućem izborniku ciljnog uređaja odaberite AVD na kojem želite pokrenuti svoju aplikaciju. Kliknite Pokreni
Kako mogu koristiti aplikaciju SmartThings na svom Samsung TV-u?

Korištenje SmartThingsa na TV-u Na početnom zaslonu koristite daljinski upravljač za TV za navigaciju i otvaranje SmartThingsa. Ako je potrebno, prijavite se na svoj Samsung račun ako već niste prijavljeni. Sada možete pregledavati, nadzirati i kontrolirati svoje SmartThings uređaje. Odaberite uređaj da biste provjerili njegov status ili izvršili radnju
Kako se odnosite na reakcijsku komponentu?

Da biste dobili referencu na React komponentu, možete koristiti ovo za dobivanje trenutne React komponente ili možete koristiti ref da biste dobili referencu na komponentu koju posjedujete. Oni rade ovako: var MyComponent = React. createClass({handleClick: function() {// Eksplicitno fokusirajte unos teksta pomoću sirovog DOM API-ja
