
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- Zadnja promjena 2025-01-22 17:26.
Do promijeniti tekst font u HTML-u , koristite atribut stila. Atribut style specificira umetnuti element foran stila. Atribut se koristi s HTML
označiti , sa svojstvom CSS font -obitelj, font -veličina, font -style, itd. HTML5 ne podržava < font > označiti , tako da je naviknut na CSS stil promijeniti font.
Jednostavno, kako mogu promijeniti font u HTML CSS-u?
Kako promijeniti font pomoću CSS-a
- Pronađite tekst gdje želite promijeniti font. Koristit ćemo ovo kao primjer:
- Okružite tekst elementom SPAN:
- Dodajte atribut u oznaku span:
- Unutar atributa style promijenite font koristeći stil obitelji fonta.
- Spremite promjene da vidite efekte.
Također znajte koje fontove mogu koristiti u HTML-u?
- Kurziv (npr. Zapf-Chancery) Fontovi u obitelji Cursive oponašaju ljudski rukopis.
- Fantazija (npr. Ratovi zvijezda)
- Serif (npr. Times New Roman)
- Sans-serif (npr. Helvetica)
- Monospace (npr. Kurir)
- Arial.
- Times New Roman.
- Helvetica.
Netko se također može pitati, kako se povećava tekst u HTML-u?
U HTML , možete promijeniti veličinu tekst s oznakom pomoću atributa size. Atribut size određuje koliko će se veliki font prikazati u relativnom ili apsolutnom smislu. Zatvorite oznaku sa da biste se vratili u normalno stanje tekst veličina.
Kako mijenjate boju fonta?
Možete promijeniti boju teksta u svom Worddokumentu
- Odaberite tekst koji želite promijeniti.
- Na kartici Početna, u grupi Font, odaberite strelicu pored Boja fonta, a zatim odaberite boju. Također možete koristiti opcije oblikovanja na Mini alatnoj traci za brzo oblikovanje teksta.
Preporučeni:
Koja je razlika između naslova i meta naslova?

Nema razlike. Oznake TITLE (npr.) stvaraju naslove stranica i oblik su META oznake, slično META opisu, META ključnim riječima i mnogim drugima (koje ne koriste uvijek riječ 'META' u svojoj oznaci)
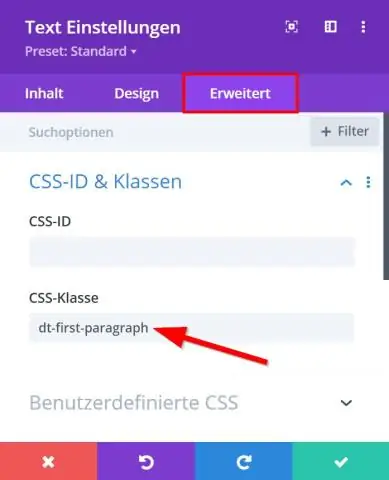
Kako promijeniti font na platnu?

Razbijanje platna: Upišite i font HTML označite redak ili blok teksta koji želite promijeniti. odaberite veličinu fonta koja nije zadana od 12pt. unesite HTML prikaz. locirajte blok teksta (CTRL + F) promijenite veličinu fonta, na primjer; ako ste napravili redak teksta od 18pt. font, izgledat će ovako: Ako želite da se pojavi u 16pt
Kako mogu promijeniti font u spark emailu?

Trenutno ne postoji opcija za promjenu fonta aplikacije. U budućnosti, naš tim može dodati značajku za podešavanje veličine fonta za čitanje e-pošte. Odgovor: Trenutačno ne postoji opcija za promjenu fonta aplikacije
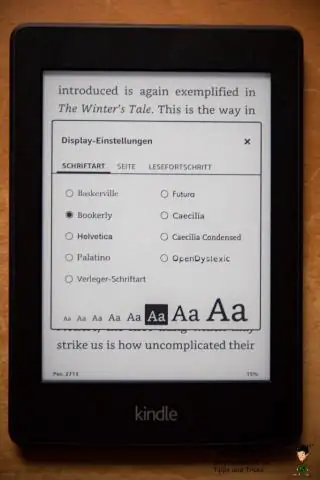
Kako promijeniti font na svom Kindleu?

Izvorni način promjene veličine fonta Uključite svoj Kindle. Prijeđite prstom za otključavanje. Dodirnite vrh zaslona. Odaberite grafiku "Aa". Prilagodite tekst veličini koju želite ili potpuno promijenite font (Caecilia je nešto veća i lakša za čitanje od Future, na primjer, a Helvetica je podebljanija)
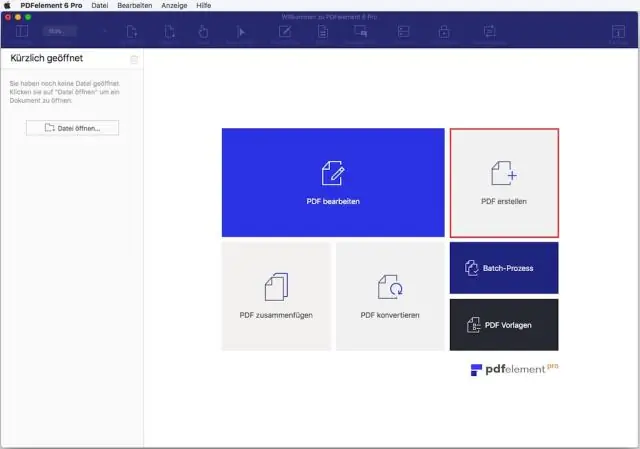
Kako mogu promijeniti font na PDF-u?

Dostupni su standardni efekti, uključujući vrstu, boju i veličinu fonta. Otvorite svoj PDF dokument. Prijeđite na način uređivanja. Pričekajte da se pojavi alatna traka Uredi. Povucite pokazivač preko teksta koji želite izmijeniti da biste ga odabrali. Desnom tipkom miša kliknite odabrani tekst i odaberite SetFont iz izbornika desnim klikom
