
Sadržaj:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- Zadnja promjena 2025-01-22 17:26.
Korištenje jQuery:checked selektora
- $('input[type=" potvrdni okvir "]'). click(function(){
- if($(ovo). is(": provjereno ")){
- upozorenje(" Potvrdni okvir je označen .");
- }
- inače if($(ovo). is(": ne (: provjereno )")){
- upozorenje(" Potvrdni okvir je neprovjereno .");
- }
Na ovaj način, kako je potvrdni okvir označen ili ne u JavaScriptu?
Potvrdni okvir za unos označen je Svojstvo
- Postavite označeno stanje potvrdnog okvira: function check() { document.
- Saznajte je li potvrdni okvir označen ili ne: getElementById("myCheck"). provjereno;
- Koristite potvrdni okvir za pretvaranje teksta u polju za unos u velika slova: getElementById("fname"). vrijednost = dokument.
- Nekoliko potvrdnih okvira u obliku: var kava = dokument. oblici[0];
Osim gore navedenog, kako provjeriti je li potvrdni okvir označen ili ne u Angularjsu? Samo definirajte direktivu ng-modela u potvrdni okvir i pronaći potvrdni okvir označen ili ne povratna vrijednost modela (TRUE ili FALSE). Ako ima ISTINA znači potvrdni okvir je bilo provjereno.
Nadalje, kako provjeriti je li potvrdni okvir označen ili ne u selenu?
Da bi ček ako a potvrdni okvir je označen ili poništen , možemo koristiti metodu isSelected() preko potvrdni okvir element. Metoda isSelected() vraća booleovu vrijednost true ako je potvrdni okvir je označen inače lažno.
Kako provjeriti je li potvrdni okvir označen ili ne?
Primjer
- $('input[type="checkbox"]'). klik (funkcija(){
- if($(ovo). prop("checked") == true){
- alert("Potvrdni okvir je označen.");
- }
- else if($(ovo). prop("checked") == false){
- alert("Potvrdni okvir nije označen.");
- }
Preporučeni:
Je li milijun dolara označen crticom?

Riječ “dollar” postaje jednina, “dollar”, kada se ova kombinacija koristi kao pridjev. Kaže se kao "zajam od dva milijuna dolara". Još uvijek se koristi znak dolara. Međutim, budući da se kombinacija već smatra jedinicom, crtica nema
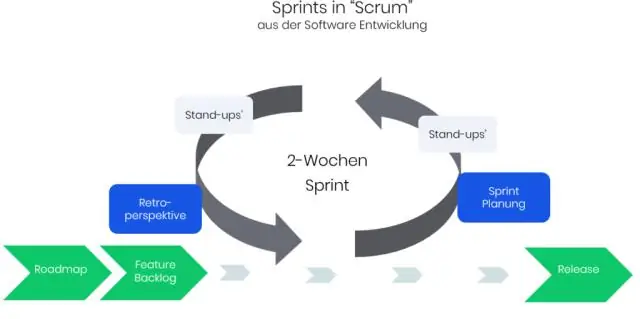
Je li Scrum metodologija ili okvir?

Scrum je dio Agilea koji pomaže u dovršavanju složenih projekata. To je razvojni proces u kojem tim radi zajedno na postizanju cilja. Mnogima se to čini kao metodologija, ali scrum je zapravo procesni okvir za agilni razvoj
Što je potvrdni imperativ u francuskom?

Tri oblika za imperativ su: tu, nous i vous. Objektne zamjenice koriste se u imperativu. Za potvrdne naredbe, zamjenica objekta dolazi iza glagola i obje su spojene crticom. Za negativne naredbe, zamjenica objekta dolazi ispred glagola
Kako mogu napraviti potvrdni okvir u HTML-u?

Potvrdni okvir je element obrasca koji korisniku omogućuje odabir više opcija iz niza opcija. Potvrdni okviri izrađuju se s HTML oznakom. Potvrdni okviri mogu biti ugniježđeni unutar elementa ili mogu stajati sami. Također se mogu povezati s obrascem putem atributa forme oznake
Koji je bolji okvir ili knjižnica?

Pa, nećemo prolaziti kroz to je li bolje biti poznavalac jezika nego biti frajer ili ne; ali će raspravljati o razlikama između okvira i knjižnice. Okvir protiv knjižnice. Framework Library Imajte unaprijed instalirane knjižnice, zna koja je za nju prikladnija. Morate odabrati svoje knjižnice
