
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- Zadnja promjena 2025-01-22 17:26.
Test pristupačnosti definira se kao vrsta softvera Testiranje provedeno kako bi se osiguralo da je aplikacija koja se testira može koristiti osobama s invaliditetom kao što su sluh, sljepoća za boje, starost i druge skupine u nepovoljnom položaju. To je podskup upotrebljivosti Testiranje.
Osim toga, što znači pristupačnost web stranice?
Pristupačnost na webu je uključiva praksa osiguravanja da nema prepreka koje sprječavaju interakciju sa ili pristup, web stranice na svijetu mreža osobama s tjelesnim invaliditetom, situacijskim invaliditetom i socio-ekonomskim ograničenjima propusnosti i brzine.
Isto tako, kako provodite test pristupačnosti? 6 najjednostavnijih testova dostupnosti weba koje svatko može napraviti
- Isključite miš i/ili isključite trackpad. Vjerojatno najbrži i najjednostavniji način testiranja pristupačnosti vaše web stranice je da isključite miš i/ili isključite trackpad.
- Uključite način visokog kontrasta.
- Isključite Slike.
- Provjerite ima li titlova ili transkripata.
- Kliknite na Oznake polja.
- Isključite CSS.
Isto tako, ljudi pitaju, koje su značajke pristupačnosti web stranice?
Web stranice koje su dizajnirane i kodirane da budu pristupačan Dakle, često kada se ljudi pozivaju na značajke pristupačnosti , oni se odnose na elemente dobro kodiranog web stranica , poput odgovarajuće strukture naslova, zamjenskog teksta slike i pune tipkovnice pristupačnost.
Zašto web stranice moraju biti dostupne?
Važno je da Web bude pristupačan svima kako bi se osobama s invaliditetom omogućio jednak pristup i jednake mogućnosti. An pristupačna web stranica omogućuje pristup informacijama i interakciju za mnoge osobe s invaliditetom.
Preporučeni:
Koja je razlika između objekta stranice i tvornice stranice?

Koja je razlika između Page Object Model (POM) i Page Factory: Page Object je klasa koja predstavlja web stranicu i sadrži funkcionalnost i članove. Page Factory je način inicijalizacije web-elemenata s kojima želite komunicirati unutar objekta stranice kada kreirate njegovu instancu
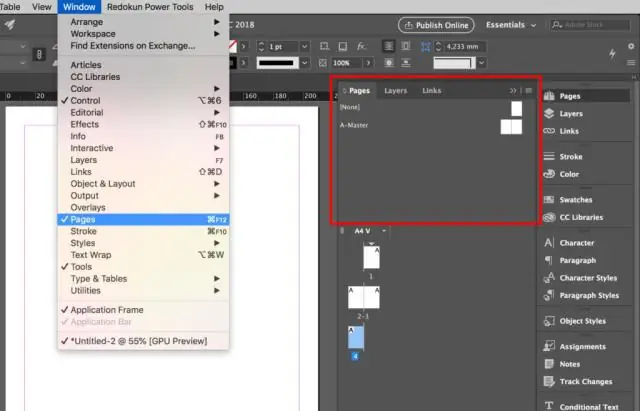
Kako mogu primijeniti glavne stranice na sve stranice u InDesignu?

Primjena glavne stranice na stranicu dokumenta Da biste primijenili matricu na više stranica, odaberite stranice u području stranice dokumenta, a zatim Alt (Win) ili Option (Mac) glavnu stranicu koju želite primijeniti. Također možete kliknuti gumb Opcije, kliknuti Primijeni master na stranice, navesti opcije koje želite, a zatim kliknite U redu
Što treba imati na umu pri izradi web stranice?

Evo 10 najboljih točaka koje trebate imati na umu dok dizajnirate web stranicu. Naziv domene. Hosting: svrha i tehnika. Izgled i boja. Atraktivan dizajn i sadržaj. Jednostavna navigacija i učitavanje web stranice. Cross Browser & Unique: - Tipografija i društveni mediji:
Zašto je testiranje pristupačnosti važno?

Testiranje pristupačnosti pomaže u prevladavanju izazova lošeg pamćenja i poteškoća u učenju. Učinite testiranje pristupačnosti redovitim dijelom procesa testiranja softvera i provođenje potrebnih provjera rano i često može pomoći poboljšati cjelokupno iskustvo korištenja aplikacije ili web-mjesta
Je li testiranje pristupačnosti funkcionalno ili nefunkcionalno?

Nefunkcionalno testiranje bavi se provjerom nefunkcionalnih aspekata sustava kao što su performanse, pouzdanost, skalabilnost, upotrebljivost itd. Testiranje pristupačnosti je ocjenjivanje dostupnosti/upotrebljivosti proizvoda osobama koje imaju motoričke, kognitivne, vidne ili slušne smetnje nekima opseg
