
Sadržaj:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- Zadnja promjena 2025-01-22 17:26.
Do prebaciti div vidljivost u jQueryju , koristiti the preklopiti () metoda. Provjerava razd element za vidljivost tj. metoda show() if razd je skriveno. I sakriti() id razd element je vidljiv. To na kraju stvara a preklopiti utjecaj.
Jednostavno, kako prekidač radi u jQueryju?
The preklopiti () metoda pridružuje dvije ili više funkcija preklopiti između za događaj klika za odabrane elemente. Kada kliknete na element, aktivira se prva navedena funkcija, pri ponovnom kliku aktivira se druga funkcija i tako dalje. Napomena: postoji i a jQuery Metoda efekata tzv preklopiti ().
Osim toga, kako se prebacujete? Pritisnite "Alt-Tab" za brzo preklopiti između trenutnog i posljednjeg pregledanog prozora. Više puta pritisnite prečac za odabir druge kartice; kada otpustite tipke, Windows prikazuje odabrani prozor. Pritisnite "Ctrl-Alt-Tab" za prikaz preklapanja zaslona s programskim prozorima.
Jednostavno, kako mogu uključiti prikaz u JavaScriptu?
Koraci
- Zamotajte sadržaj kojim želite uključiti prikaz u spremnik. Ovo je sadržaj.
- Umetnite JavaScript kod za promjenu prikaza.
- Upotrijebite obrađivač događaja za pokretanje funkcije.
Kako sakriti element u HTML-u?
Sakriti ili pokazati elementi u HTML koristeći svojstvo prikaza. Svojstvo prikaza stila se koristi za sakriti i pokazati sadržaj HTML DOM pristupom DOM-u element koristeći JavaScript/jQuery. Do sakriti an element , postavite svojstvo prikaza stila na "none".
Preporučeni:
Kako mogu stvoriti JAR datoteku koristeći POM XML?

Jar, koji je vaš paket za implementaciju. Napravite novi Maven projekt u Eclipseu. Na izborniku Datoteka odaberite Novo, a zatim odaberite Projekt. Dodajte ovisnost aws-lambda-java-core u pom. xml datoteku. Dodajte Java klasu projektu. Izgradite projekt. Dodajte dodatak maven-shade-plugin i ponovno izgradite
Kako mogu povratiti svoju Yahoo lozinku koristeći Facebook?

Prijavite se na Yahoo usluge putem Facebooka ili Gmaila Idite na Yahooov pomoćnik za prijavu i unesite svoj Google ili Facebook ID u polje Yahoo ID. Zatim kliknite Pošalji. Od vas će se možda tražiti da unesete CAPTCHA kod kao dodatnu sigurnosnu mjeru. Primit ćete e-poštu za ponovno postavljanje lozinke na ID upisan na stranici za prijavu
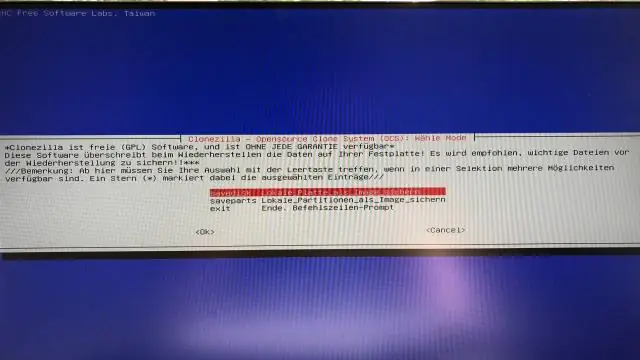
Kako mogu vratiti sliku koristeći Clonezilla?

Vrati sliku diska Pokrenite stroj putem Clonezilla live. Izbornik za pokretanje Clonezilla uživo. Ovdje biramo način rada 800x600, nakon što pritisnete Enter, vidjet ćete proces podizanja Debian Linuxa. Odaberite jezik. Odaberite raspored tipkovnice. Odaberite 'Pokreni Clonezilla' Odaberite opciju 'device-image'. Odaberite opciju 'local_dev' da dodijelite sdb1 kao imagehome
Kako mogu pomicati koristeći JavaScriptExecutor?

Ako se želite vodoravno pomicati u pravom smjeru, koristite sljedeći JavaScript. ((JavascriptExecutor) upravljački program). executeScript(“prozor. scrollBy(2000,0)”); Ako se želite vodoravno pomicati u lijevom smjeru, koristite sljedeći JavaScript. ((JavascriptExecutor) upravljački program). executeScript(“prozor
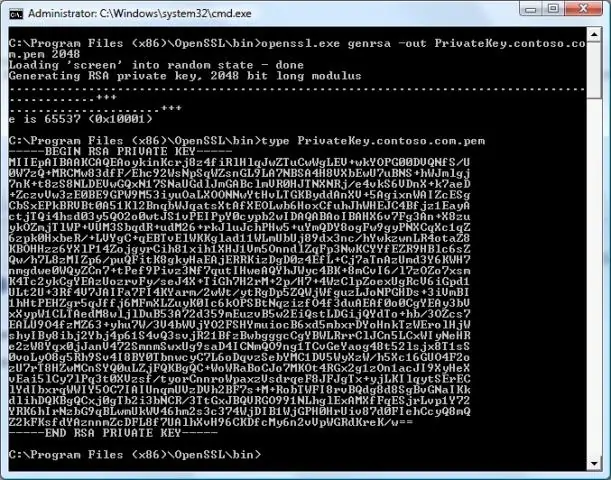
Kako mogu stvoriti pkcs12 datoteku koristeći OpenSSL?

Kako stvoriti PKCS#12 datoteku koristeći OpenSSL Kopirajte privatni ključ i SSL certifikat u običnu tekstualnu datoteku. Privatni ključ trebao bi ići na vrh sa SSL certifikatom ispod. U primjeru koristimo 'filename. Pokrenite sljedeću openssl naredbu: openssl pkcs12 -export -in filename.txt -out filename.p12. Možda ćete dobiti sljedeće upite:
