
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- Zadnja promjena 2025-01-22 17:26.
Izrada prilagođene direktive je lako. Samo stvoriti novi razred i ukrasite ga znakom @ Direktiva dekorater. Moramo se pobrinuti da direktiva je deklariran u odgovarajućem (app-) modulu prije nego što ga možemo koristiti. Ako koristite kutni -cli ovo bi trebalo biti učinjeno automatski.
Na taj način, kako mogu stvoriti prilagođenu direktivu?
Sažetak
- Također se može stvoriti prilagođena direktiva koja se može koristiti za ubacivanje koda u glavnu angular aplikaciju.
- Prilagođene direktive mogu se napraviti za pozivanje članova definiranih u objektu opsega u određenom kontroleru korištenjem ključnih riječi 'Controller', 'controllerAs' i 'template'.
Osim gore navedenog, što su prilagođene direktive? Prilagođene direktive se koriste u AngularJS za proširenje funkcionalnosti HTML-a. Prilagođene direktive definirani su pomoću " direktiva " funkcija. A prilagođena direktiva jednostavno zamjenjuje element za koji je aktiviran. Atribut − Direktiva aktivira se kada se naiđe na odgovarajući atribut.
Zatim, kako mogu stvoriti prilagođenu direktivu u angularu 2?
Napravite prilagođenu direktivu u aplikaciji Angular 2
- Korak 1: Napravite test. direktiva. ts datoteka.
- Korak 2: Sada ćete morati uvesti ovu prilagođenu direktivu u aplikaciju. modul. ts.
- Korak 3: Sada možete slobodno koristiti svoju prilagođenu direktivu. Sada možete slobodno dodati ovu prilagođenu direktivu bilo gdje unutar modula na sljedeći način:
Što je direktiva u angularu?
Kutne direktive koriste se za proširenje moći HTML-a dajući mu novu sintaksu. Svaki direktiva ima ime - bilo jedno iz Kutni unaprijed definiran kao ng-repeat, ili prilagođeni koji se može nazvati bilo što. I svaki direktiva određuje gdje se može koristiti: u elementu, atributu, klasi ili komentaru.
Preporučeni:
Kako mogu stvoriti prilagođenu bazu podataka u WordPressu?

Korištenje cPanela # Prijavite se na svoj cPanel. Kliknite ikonu MySQL Čarobnjak za bazu podataka u odjeljku Baze podataka. U koraku 1. Kreirajte bazu podataka unesite naziv baze podataka i kliknite Sljedeći korak. U koraku 2. Kreiranje baze podataka Korisnici unesite korisničko ime baze podataka i lozinku. U koraku 3. U koraku 4
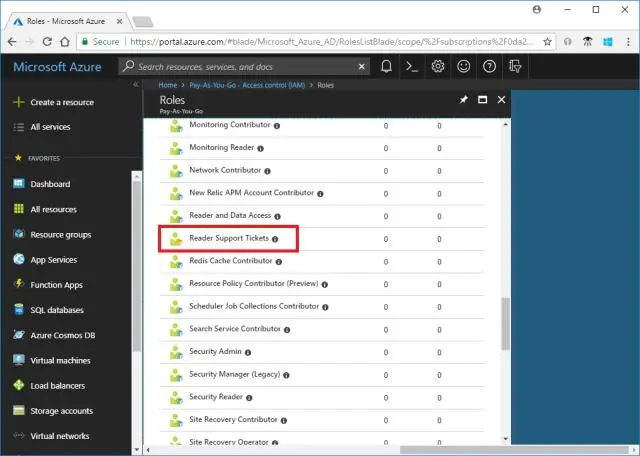
Kako mogu stvoriti prilagođenu ulogu u Azureu?

Prijavite se u centar administracije Azure AD s privilegiranom ulogom administratora ili dopuštenjima globalnog administratora u organizaciji Azure AD. Odaberite Azure Active Directory > Uloge i administratori > Nova prilagođena uloga. Na kartici Osnove unesite naziv i opis uloge, a zatim kliknite Dalje
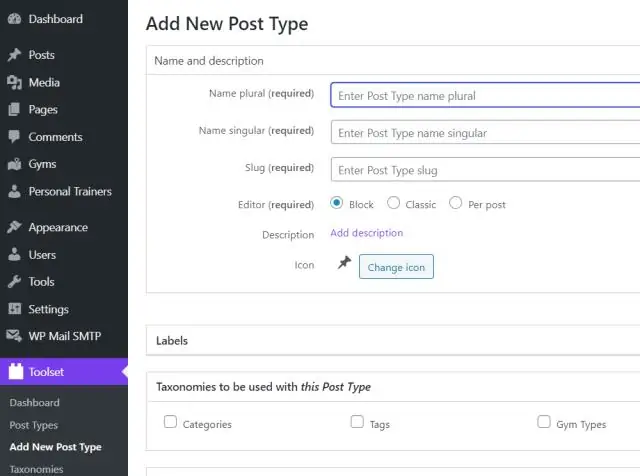
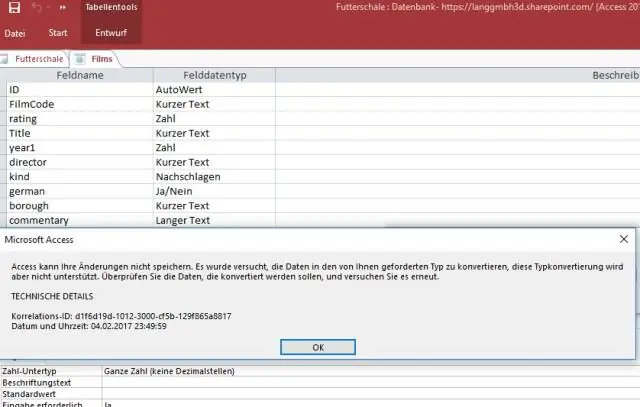
Kako mogu stvoriti prilagođenu podatkovnu komponentu u pristupu?

Da biste stvorili obrazac iz tablice ili upita u bazi podataka, u navigacijskom oknu kliknite tablicu ili upit koji sadrži podatke za vaš obrazac, a na kartici Kreiraj kliknite Obrazac. Access stvara obrazac i prikazuje ga u prikazu izgleda
Kako mogu stvoriti prilagođenu stranicu pogreške u IIS-u?

Kako dodati prilagođenu stranicu pogreške. Otvorite Upravitelj internetskih informacijskih usluga (IIS): U oknu Veze proširite naziv poslužitelja, proširite Sites, a zatim idite na web-mjesto ili aplikaciju za koju želite konfigurirati prilagođene stranice pogreške. U početnom oknu dvaput kliknite Stranice s pogreškama. U oknu Radnje kliknite Dodaj
Kako stvoriti prilagođenu formulu sažetka?

Dvaput kliknite Dodaj formulu u oknu Polja. U dijaloškom okviru Prilagođena formula sažetka u odjeljku Funkcije odaberite Sažetak. Odaberite PARENTGROUPVAL ili PREVGROUPVAL. Odaberite razinu grupiranja i kliknite Umetni. Definirajte formulu, uključujući mjesto za prikaz formule. Kliknite OK
