
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- Zadnja promjena 2025-01-22 17:26.
Možeš stvoriti a odskačujuća slika u HTML korištenjem oznaka. Možeš napraviti tvoj odbijanje slike bočno ili gore-dolje. Možete koristiti bilo koji slika - fotografije, animirani gifovi, ikone itd. Napomena: The označiti je nestandardna HTML (nije dio službenog HTML tehnički podaci).
U skladu s tim, kako mogu učiniti da tekst poskakuje gore-dolje u HTML-u?
HTML odskačući tekst
- Sa strane na stranu. Da bi vaš tekst odskočio naprijed-natrag, upotrijebite behavior="alternate".
- Gore dolje. Također možete učiniti da vaš tekst poskakuje gore-dolje.
- Promjena brzine. Možete ubrzati svoj tekst koji se odbija - ili ga usporiti ako želite.
- Više Marquee kodova.
- Generator Marquee.
- Upotrebljivost Marquee.
Također znajte, kako stvoriti okvir u HTML-u? Također možete koristiti < nadstrešnica > označiti do stvoriti šator . Tekst/slike možete pomicati s desna na lijevo, s lijeva na desno, odozgo prema dolje ili odozdo prema vrhu.
Osim toga, kako napraviti tekstualni slajd u HTML-u?
Možete stvarati slajd -u tekst - ili zumirajte tekst - u HTML korištenjem oznaka. Možete napraviti svoje tekstualni slajd s lijeve, desne, gornje ili donje strane. Napomena: Zbog prirode slajd -u tekst , možda ćete morati nekoliko puta osvježiti ovu stranicu kako biste uhvatili sve primjere.
Kako mogu pomaknuti sliku u HTML-u?
Pomaknite tekst i slike
- scrollamount čini kretanje sporijim (="1") ili bržim (="100" ili više)
- smjer tjera da ide gore, dolje, lijevo ili desno.
- ponašanje čini kretanje: u jednom smjeru pa se zaustavi (="slide") u jednom smjeru pa ponovno počne (="scroll") u oba smjera kontinuirano (="alternate")
Preporučeni:
Kako se slika digitalizira?

Proces digitalizacije. Proces digitalizacije često se koristi za pretvaranje analognih podataka, kao što su mediji, zvuk, slika i tekst, u numerički prikaz kroz dva diskretna koraka: uzorkovanje i kvantizaciju. Prvi korak, podaci se uzorkuju u pravilnim intervalima, kao što je mreža piksela koja se koristi za predstavljanje digitalne slike
Kako znati je li Kik slika uživo?

Da, moguće je. Iako je jedini način koji znam je da izravno pitam osobu. Također, ako vam je jedina briga saznati je li fotografija snimljena uživo, to je lako. Odmah u donjem dijelu fotografije ispisana je riječ "kamera" kao pokazatelj da je snimljena i poslana u stvarnom vremenu
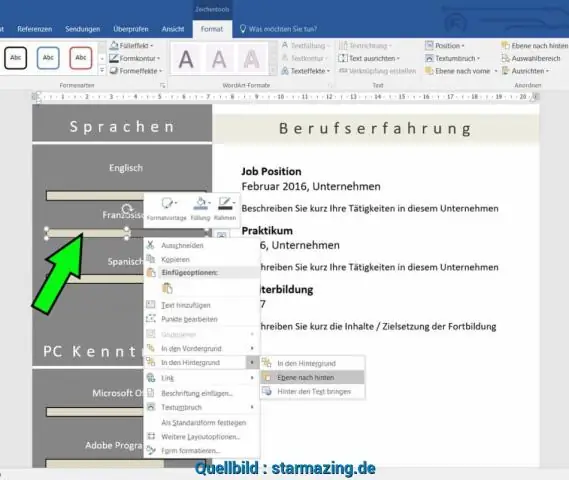
Kako učiniti da slika svijetli u Wordu?

Da biste dodali ili promijenili odraz, pokažite na Reflection, a zatim kliknite varijaciju refleksije koju želite. Da biste prilagodili odraz, kliknite Opcije refleksije, a zatim prilagodite željene opcije. Da biste dodali ili promijenili sjaj, pokažite na Sjaj, a zatim kliknite varijaciju sjaja koju želite
Kako mogu saznati kada je snimljena slika Google Street Viewa?

Odaberite opciju Street View (ako je dostupna) i trebali biste vidjeti malu oznaku na dnu zaslona koja kaže "Snimanje slike", nakon čega slijedi mjesec i godina. Za neke lokacije Google ima povijest fotografija Street Viewa dostupne za pregledavanje
Kako spojiti više slika u Dockeru?

Na svom računalu upotrijebite docker pull za preuzimanje slika s Docker Huba. Zatim upotrijebite povijest dockera da biste dobili naredbe koje su korištene za njihovu izgradnju. Zatim otvorite ove dvije datoteke. Tada možete vidjeti stog naredbi svake slike
