
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- Zadnja promjena 2025-01-22 17:25.
Blok -elementi razine
A blok -level element uvijek počinje na novom retku i zauzima cijelu dostupnu širinu (proteže se ulijevo i udesno koliko god može). Element je a blok -element razine. Primjeri za blok -elementi razine:
Slično, možete pitati, što je CSS blok prikaza?
The prikaz CSS-a svojstvo postavlja hoće li se element tretirati kao a blok ili u redu element i raspored koji se koristi za njegove djece, kao što je raspored toka, grid ili flex. Vanjski tip postavlja sudjelovanje elementa u rasporedu toka; unutarnji tip postavlja raspored djece.
Slično, što je inline i block u CSS-u? Inline i Block Elementi HTML elementi se dijele u dvije glavne kategorije: blok -kao i u redu elementi. Element je a blok -element razine. U redu elementi (,
,, itd.) zauzimaju samo prostor koji je neophodan. Ne moraju početi s novom linijom.
Nadalje, kako napraviti blok u CSS-u?
A blok element uvijek počinje u novom retku i ispunjava horizontalni prostor lijevo i desno na web stranici. Možete dodati margine i padding na sve četiri strane bilo kojeg blok element - gornji, desni, lijevi i donji. Neki primjeri blok elementi su an
oznake.
Koja je razlika između bloka i inline bloka?
Također, sa zaslonom: u redu - blok , gornja i donja margina/ispuni se poštuju, ali s prikazom: u redu nisu. U usporedbi s prikazom: blok , bojnik razlika je li to zaslon: u redu - blok ne dodaje prijelom reda nakon elementa, tako da element može sjediti pored drugih elemenata.
Preporučeni:
Što je moderna blok šifra?

Definicija • Moderna blok šifra sa simetričnim ključem šifrira n-bitni blok otvorenog teksta ili dešifrira n-bitni blok šifriranog teksta. • Algoritam za šifriranje ili dešifriranje koristi k-bitni ključ
Što je blok predmemorije?

Cache blok - Osnovna jedinica za pohranu predmemorije. Može sadržavati više bajtova/riječi podataka. cache linija - Isto kao i blok predmemorije. tag - Jedinstveni identifikator za grupu podataka. Budući da se različita područja memorije mogu mapirati u blok, oznaka se koristi za razlikovanje između njih
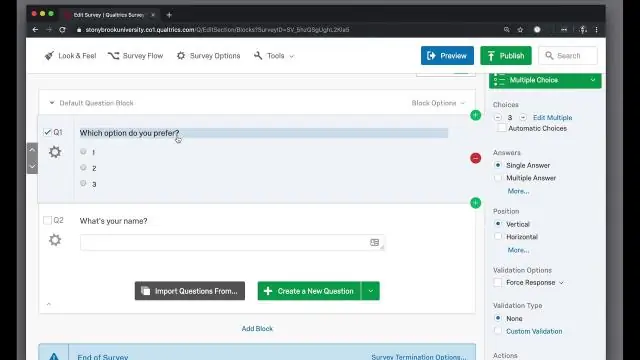
Što je blok pitanja u qualtricu?

Blok je skupina pitanja koja se prikazuju kao skup unutar vaše ankete. Svaka anketa uključuje barem jedan blok pitanja. Obično se pitanja odvajaju u blokove u svrhu uvjetnog prikaza cijelog bloka pitanja ili za nasumično prikazivanje cijelih blokova pitanja
Što je blok adresa?

Adresiranje logičkog bloka je tehnika koja računalu omogućuje adresiranje tvrdog diska većeg od 528 megabajta. Adresa logičnog bloka je 28-bitna vrijednost koja se preslikava na određenu adresu sektora glave cilindra na disku
Kako napraviti blok u CSS-u?

Blok element uvijek počinje u novom retku i ispunjava horizontalni prostor lijevo i desno na web stranici. Možete dodati margine i padding na sve četiri strane bilo kojeg elementa bloka - gore, desno, lijevo i dolje. Neki primjeri blok elemenata su i oznake
