
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- Zadnja promjena 2025-01-22 17:26.
A blok element uvijek počinje u novom retku i ispunjava horizontalni prostor lijevo i desno na web stranici. Možete dodati margine i padding na sve četiri strane bilo kojeg blok element - gornji, desni, lijevi i donji. Neki primjeri blok elementi su an
oznake.
Što se toga tiče, kako napraviti blok u HTML-u?
Blok elementi se pojavljuju na ekranu kao da su imati prijelom reda prije i poslije njih. Na primjer, th
,
,
,
,
,
,
,
,
,,
a elementi su svi blok elementi razine.
koja je razlika između bloka i inline bloka? Također, sa zaslonom: u redu - blok , gornja i donja margina/ispuni se poštuju, ali s prikazom: u redu nisu. U usporedbi s prikazom: blok , bojnik razlika je li to zaslon: u redu - blok ne dodaje prijelom reda nakon elementa, tako da element može sjediti pored drugih elemenata.
Također se pita, što je blok CSS?
Blok Elementi razine A blok -level element uvijek počinje na novom retku i zauzima punu dostupnu širinu (proteže se ulijevo i udesno koliko god može). Element je a blok -element razine.
Je li BR blok element?
Također se ne prikazuje samostalno kao a blok element , već samo stvaranje prijeloma reda. Tako BR je inline element . Prema HTML 4.0 Strict DTD: je a blok -razina element i < BR /> je inline element.
Preporučeni:
Što je blok CSS?

Elementi na razini bloka Element na razini bloka uvijek počinje na novom retku i zauzima punu dostupnu širinu (proteže se ulijevo i udesno koliko god može). Element je element na razini bloka. Primjeri elemenata na razini bloka:
Kako se blok lanac koristi u lancu opskrbe?

Praćenje proizvoda u lancu opskrbe u stvarnom vremenu uz pomoć blockchaina smanjuje ukupne troškove premještanja artikala u opskrbnom lancu. Kupci i dobavljači unutar opskrbnog lanca mogu obraditi plaćanja korištenjem kriptovaluta, a ne kupaca i dobavljača, umjesto oslanjanja na EDI
Kako mogu pokrenuti PL SQL blok u SQL Developeru?

Pod pretpostavkom da već imate konfiguriranu vezu u SQL Developeru: s izbornika Pogled odaberite DBMS izlaz. u prozoru DBMS Output kliknite zelenu ikonu plus i odaberite svoju vezu. desnom tipkom miša kliknite vezu i odaberite SQL radni list. zalijepite svoj upit u radni list. pokrenite upit
Kako radi terminalni blok?

Priključni blokovi su konektori koji završavaju jednu žicu i spajaju je na strujni krug ili drugi sustav. Drugi tip terminala su terminalni blokovi s vijcima za držanje umetnutog kabela na jednom kraju i utikačem na drugom kraju tako da se blok može umetnuti u ženski konektor (to omogućuje zamjenu u vrućem stanju)
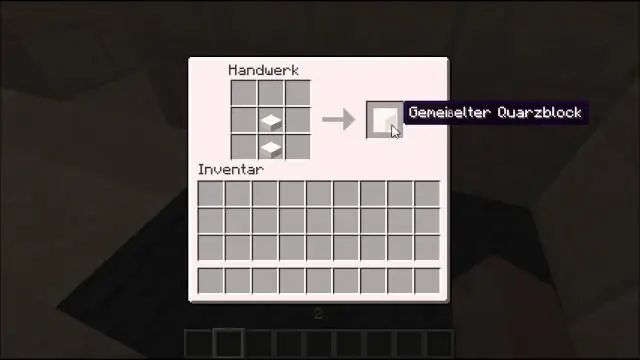
Kako napraviti kvarcni blok?

Da biste napravili blok od kvarca, stavite 4 donja kvarca u mrežu za izradu 3x3. Prilikom izrade bloka od kvarca, važno je da donji kvarc bude postavljen u točnom uzorku kao na slici ispod. U prvom redu trebao bi biti 1 donji kvarc u prvoj kutiji i 1 donji kvarc u drugoj kutiji
