
Sadržaj:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- Zadnja promjena 2025-01-22 17:25.
Pregledajte generirani HTML kontrole
- Desnom tipkom miša kliknite na element i odaberite Pregledajte element iz kontekstnog izbornika.
- Kliknite na Pregledajte element gumb (Ctrl + Shift + C) u gornjem lijevom kutu Krom DevTools i zadržite pokazivač iznad kontrole.
Na taj način, kako mogu koristiti konzolu u Chromeu?
Za otvaranje programera konzola prozor na Krom , koristiti tipkovnički prečac Ctrl Shift J (na Windowsima) ili Ctrl Option J (na Macu). Alternativno, možete koristiti the Krom izborniku u prozoru preglednika, odaberite opciju "Više alata", a zatim odaberite "Alati za razvojne programere".
Osim toga, kako mogu provjeriti element u Chromeu? Koraci za pregled elementa u Google Chromeu:
- Otvorite bilo koju web-lokaciju u Chromeu i odaberite element koji želite pregledati.
- Kliknite na tri okomite točke na bočnoj traci, pojavit će se padajući izbornik, a zatim odaberite Više alata -> Alati za razvojne programere.
- Pojavit će se okvir elementa i po potrebi možete unijeti izmjene.
Također Znajte, kako mogu provjeriti element u konzoli?
Najjednostavnije je jednostavno kliknuti desnom tipkom negdje na stranici i zatim odabrati ' Pregledajte element ' u kontekstnom izborniku koji se pojavi. Također možete pokrenuti alate za razvojne programere pomoću tipkovničkog prečaca. Prečac za većinu preglednika na Macu je Alt + Command + I, za Windows možete koristiti Ctrl + Shift + I.
Kako mogu isključiti Inspect Element u Chromeu?
Privremeno sakrijte elemente u Chromeu, Firefoxu i Edgeu
- Dok ste na stranici, dodirnite tipku F12 da biste otvorili alate za razvojne programere preglednika.
- Pomoću Inspektora označite stavku na stranici koju želite ukloniti s nje.
- Po potrebi prilagodite položaj u kodu.
Preporučeni:
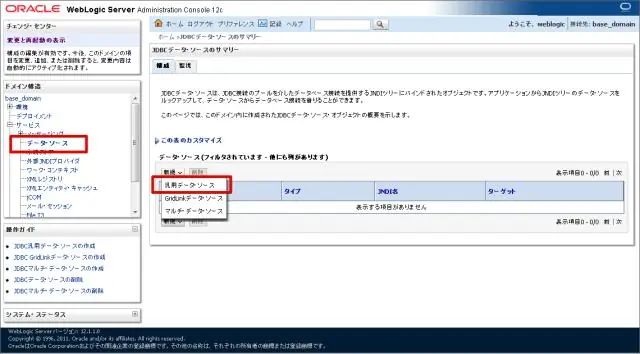
Gdje je JNDI ime u WebLogic konzoli?

Kliknite čvor Poslužitelji da biste ga proširili i otkrili imena poslužitelja kojima se trenutno administrira putem konzole. Kliknite naziv poslužitelja čije JNDI stablo želite vidjeti. Pomaknite se prema dolje do dna okna za konfiguraciju i kliknite vezu 'Prikaži JNDI stablo'
Kako mogu provjeriti element u IE?

Pregledajte elemente u InternetExploreru Da biste omogućili alate za razvojne programere, pritisnite F12. Ili idite na izbornik Alati i odaberite Alati za razvojne programere. Za prikaz izbornika Alati pritisnite Alt+X. Da biste pregledali elemente na web stranici, desnom tipkom miša kliknite stranicu, a zatim odaberite Pregledaj element
Kako mogu pristupiti ESXi izravnoj konzoli?

Nakon što omogućite ESXi Shell u izravnoj konzoli, možete ga koristiti s glavnog izravnog zaslona konzole ili daljinski putem serijskog porta. Na glavnom izravnom zaslonu konzole pritisnite Alt-F1 da otvorite prozor virtualne konzole na hostu. Navedite vjerodajnice kada se to od vas zatraži
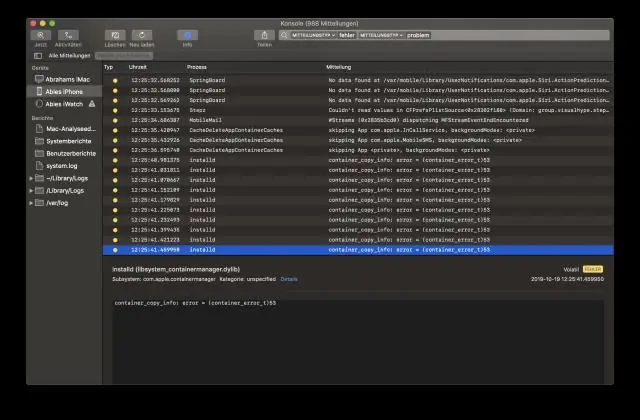
Kako mogu provjeriti ima li na svojoj konzoli poruka o greškama na Macu?

Prema zadanim postavkama, vidjet ćete popis poruka na konzoli s vašeg trenutačnog Maca. Možete kliknuti "Pogreške i pogreške" na alatnoj traci da biste vidjeli samo poruke o greškama, ako želite. Također možete koristiti okvir za pretraživanje za traženje vrste poruke o pogrešci koju želite vidjeti. Morelogs su dostupni pod Izvješća
Kako provjeriti ima li element određenu klasu u jQueryju?

Metoda hasClass() provjerava ima li neki od odabranih elemenata specificirano ime klase. Ako BILO KOJI od odabranih elemenata ima navedeno ime klase, ova metoda će vratiti 'true
