
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- Zadnja promjena 2025-01-22 17:25.
Pregledajte elemente u InternetExploreru
Da biste omogućili alate za razvojne programere, pritisnite F12. Ili idite na izbornik Alati i odaberite Alati za razvojne programere. Za prikaz izbornika Alati pritisnite Alt+X. Do pregledati elemente na web-stranici, desnom tipkom miša kliknite stranicu, a zatim odaberite Pregledajte element.
Također je postavljeno pitanje kako mogu provjeriti Internet Explorer 11?
U Internet Explorer 11 Alati za razvojne programere, na pregledavajući elementa, možete kliknuti gumb a: ispod kartice Stilovi da biste prisilili elementa na stanja Hover i Visited.
Isto tako, kako pregledavate element na iPadu? iOS uređaji
- Prvo idite na Postavke > Safari i označite 'Omogući WebInspector', prikazan u nastavku:
- Otvorite Safari na svom uređaju i idite na stranicu koju želite pregledati.
- Uključite svoj ipad/iphone u računalo i otvorite Safari na radnoj površini.
- Idite na Razvoj > Vaš iPad/iPhone uređaj > karticu koju želite pregledati.
- Pregledajte dalje!
S obzirom na to, kako koristite inspect element?
Koraci
- Otvorite Google Chrome na računalu.
- Kliknite ikonu tri okomite točke.
- Zadržite pokazivač iznad Više alata na padajućem izborniku.
- Kliknite Alati za razvojne programere na podizborniku Više alata.
- Zadržite pokazivač iznad elementa u stupcu Inspektor.
- Desnom tipkom miša kliknite element koji želite pregledati na bilo kojoj web stranici.
- Odaberite Inspect na padajućem izborniku.
Kako mogu debugirati f12 u IE?
U F12 prozoru, odaberite datoteku koju želite otklanjanje pogrešaka . Za odabir datoteke u F12 prozoru, odaberite ikonu mape iznad okna skripte (lijevo). S popisa dostupnih datoteka prikazanih na padajućem popisu odaberite Home.js. Da biste postavili prijelomnu točku u Home.js, odaberite redak 144, koji se nalazi u funkciji textChanged.
Preporučeni:
Kako mogu provjeriti svoju e-poštu Texas Tech?

Da biste saznali podržava li vaš web preglednik JavaScript ili da biste omogućili JavaScript, pogledajte pomoć za web preglednik. Molimo prijavite se s ttueRaider korisničkim imenom ili ttuhsceRaider korisničkim imenom ili svojom adresom e-pošte @ttu.edu
Kako mogu provjeriti svoju govornu poštu na svom iPhoneu s drugog telefona?

Pozovite svoj iPhone i pričekajte da se uključi govorna pošta. Dok se pozdrav reproducira, utipkajte *, lozinku za govornu poštu (možete je promijeniti u Postavke>Telefon), a zatim #. Dok slušate poruku, imate četiri opcije koje možete izvesti u bilo kojem trenutku: Izbrišite poruku pritiskom na 7
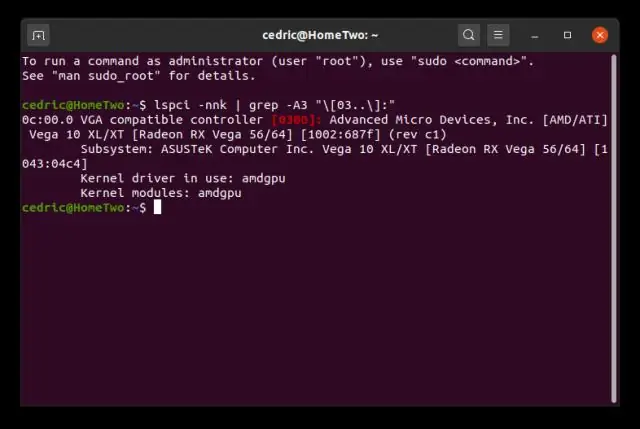
Kako mogu provjeriti svoje upravljačke programe na Ubuntu?

Kliknite ikonu 'Postavke', koja podsjeća na zupčanik, u gornjem desnom kutu zaslona. Odaberite "Postavke sustava". Kliknite "Dodatni upravljački programi" u odjeljku Hardver. Ubuntu će provjeriti instalirane upravljačke programe i pokušati utvrditi trebaju li na vašem sustavu biti instalirani neki vlasnički upravljački programi
Kako mogu provjeriti element u chrome konzoli?

Pregledajte generirani HTML kontrole Desnom tipkom miša kliknite element i odaberite Inspect Element iz kontekstnog izbornika. Kliknite gumb Inspect Element (Ctrl + Shift + C) u gornjem lijevom kutu Chrome DevTools i zadržite pokazivač iznad kontrole
Kako provjeriti ima li element određenu klasu u jQueryju?

Metoda hasClass() provjerava ima li neki od odabranih elemenata specificirano ime klase. Ako BILO KOJI od odabranih elemenata ima navedeno ime klase, ova metoda će vratiti 'true
