
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- Zadnja promjena 2025-01-22 17:25.
The switch izjava izvršava blok koda ovisno o različitim slučajevima. The switch izjava je dio JavaScript-a "Uvjetno" Izjave , koji se koriste za izvođenje različitih radnji na temelju različitih uvjeta. The switch izjava često se koristi zajedno s prekidom ili zadanom ključnom riječi (ili oboje).
Prema tome, ima li JavaScript naredbu switch?
Osim ako, JavaScript ima značajka poznata kao a switch izjava . sklopka je vrsta kondicionala izjava koji će procijeniti izraz u odnosu na više mogućih slučajeva i izvršiti jedan ili više blokova koda na temelju odgovarajućih slučajeva.
Osim gore navedenog, kako napisati switch izjavu? Izjava "prebaci ".
- Vrijednost x provjerava se za striktnu jednakost vrijednosti iz prvog slučaja (tj. vrijednost1), zatim s drugom (vrijednost2) i tako dalje.
- Ako je jednakost pronađena, switch počinje izvršavati kod počevši od odgovarajućeg slučaja, do najbližeg prekida (ili do kraja prekidača).
Sukladno tome, što radi naredba switch?
U računalnim programskim jezicima, a switch izjava je vrsta kontrolnog mehanizma odabira koji se koristi kako bi se omogućilo da vrijednost varijable ili izraza promijeni kontrolni tijek izvršavanja programa putem pretraživanja i mapiranja.
Što je primjer switch izjave?
A switch izjava testira vrijednost varijable i uspoređuje je s više slučajeva. Jednom slučaj pronađeno je podudaranje, blok od izjave povezan s tim pojedinim slučaj se izvršava. Svaki slučaj u bloku a sklopka ima drugačiji naziv/broj koji se naziva identifikatorom.
Preporučeni:
Što je TU naredba?

Pregled. Tú naredbe su singularni oblik neformalnih naredbi. Možete koristiti afirmativne naredbe tú da kažete prijatelju, članu obitelji iste dobi kao vi ili mlađi, kolegi iz razreda, djetetu ili kućnom ljubimcu da nešto učini. Da biste nekome rekli da nešto ne radi, upotrijebili biste negativnu naredbu tú
Što je naredba kopiranja AutoCAD-a?

Stvara jednu kopiju odabranih objekata i završava naredbu. Višestruko. Nadjačava postavku Jednostruki način rada. Naredba COPY je postavljena da se automatski ponavlja za vrijeme trajanja naredbe
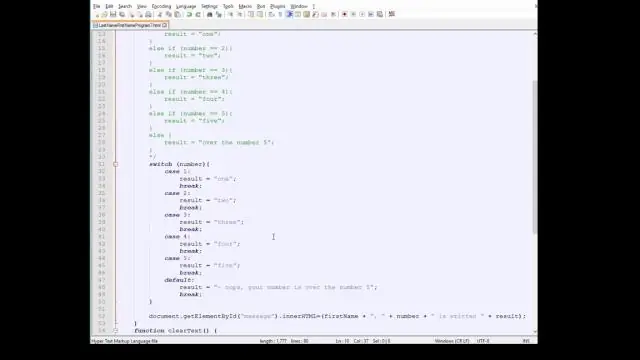
Što je switch naredba u C++ programiranju?

C++ switch izjava. Oglasi. Switchstatement omogućuje testiranje varijable na jednakost s popisom vrijednosti. Svaka vrijednost naziva se slučaj, a varijabla koja je uključena provjerava se za svaki slučaj
Treba li naredba switch zadana vrijednost?

Ne, u naredbi switch nije potrebno zadano veliko i veliko veliko i ne postoji pravilo zadržavanja zadanih velikih i malih slova na kraju svih slučajeva, može se postaviti na početak i na sredinu svih ostalih slučajeva
Što je blok naredba u JavaScriptu?

Blok izraz (ili složeni izraz na drugim jezicima) koristi se za grupiranje nula ili više izraza. Blok je omeđen parom vitičastih zagrada i po želji može biti označen: var x = 1; neka je y = 1; ako je (točno) {var x = 2; neka je y = 2;} console.log(x); // očekivani izlaz: 2 console.log(y); // očekivani izlaz: 1
