
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- Zadnja promjena 2025-01-22 17:25.
19 najboljih primjera iz prakse za brže modele korisničkog sučelja
- Prvo skicirajte svoje ideje. Skiciranje je brzo, jednostavno i bez rizika.
- Počnite s mobilnim zaslonima.
- Koristite kompatibilne alate za uokvirivanje i izradu prototipa.
- Posvetite se svojim odabranima korisničko sučelje Softver za dizajn.
- Pregledajte druge vizualne uspjehe.
- Uklonite nepotrebne elemente.
- Implementirajte mrežni sustav.
- Iskoristite prednosti besplatnog korisničko sučelje Elementi i ikone.
U nastavku, što je UI mockup?
U proizvodnji i dizajnu, a maketa , ili maketa , je model dizajna ili uređaja u skali ili punoj veličini, koji se koristi za podučavanje, demonstraciju, evaluaciju dizajna, promociju i druge svrhe. A maketa je prototip ako pruža barem dio funkcionalnosti sustava i omogućuje testiranje dizajna.
Također se može zapitati, što su UI alati? 22 najbolja alata za dizajn korisničkog sučelja
- MockFlow. MockFlow vam omogućuje brzu izradu osnovnih izgleda.
- Balsamiq. Balsamiqovi elementi povlačenja i ispuštanja čine život lakšim.
- Axure. Axure je izvrstan alat za složenije projekte.
- Adobe Comp. Ako želite žičani okvir u pokretu onda je Comp neophodan.
- Skica.
- InVision Studio.
- Zanatstvo.
- Proto.io.
Jednostavno, što je vizualni mockup?
A maketa je statičan visokog profila vizualni dizajn nacrt dizajna ili uređaja, koji se koristi za predstavljanje strukture informacija, vizualizaciju sadržaja i demonstriranje osnovnih funkcionalnosti na statički način. Za razliku od žičanog okvira, makete pružiti vizualni detalji, kao što su boje i tipografija.
Što se podrazumijeva pod UI?
Korisničko sučelje ( korisničko sučelje ) je točka interakcije čovjeka i računala i komunikacije u uređaju. To može uključivati zaslone, tipkovnice, miša i izgled radne površine. To je također način na koji korisnik stupa u interakciju s aplikacijom ili web-stranicom.
Preporučeni:
Što je testiranje performansi korisničkog sučelja?

Testiranje performansi korisničkog sučelja (UI) osigurava da vaša aplikacija ne samo da ispunjava svoje funkcionalne zahtjeve, već i da je interakcija korisnika s vašom aplikacijom glatka, radi dosljednih 60 sličica u sekundi (zašto 60 sličica u sekundi?), bez ikakvih ispuštenih ili odgođenih okvira, ili kako mi to volimo zvati, jank
Kako napraviti maketu?

Jednostavan način izrade maketa proizvoda u Photoshopu Preuzmite svoju pozadinsku sliku i otvorite je u Adobe Photoshopu. Drugi korak: Nacrtajte svoj oblik. Treći korak: Pretvorite svoj oblik u pametni objekt. Četvrti korak: Prilagodite perspektivu. Peti korak: Ubacite svoju sliku. Šesti korak: Voila
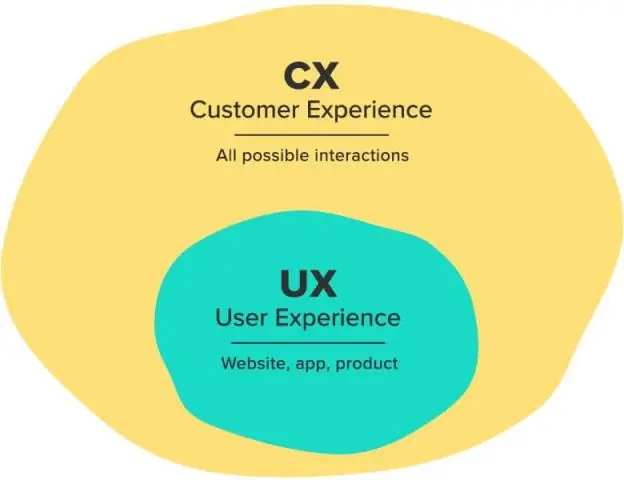
Koja je razlika između korisničkog iskustva i korisničkog iskustva?

Korisničko iskustvo (UX) bavi se interakcijom ljudi s vašim proizvodom i iskustvom koje dobivaju iz te interakcije. Korisnički doživljaj (CX), suprotno, obuhvaća sve interakcije koje osoba ima s vašom robnom markom
Kako mogu snimiti podatke iz korisničkog obrasca u Excel proračunsku tablicu?

Kako snimiti podatke iz korisničkih obrazaca u Excel radni list Definirajte svoja polja. Pokrenite Excel. Dodajte svoje tekstne okvire. Odaberite ikonu "TextBox" iz okvira s alatima i povucite tekstni okvir desno od prve oznake. Dodajte gumb za slanje. Kliknite ikonu "Naredbeni gumb" u alatnom okviru, koja izgleda kao standardni gumb u Windows stilu. Dodajte Visual Basic kod
Koje su dužnosti dizajnera korisničkog sučelja?

Dizajneri korisničkog sučelja općenito su odgovorni za prikupljanje, istraživanje, istraživanje i procjenu korisničkih zahtjeva. Njihova je odgovornost pružiti izvanredno korisničko iskustvo uz izniman i intuitivan dizajn aplikacije
