
Sadržaj:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- Zadnja promjena 2025-01-22 17:26.
Screenfly je besplatni alat za testiranje a web stranica na različit veličine ekrana i različitih uređaja . Samo unesite svoj URL, odaberite svoj uređaj i veličinu zaslona iz izbornika i vidjet ćete koliko je vaš web stranica je radim na tome. Istaknuto uređaja uključuju stolna računala, tablete, televizore i pametne telefone.
Slično, možete se zapitati kako možete znati je li web stranica responzivna?
Da biste provjerili ima li ovih elemenata, poduzmite sljedeće korake:
- Otvorite WebMD.com u Chromeu, na mobilnom uređaju ili stolnom računalu.
- Ako ste na radnoj površini, možete pritisnuti CTRL+U (Windows) ili Option+?+U (Mac) za prikaz izvornog koda stranice.
- Potražite na stranici riječ "responzivno", koja postoji na stranici da biste pozvali responzivne predloške i tablice stilova.
Isto tako, kako testirate odzivnost? Otvori test responsive dizajn web stranice sa stolnog računala, tableta i mobitela. Slike na uzvratni web stranica bi trebala biti različita za sva tri uređaja. Otvori testiranje RW s desktopa i provjerite sliku na web stranici. Sada promijenite veličinu prozora na onu na tabletu i provjerite sliku.
Slično se može pitati, koji je najbolji način testiranja različitih veličina zaslona uređaja?
Kako testirati web stranicu u različitim veličinama i razlučivosti mobilnog zaslona
- Idite na alat za testiranje više zaslona.
- Unesite adresu/url svoje web stranice koji želite testirati u okvir za unos URL-a i pritisnite gumb "Test".
- Prema zadanim postavkama vaša će se web stranica učitavati u rezoluciji 1024x600, ali možete odabrati bilo koji mobilni uređaj, tablet, televiziju ili bilo koju popularnu rezoluciju desktopa.
Što su web stranice prilagođene mobilnim uređajima?
A mobilni - prijateljska web stranica je onaj koji je dizajniran da radi na potpuno isti način na svim uređajima. To znači da se ništa ne mijenja ili je neupotrebljivo na računalu ili mobilni uređaj.
Preporučeni:
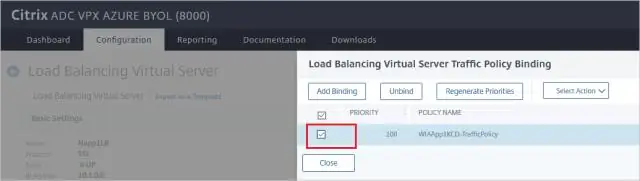
Kako mogu omogućiti balansiranje opterećenja u različitim zonama?

Omogući balansiranje opterećenja u različitim zonama U navigacijskom oknu, u odjeljku LOAD BALANCING, odaberite Balanseri opterećenja. Odaberite svoj balansator opterećenja. Na kartici Opis odaberite Promijeni postavku balansiranja opterećenja među zonama. Na stranici Konfiguracija balansiranja opterećenja u različitim zonama odaberite Omogući. Odaberite Spremi
Kako da koristim Sumif u različitim listovima?

Uobičajeni način za izradu formule SUMIF ide ovako: =SUMIF(Promjena listova. Odaberite prvi raspon, F4. Vratite se na list formula. Odaberite raspon kriterija. Vratite se na podatkovnu tablicu. Odaberite raspon zbroja, F4. Zatvorite zagradu i uđi
Koji se protokoli koriste na Internetu za prijenos web stranica s web poslužitelja?

Protokol za prijenos hiperteksta (HTTP) koriste web poslužitelji i preglednici za prijenos web stranica putem interneta
Kako mogu učiniti da moja web stranica izgleda dobro na mobilnim uređajima?

10 koraka da svoju web-lokaciju učinite prilagođenom mobilnim uređajima Neka vaša web-lokacija bude prilagodljiva. Neka informacije ljudi traže lakše za pronalaženje. Nemojte koristiti Flash. Uključite meta oznaku Viewporta. Uključite automatsko ispravljanje za obrasce. Neka vaše gumbe budu dovoljno velike za rad na mobilnom uređaju. Koristite velike veličine fonta. Komprimirajte svoje slike i CSS
Kako se moja web stranica može pojaviti na Googleu?

Nakon što se otkrije nova web stranica, ona se obrađuje i dodaje u indeks pretraživanja. Da bi tražilice pronašle i indeksirale vašu web stranicu, možete učiniti jedno od sljedećeg: Recite tražilici o svojoj web stranici. Dogovorite se da veza na vašu web stranicu bude uključena u web stranicu koja se već pojavljuje u pretraživanju
